フォーラムのホームページをヘッダー領域、情報領域、コンテンツ領域、フッター領域に分割しました。まず、これらを含めるには大きな div を使用します。主な理由は、ページ全体の調整を容易にするためです。たとえば、ワイド画面または狭い画面に合わせたい場合は、この大きな div を設定するだけで済みます。
友人がデバッグに使用できるように、最初にコードを投稿してください。
css:
/* CSSドキュメント */
body{
background-color:#F5F5F5;
margin:0;
padding:0;
font-family : "Lucida Grande"、Verdana、Lucida、Arial、 Helvetica, , サンセリフ;
font-size:12px;
}
.pagehoder{
width:100%;
margin:auto;
background-color:#2662DF ;
border-left:2px ソリッド #7197D7;
border-rigth:2px ソリッド #7197D7;
border-bottom:2px ソリッド #7197D7;
}
.header{
ボーダートップ :2px ソリッド #7197D7;
高さ:60px;
背景色: #B1C3D9;
}
.logo{
background:url(../images /logo.png) 繰り返しなし ;
幅:200px;
高さ:60px;
float:left;
}
.img{
background:url(../画像/画像1 .jpg)repeat-x ;
高さ:60px;
}
.navigate {
padding-left:20px;
background-color:#F3F8FE;
高さ:10px;
}
.navigate li{
float:left;
}
.navigate li a{
margin-left:2px;
padding-top:3px ;
padding-bottom:3px;
text-align:center;
display:block;
text-decoration:none;
width:70px;
height:10px; background -color:#ececec;
}
.navigate li a:hover{
color:#ffffff;
background-color:#bbbbbb;
}
.notice {
background-color:#ffffff;
height:20px;
}
.content{
background-color:#0000FF;
height:400px;
} .contentHead{
text-align:center;
padding-top:5px;
padding-bottom:0px;
height:20px;
background-color:#71A3CC; }
.f1{
width:60%;
float:left;
background-color:#71A3CC;
}
.f2{
width:12 %; float:left;
background-color:#71A3CC;
}
.f3{
width:12%;
float:left;
background-color :#71A3CC ;
}
.f4{
幅:15%;
背景色:#71A3CC;
}
.typeHolder{
幅: 100%;
背景色:#D9DBE4;
}
.type{
width:60%;
float:left;
}
.boardHolder{
text- align:center;
width:100%;
background-color:#FFFFFF;
}
.boardName{
width:60%;
float:left;
}
.subject{
width:12%;
float:left;
background-color:#F7F7F8;
}
.article{
width: 12%;
float:left;
background-color:#F7F7F8;
}
.last{
width:15%;
background-color:#F7F7F8;
} .msg{
背景色:#FAFAFA;
高さ:60px;
}
.footer{
背景色:#99CC33;
高さ: 20px; text-align:center;
}
html:
 Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM
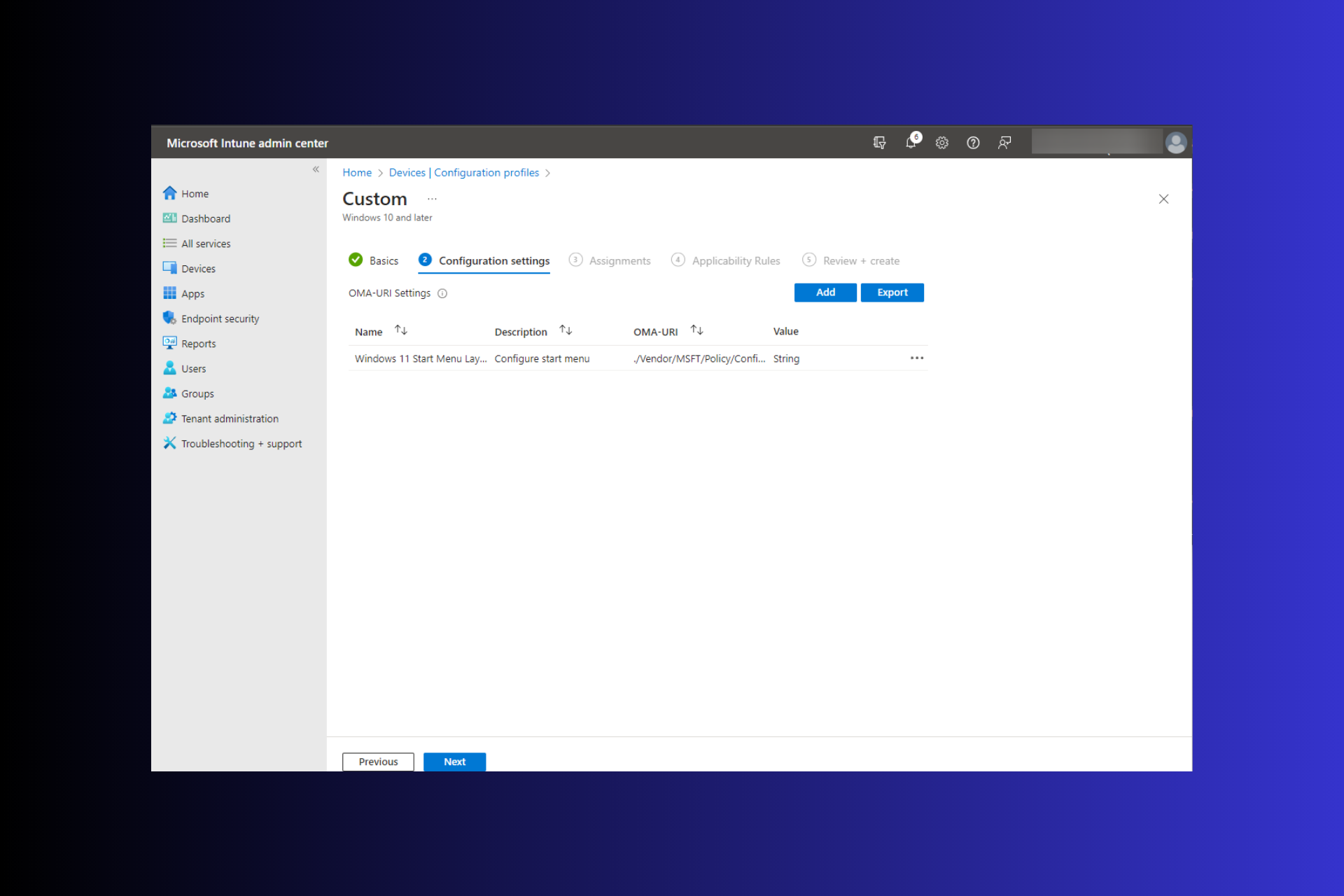
Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM在Windows11中,“开始”菜单经过重新设计,并具有一组简化的应用,这些应用排列在页面网格中,这与它的前身不同,后者在“开始”菜单上有文件夹、应用和组。您可以自定义“开始”菜单布局,并将其导入并导出到其他Windows设备,以根据您的喜好对其进行个性化设置。在本指南中,我们将讨论在Windows11上导入开始布局以自定义默认布局的分步说明。什么是Windows11中的Import-StartLayout?导入开始布局是Windows10和更早版本中使用的cmdlet,用于将“开始”菜单的自定
 如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PMWindows11在用户体验方面带来了很多东西,但迭代并不完全防错。用户不时会遇到问题,图标定位的更改很常见。那么如何在Windows11中保存桌面布局呢?该任务有内置和第三方解决方案,无论是保存当前窗口的屏幕分辨率还是桌面图标的排列。对于桌面上有一堆图标的用户来说,这一点变得更加重要。继续阅读以了解如何在Windows11中保存桌面图标位置。为什么Windows11不保存图标布局位置?以下是Windows11不保存桌面图标布局的主要原因:对显示设置的更改:通常,当您修改显示设置时,配置的自定义
 如何使用HTML和CSS创建一个响应式图片画廊展示布局Oct 18, 2023 am 09:40 AM
如何使用HTML和CSS创建一个响应式图片画廊展示布局Oct 18, 2023 am 09:40 AM如何使用HTML和CSS创建一个响应式图片画廊展示布局在当今互联网时代,图片画廊展示是网页设计中常见的布局,可以展示各类图片和图像作品。为了让用户能够在不同设备上获得良好的浏览体验,响应式设计变得越来越重要。本文将介绍如何使用HTML和CSS创建一个响应式图片画廊展示布局,并提供具体的代码示例。步骤1:创建基本的HTML结构首先,我们需要创建一个基本的HTM
 float布局会引起哪些问题Oct 10, 2023 pm 03:31 PM
float布局会引起哪些问题Oct 10, 2023 pm 03:31 PMfloat布局会引起有清除浮动问题、元素重叠问题、文字环绕问题和响应式布局问题等。详细介绍:1、清除浮动问题,当使用float布局时,浮动元素会脱离文档流,这可能导致父容器无法正确地包裹浮动元素,这种情况下,父容器的高度会塌陷,导致布局混乱;2、元素重叠问题,当多个元素使用float布局时,它们可能会发生重叠的情况,这是因为浮动元素不再占据正常的文档流位置等等。
 CSS Positions布局实现交互效果的创意方法Sep 28, 2023 pm 11:15 PM
CSS Positions布局实现交互效果的创意方法Sep 28, 2023 pm 11:15 PMCSSPositions布局实现交互效果的创意方法随着Web技术的不断发展,用户对于网页的交互性要求也越来越高。除了简单的点击和滚动之外,设计师们也开始通过CSSPositions布局来实现更加丰富的交互效果。本文将介绍一些创意的方法,并给出具体的代码示例。StickySidebar(吸顶侧边栏)吸顶侧边栏是指在页面滚动时,侧边栏能够“吸附”在页面顶部
 科大讯飞人工智能大模型升级,另有6家上市公司也已布局大模型Jun 10, 2023 am 08:11 AM
科大讯飞人工智能大模型升级,另有6家上市公司也已布局大模型Jun 10, 2023 am 08:11 AM近日,科大讯飞公告其构建的“讯飞星火认知大模型”将举行升级发布会,推出该人工智能大模型的V1.5(1.5版本)。此前,朗玛信息也因推出“朗玛•39AI全科医生”大模型产品举行发布会。此外,还有5家上市公司也在与投资者沟通交流中,披露已布局AI(人工智能)大模型的信息。来源:摄图网科大讯飞的“讯飞星火认知大模型”升级至1.5版近日,科大讯飞股份有限公司(证券简称:科大讯飞;证券代码:002230.SZ)披露了《关于讯飞星火认知大模型升级发布会的提示性公告》。公告显示,2023年5月6日,科大讯飞举
![古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]](https://img.php.cn/upload/article/000/000/164/168915871396627.png) 古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]Jul 12, 2023 pm 06:45 PM
古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]Jul 12, 2023 pm 06:45 PM古吉拉特语印度语输入3是一种键盘布局,允许您输入古吉拉特语,我们的一些读者抱怨它在Windows11中不起作用。当然,在操作系统上,您可以创建自定义键盘,但使用特定于语言的布局通常会使用户体验更加愉快。因此,让我们帮助您解决PC上的此问题。为什么古吉拉特语印度语输入3不起作用?古吉拉特语印度语输入3属于MicrosoftIME(输入法编辑器),可与英语QWERTY键盘配合使用。根据用户体验,我们收集到以下主要原因:未安装键盘布局。您的键盘布局未启用。键盘布局已损坏。计算机的驱动程序有问题。您可以
 HTML教程:如何使用Flexbox进行平均分配布局Oct 16, 2023 am 09:31 AM
HTML教程:如何使用Flexbox进行平均分配布局Oct 16, 2023 am 09:31 AMHTML教程:如何使用Flexbox进行平均分配布局引言:在网页设计中,经常需要对元素进行布局。传统的布局方法存在一些局限性,而Flexbox(弹性盒子布局)是一种能够提供更灵活、更强大的布局方式。本文将介绍如何使用Flexbox来实现平均分配布局,同时给出具体的代码示例。一、Flexbox简介Flexbox是CSS3中引入的一种弹性盒子布局模型,它可以让元


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

Dreamweaver Mac版
ビジュアル Web 開発ツール

ホットトピック
 7422
7422 15
15 1359
1359 52
52


