Google Chrome は、おそらくユーザー エクスペリエンスのため、12 ピクセル未満の小さなフォントをサポートしていません。
インターネット上には、それが使用できるという記事もいくつかあります:
-webkit-text-size-adjust:none;
ただし、Chrome 27 以降、この属性のサポートは削除されました。
この問題を解決する他の方法はありますか?
Google Chrome は CSS スケーリングをサポートしているため、これについて大騒ぎすることができます:
-webkit-transform:scale(0.5);
最小サポートは 12px なので、12px に基づいてスケーリングします。
同時に、-webkit-transform-origin-x: 0; を使用して、スケーリング後のマージン左の変位の問題を解決できます。
font-size:12px>-webkit-transform-origin- x: 0;
-webkit-transform:scale(0.5833333333333334);
スケール値は次のように計算されます: 7 / 12 = 0.5833333333333334
 修复:谷歌浏览器更新检查失败错误代码3:0x80040154Apr 13, 2023 pm 05:46 PM
修复:谷歌浏览器更新检查失败错误代码3:0x80040154Apr 13, 2023 pm 05:46 PM谷歌浏览器是全球最受欢迎的浏览器之一,许多用户更喜欢将其用作 Windows PC 上的默认浏览器。Chrome 提供了广泛的功能,使浏览体验愉快而轻松,因此,它仍然是最受信任的浏览器之一。但是,就像任何其他浏览器一样,即使 Chrome 也有其自身的缺点,它同样容易在您最需要的时候出现错误和故障。一个这样的错误是错误代码 3:0x80040154,这发生在检查 Google Chrome 更新时。错误消息显示为“检查更新时发生错误。更新检查无法启动(错误代码 3:0x80080005)或(错误
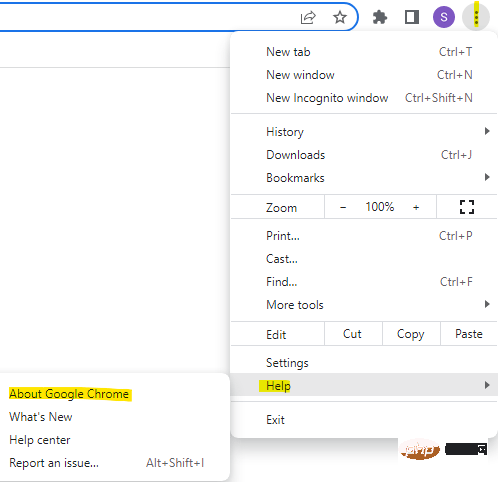
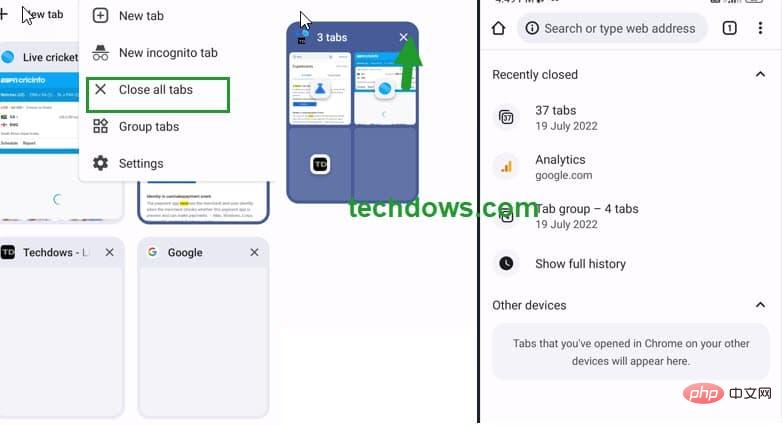
 Android 上的 Chrome 现在可让您一次恢复所有关闭的标签页Apr 15, 2023 pm 03:25 PM
Android 上的 Chrome 现在可让您一次恢复所有关闭的标签页Apr 15, 2023 pm 03:25 PMAndroid上的Chrome用户现在可以通过转到“最近的标签和最近关闭的”部分轻松地批量恢复最近关闭的 标签和标签 组。该功能现在可用。以下是如何轻松启用和恢复所有关闭的选项卡的方法。桌面上的 Chrome 可以更轻松地恢复旧选项卡,因为它会在主菜单的历史记录子菜单中的最近关闭下显示它们。您不仅可以检索包含选项卡的窗口,还可以检索选项卡组。这是从以前的 session 中调用
 如何将 Chrome 扩展安装到 Opera 浏览器中?Apr 25, 2023 pm 09:16 PM
如何将 Chrome 扩展安装到 Opera 浏览器中?Apr 25, 2023 pm 09:16 PMOpera提供了如此多的调整和技巧,远远领先于所有其他方法。让它成为高级侧边栏、多个工作区、内置广告拦截器等等。但是,就GoogleChrome扩展而言,GoogleChrome是非常可定制的,而原生Opera扩展非常有限。您可以在Opera中使用GoogleChrome扩展程序吗?是的。Opera确实支持这一点,并且两种浏览器都基于相同的引擎。按照本文的这些步骤在您的Opera浏览器上安装任何GoogleChrome扩展程序。如何在Opera浏览器中安装Goo
![修复:谷歌浏览器请求太多错误 429 [已解决]](https://img.php.cn/upload/article/000/887/227/168160812385289.png) 修复:谷歌浏览器请求太多错误 429 [已解决]Apr 16, 2023 am 09:22 AM
修复:谷歌浏览器请求太多错误 429 [已解决]Apr 16, 2023 am 09:22 AM近期很多Windows用户反映,当他们尝试访问某个URL时,PC上的GoogleChrome浏览器显示错误429。这是因为每次用户尝试在短时间内通过浏览器。通常,此错误是由网站生成的,以避免通过向服务器发送过多请求而被机器人或黑客入侵病毒。用户对在这个阶段可以做什么感到困惑,并因此感到失望。导致此错误的因素可能很多,我们在下面列出了其中一些因素。缓存内存和其他站点数据未清除从第三方来源安装的扩展系统上的一些有害软件病毒攻击在研究了上面列出的因素之后,我们在这篇文章中收集了一些修复程序,这
 微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM
微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM与 Windows 10 不同,Windows 11 具有新的现代“流畅滚动条”,当用户与之交互时会改变形状。Fluent 滚动条本质上是动态的,它们会在不同的外形尺寸或当您更改窗口大小时自动缩放,并且它目前在设置、媒体播放器等应用程序中使用。根据微软的一项新提议,谷歌浏览器可能很快就会拥有流畅的滚动条功能。微软在一份提案中表示,他们希望对 Chrome 中的旧滚动条进行现代化
 修复 Windows 11/10 上 Google Chrome 出现 STATUS_INVALID_IMAGE_HASH 错误的方法Apr 23, 2023 pm 12:34 PM
修复 Windows 11/10 上 Google Chrome 出现 STATUS_INVALID_IMAGE_HASH 错误的方法Apr 23, 2023 pm 12:34 PMGoogleChrome是许多Windows用户的主要浏览器。对Chrome有很多依赖,如果Chrome有一些问题,它会给用户带来沉重的打击。人们总是更喜欢修复现有的浏览器,而不是使用不同的浏览器。如果您是Chrome的铁杆粉丝并且现在正面临STATUS_INVALID_IMAGE_HASH问题并且迫切需要修复它,那么您来对地方了。在本文中,我们列出了您可以尝试在几秒钟内修复STATUS_INVALID_IMAGE_HASH问题的最佳解决方案。解决方案1:禁用RendererCod
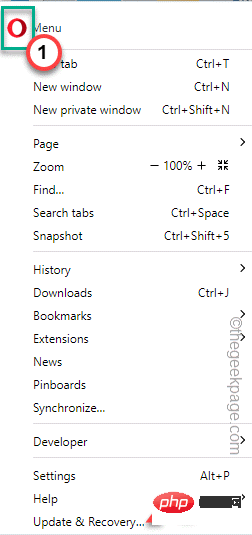
 Chrome、Edge 在 Windows 11、Windows 10 更新后崩溃并显示 0xc0000022May 02, 2023 pm 08:01 PM
Chrome、Edge 在 Windows 11、Windows 10 更新后崩溃并显示 0xc0000022May 02, 2023 pm 08:01 PMWindows更新和防病毒解决方案之间的一个潜在兼容性问题是Chrome、Edge和Firefox等浏览器崩溃,并显示错误消息“应用程序无法正确启动(0xc0000022)。单击“确定”关闭应用程序”。最近,Windows更新相当稳定,主要问题的报告较少。微软现在已经发布了Windows10和Windows11的2022年4月更新,该公司不知道有任何新问题。然而,孤立的报告表明该补丁可能会破坏一些流行的浏览器。我们正在我们的设备上运行最新的更新,没有什么大问题可
 修复:没有足够的内存在谷歌浏览器中打开这个页面Apr 19, 2023 pm 06:10 PM
修复:没有足够的内存在谷歌浏览器中打开这个页面Apr 19, 2023 pm 06:10 PM近32亿用户正在使用谷歌浏览器作为他们上网的主要媒介。那么,如果谷歌浏览器突然停止工作并显示错误信息“内存不足,无法打开此页面”,你该怎么办?这只是指GoogleChrome无法访问足够的可用RAM来显示包含许多视频动画、图像等的网页这一事实。清除RAM应该可以解决系统上的问题。修复1–增加显存此错误背后的主要原因可能是系统上的VRAM不足。1.你必须同时按下Windows键+R键。2.然后,输入“sysdm.cpl”并点击“OK”。3.当系统属性打开时,点击“高级


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Dreamweaver Mac版
ビジュアル Web 開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。






