ホームページ >CMS チュートリアル >&#&プレス >WordPress でアイキャッチ画像のサイズを変更する
WordPress でアイキャッチ画像のサイズを変更する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-09-15 15:13:012118ブラウズ
アイキャッチ画像は、ブログ投稿に追加できる最も重要な画像の 1 つです。アイキャッチ画像が非常に重要である理由は、WordPress での使用方法にあります。
ソーシャル メディアで共有されている Web サイトへのリンクを人々が偶然見つけたとき、最初に目にするのは注目の画像と投稿のタイトルです。これは、注目の画像が、人々がソーシャル メディアからあなたの投稿をクリックするかどうかに影響を与えることを意味します。
これらの画像は、Web サイトにインストールしたテーマによっては、別の重要な機能も果たすことができます。これらは、記事にリンクしている Web サイト上のどこにでも表示できます。たとえば、よく読まれた記事の上位 5 件を表示するサイドバーがあるとします。投稿タイトルと対応する注目の画像をサイドバーに表示できます。

これにより、サイトがより視覚的に魅力的なものになり、これらの記事のクリック率が向上する可能性があります。
一部のテーマでは、記事本文内の、投稿タイトルのすぐ下に注目の画像も表示されます。ここに示されている注目の画像バリエーションは、通常、すべての画像の中で最大のサイズを持っています。
WordPress でアイキャッチ画像のサイズを変更する必要があるのはなぜですか?
画像をメディア ライブラリにアップロードすると、WordPress はそのサムネイルを自動的に生成します。現在、WordPress はデフォルトで 4 つの異なる画像サイズを生成します。
これらの正しい名前のサイズは、サムネイル (150 ピクセル)、中 (300 ピクセル)、中 (768 ピクセル)、および大 (1024 ピクセル) です。
幅 1536px と 2048px のさらに 2 つのバリアントがバージョン 5.3 に追加されました。デフォルトでは、WordPress 管理ダッシュボードからはアクセスできません。一部のテーマでは、アイキャッチ画像の特定のサイズを定義することもできます。たとえば、WordPress Twenty TwentyOne テーマは、投稿タイトルの上に表示される幅 1568 ピクセルのバリアントを作成します。
WordPress は、サイトにアップロードするアイキャッチ画像に対してこれらすべてのバリエーションを生成します。
使用するテーマによっては、生成された画像の一部が大きすぎる場合があります。たとえば、私の投稿のアイキャッチ画像は幅 1250 ピクセルでのみ表示されます。ただし、投稿にアクセスすると、WordPress は依然として 1568 ピクセル幅の画像をロードしました。

画像が大きくなるとファイル サイズも大きくなり、あなたと訪問者の両方にとってリソースの無駄になります。アイキャッチ画像を最大幅 1250 ピクセルで表示するだけの場合は、幅 1568 ピクセルのアイキャッチ画像を生成する必要はありません。
アイキャッチ画像のサイズを変更すると、ストレージ容量が節約され、訪問者にとってページの読み込みが速くなります。ウィンウィン!
WordPress でアイキャッチ画像のサイズを変更する
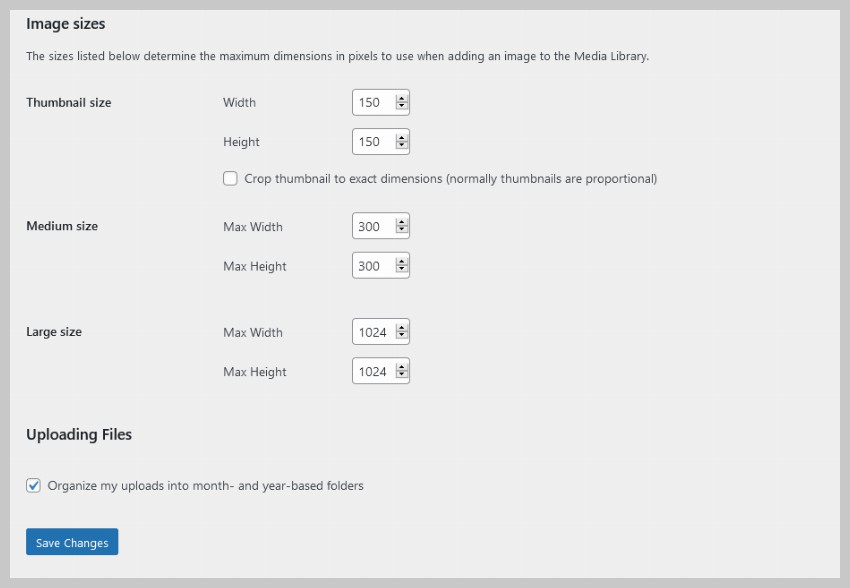
プラグインを使用しない場合、WordPress では [設定] > [メディア] に 3 つの異なる画像サイズのみが表示されます。それらは、サムネイル、中、およびLargeです。これら 3 つの値のみを変更したい場合は、追加のプラグインをインストールせずに変更できます。

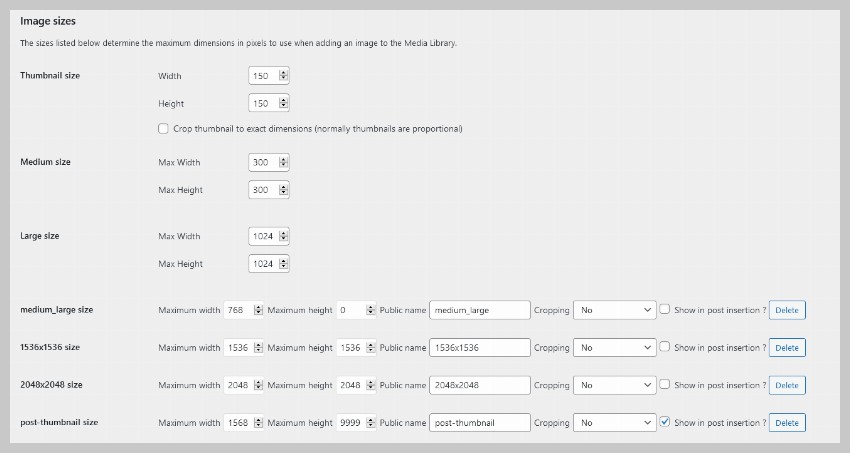
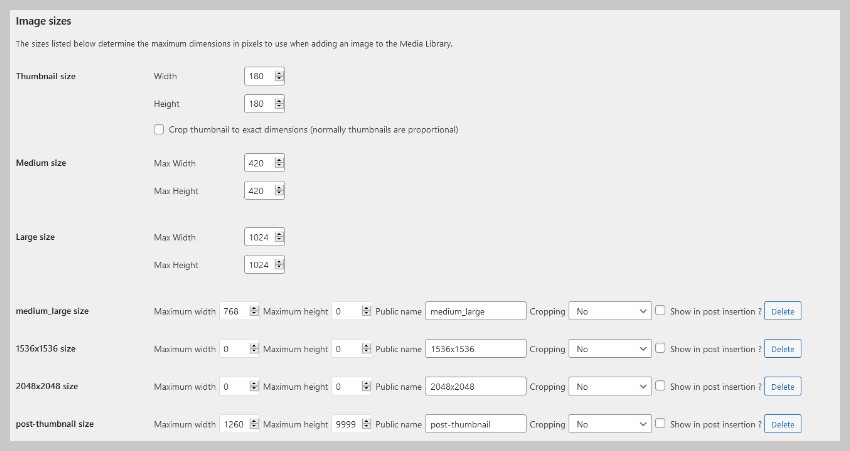
他の画像バリエーションの寸法を変更するには、テーマ ファイルを変更するか、プラグインを使用する必要があります。 Simple Image Sizes というプラグインを使用してこれを行う方法を説明します。プラグインをインストールして有効化すると、以下に示すように、[設定] > メディア ページが表示されます。

さまざまな画像バリエーションに対して独自の寸法を簡単に指定できるようになりました。 WordPress がそのサイズの画像を生成しないようにするには、幅と高さをゼロに設定します。たとえば、1536px と 2048px のバリアントでは幅と高さを 0 に設定します。

独自の寸法を指定した後、Save Changes ボタンをクリックできます。今後メディア ライブラリにアップロードされるコンテンツは、設定したサイズに基づいてバリエーションを生成します。
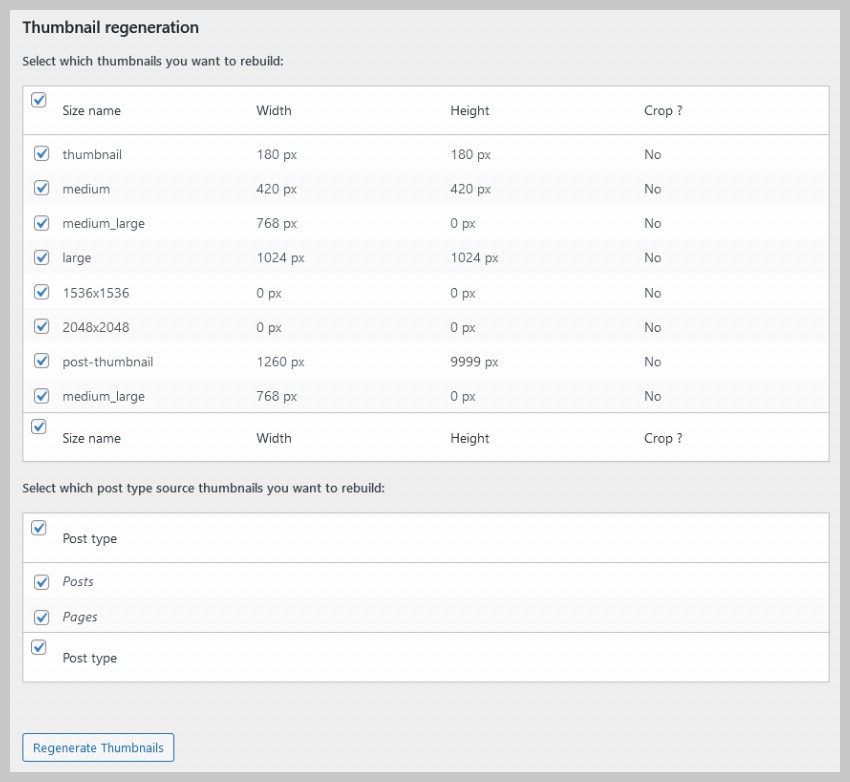
ここで最後に行うべきことは、古いイメージの変更されたバリアントを再生成することです。 Regenerate Thumbnails をクリックするだけで、プラグインが自動的にそれを実行します。

このチュートリアルでは、WordPress のアイキャッチ画像のいくつかの重要な側面について簡単に説明しました。これが、WordPress でアイキャッチ画像の目的とアイキャッチ画像のサイズを変更する方法を理解するのに役立つことを願っています。
画像サイズに任意の値を入力しないでください。サイトに表示される画像の最も一般的なサイズを調べて、それに応じてこれらの設定を変更します。
以上がWordPress でアイキャッチ画像のサイズを変更するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

