ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのPolymerフレームワークにおける通知インタラクションを詳しく解説_基礎知識
JavaScriptのPolymerフレームワークにおける通知インタラクションを詳しく解説_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:48:161325ブラウズ
Polymer は、アクセサー プロパティの形式で監視要件を持つプロパティを定義します (監視要件のないプロパティは、引き続き通常のプロパティの形式で定義されます)。 「::」構文をテンプレートで使用して、属性をターゲット要素のイベントに双方向に同期することもできます。これは Angular の双方向バインディングの概念であり、それよりもさらに純粋で原理に近いものです。
プロパティで定義された属性がnotifyで追加されておらず、テンプレートで使用されていない場合、監視要件がないため、通常の属性として定義されます。それ以外の場合は、アクセサー属性として定義されます。次の例でこの問題を説明します。
を実行します
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[z]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
x: { value: 'x' },
y: { value: 'y', notify: true }
},
ready: function() {
console.log(Object.getOwnPropertyDescriptor(this, 'x'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'y'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'z'));
}
});
</script>
</dom-module>
<demo-test></demo-test>
通知が true に設定されている属性は、変更時に「プロパティ名変更」イベントを生成します。属性名とChangedは水平バーでリンクされており、Changedは過去形であり、変更のプロトタイプではないことに注意してください。 Polymer はリスナーを使用してイベント リスナーを追加できますが、関数に直接バインドすることはできず、特定のプロパティ名にバインドする必要があります (なぜこのように設計されているのかわかりません)。
を実行します
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[i]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
i: { value: 0, notify: true }
},
ready: function() {
setInterval(function(that) {
that.i++;
}, 100, this);
},
listeners: {
'i-changed': 'iChangeHandler'
},
iChangeHandler: function(event) {
console.log(event.detail.value);
}
});
</script>
</dom-module>
<demo-test></demo-test>
イベントは、テンプレートの「::」構文を使用してキャプチャできます。これらのイベントには、上記で生成された通知イベントや、ユーザーによってアクティブにトリガーされたインタラクティブ イベントが含まれます。
を実行します
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" /
<dom-module id="demo-test">
<template>
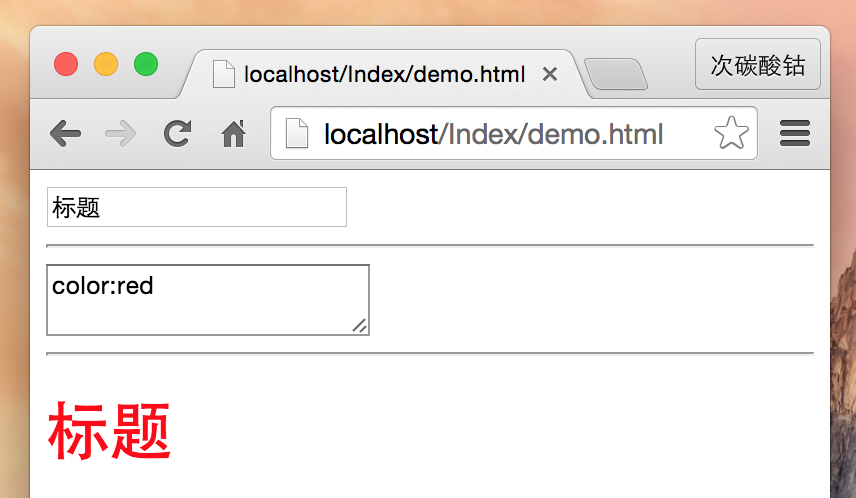
<input value="{{text::input}}" /><hr/>
<textarea value="{{css::input}}"></textarea><hr/>
<h1 style$="[[css]]">[[text]]</h1>
</template>
<script>
Polymer({ is: 'demo-test' });
</script>
</dom-module>
<demo-test></demo-test>

値は純粋なプロパティの割り当てではなく、要素の属性に割り当てられるため、上記は直接 style="css" ではなく style$="[css]" であることに注意してください。したがって、等号の前に「$」を追加します (実際、この構文は非常に奇妙に見えると思います)。
上記は、Polymer のデータ バインディングについて私が知っているすべてです。抜けがあるかもしれませんし、他の記事に追記するかもしれません。

