ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML5 をマスターする: 制約付き検証
HTML5 をマスターする: 制約付き検証
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-09-13 10:01:011018ブラウズ

HTML5 は多くの非常に優れた利点をもたらします。エラー モデルの統合、新しいセマンティック タグの導入、ドキュメント タイプの簡素化などの一般的な問題を除けば、最大の改善点の 1 つはフォームの制約検証です。フォームがなければ Web はどうなるでしょうか?
制約検証は、Web フォームの使いやすさを向上させることを目的としています。ブラウザは、フォームをサーバーに送信するのではなく、無効な値の可能性をユーザーに直接通知できます。サーバーはそれを無効と評価し、クライアントに戻り、最終的にユーザーによって調整されます。これにより、ネットワーク トラフィックが削減されるだけでなく、ページの使いやすさも向上します。
制約の検証はサーバー側の検証に代わることはできないことに注意してください。さらに、JavaScript ベースのソリューションも依然として役立つ可能性があります。一般的に言えば、常にサーバー側の検証を実装する必要があります。適切なアーキテクチャを使用すると、サーバー上のモデルの制約が、転送される HTML コードに自動的に反映されます。このようにして、制約の検証を無料で行うことができます。 JavaScript を使用してエクスペリエンスをさらに強化できるようになりました。これは、制約検証の補完とパディングの両方として機能します。
未検証のフォームから作業を開始します。次に、JavaScript ベースのソリューションを統合します。最後に、HTML5 制約の検証を紹介します。最後のセクションでは、遭遇する可能性のあるクロスブラウザーの奇妙な点について見ていきます。
非検証フォームの送信
HTML フォームの最も古典的なバージョンは、クライアント側の検証ロジックを持たないバージョンです。特別な属性を持たない標準フォームを提供する必要があるだけです。冒頭ですでに述べたように、このフォームの送信には常に特別な注意を払う必要があります。
クライアント上にすでに存在するフォームを保護したいと考えていますが、送信されたデータの状態を確信することはできません。サーバー上でフォーム検証を保護および強化するための技術は、使用されるプログラミング フレームワークと言語に大きく依存します。したがって、そのような議論は省略します。その代わりに、ここではフォーム送信全般について説明します。
「Mastering HTML5」シリーズの第 2 部では、フォーム エンコーディング タイプの重要性についてすでに述べました。また、3 つの成熟したエンコーディング タイプについても検討しました。残る疑問は、これらの価値観が実際にどのように確立されるのかということです。ブラウザの正確な動作は、action に指定されたプロトコルによって異なります。簡単にするために、ここでは HTTP または HTTPS を想定します。
原則として、ブラウザには 2 つのオプションがあります:
- フォームの値を伝えるようにアクションを変更します。
- リクエスト本文を介して値を送信します。
両方の手順はほぼ同じです。つまり、次の手順がわかります:
- 正しいエンコーディングを使用してデータセットを構築します。
- データセットとエンコード タイプを使用してリクエストを作成します。
- リクエストを送信します。
フォーム データ セットの構築にはいくつかの微妙な問題が含まれていますが、これらの問題はあまり知られていません。たとえば、ボタンをクリックしてフォームを送信する場合は状況が異なります。この場合、ボタンの値はサーバーに転送されます。これを使用して、どのボタンが押されたかを判断できます。
リーリー最初のボタンを押すと、次のコンテンツがサーバーに送信されます。
リーリーJavaScript からフォーム送信をトリガーしても、何も転送されません。 JavaScript コードでは、HTMLFormElement インスタンスの submit() メソッドを使用します。
もう 1 つの興味深い点は、image タイプを使用して入力要素のクリック座標を送信することです。 image 入力タイプは少し前に非常に人気があり、ユーザーがどこをクリックしたかを確認するのが良いと考えられていました。おそらく、表示されている画像はいくつかの可能性を示しています。その後、サーバーはユーザーのリクエストを評価する責任を負います。
次の例は、この動作を示しています。
リーリー画像をクリックしてフォームを送信すると、foo のデータが考慮されます。名前と値のペアは、値が存在する場合にのみ挿入されます。さらに、入力要素に名前を付ける必要があります。そうしないと、何も転送されません。
リクエストの内容は、次のコード スニペットに似ている可能性があります。
リーリーさらに、無効なフィールドを考慮しないように注意する必要があります。意味あり。したがって、以下の表では、概念実証として構築できる 2 つの入力フィールド (1 つは有効、もう 1 つは無効) を持つ最初の 2 つの例を検討しています。

プログラムでフォームを送信すると、単一の値が転送されます。
基本的なフォーム検証
制約検証や JavaScript がなくても、ブラウザーはすでに簡単なフォーム検証を提供しています。前に見たように、フォームの状態 (有効または無効など) と送信者の両方が考慮されます。ただし、これによってフォームの送信が妨げられることはありません。簡単なアプローチは、プロセスが中止される可能性がある状況に対処するための JavaScript を作成することです。
JavaScript 的最初用途之一实际上是为表单提供增强的功能。基本思想是在即将提交表单时收到事件通知。此时我们可以检查所有值并中止该过程。当然,我们可以改进整个想法,以便在任何值发生变化时始终进行检查。尽管如此,最终我们可能会根据我们最后的评估而中止提交。
var form = document.querySelector('form');
form.addEventListener('submit', function (ev) {
// always abort!
ev.preventDefault();
}, false);
理论上进行实时验证很容易。然而,指定的 DOM 事件的工作方式可能与直观猜测的不同。例如,文本框的 change 事件仅在文本框失去焦点后才会触发。当用户单击提交按钮时可能会发生这种情况。因此,与验证的交互被破坏并且感觉不活跃。
相反,使用 keyup 或 input 事件是有意义的。虽然前者是文本框的有效解决方案,但后者适用于所有输入元素(如预期)。唯一的限制是它是随 HTML5 引入的,某些较旧的浏览器可能不支持。
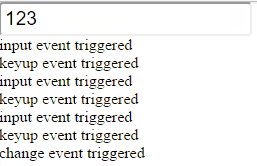
考虑到这一点,让我们比较各个事件以查看执行顺序。下面的测试代码可以帮助我们。
var input = document.querySelector('input');
['input', 'keyup', 'change'].forEach(function (eventName) {
input.addEventListener(eventName, function (e) {
console.log(eventName + ' event triggered');
}, false);
});
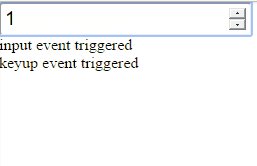
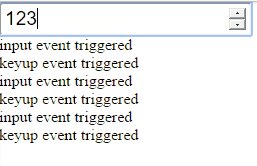
对于我们的测试 <input> 元素,当使用几个字母进行探测时,我们会看到以下结果。最后我们使用 Tab 键显式地移开焦点。

正如我们所看到的,顺序设置为首先触发 input 事件,然后触发 keyup。其实这是有道理的。首先我们需要 keydown,然后该值可能会发生变化,从而导致 input 事件。最后我们释放密钥,这会产生一个 keyup 事件。值得强调的是,input 仅在值发生变化时才会触发,而 keyup 与实际值变化无关。举个例子,如果我们按箭头键,我们只会看到 keyup 事件,而看不到 input 事件。
可以通过向所有表单字段添加事件侦听器来对所有元素进行实时验证。或者,我们只需要为表单添加一个用于 input 事件的事件侦听器。尽管非常优雅,但这种方法有一个明显的缺点。
考虑以下非常简单的 HTML:
我们使用 HTML5 form 属性在其外部声明 <form></form> 的一个字段。但是,input 事件正常工作,因为这些事件实际上会在 DOM 树中冒泡。因此,外部场触发的特定事件将不会被看到。
因此,最可靠的方法是获取表单并迭代 elements 集合中给出的子项。这里收集所有分配的字段(image 输入类型除外)。
约束验证
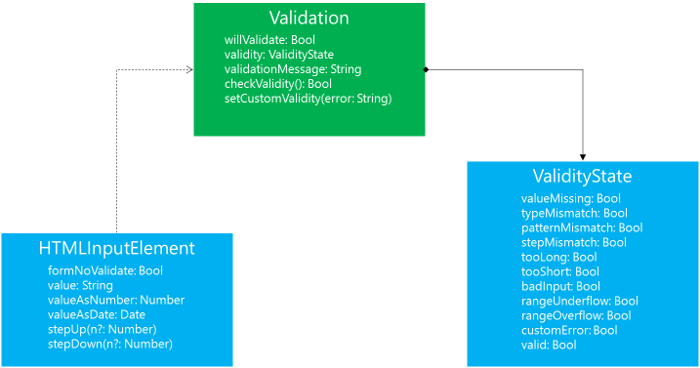
约束验证意味着我们能够在 HTML 源代码中指定约束,然后浏览器使用这些约束来检查表单。有很多可能性。很多选项与输入类型相关,不能随意使用。在我们深入研究不同的验证和实现怪癖之前,让我们先简要了解一下整体设计。
所选择的 API 旨在使我们能够进行快速检查。我们可以探测当前实例是否能够通过单个 API 调用进行约束验证。

API也非常开放,我们可以查询浏览器得到的结果,或者扩展浏览器的结果。伪接口Validation也被其他接口继承,不仅仅是HTMLInputElement。
让我们看一些示例代码。在下面的代码中,我们首先检查表单验证是否可行。如果是这样,那么我们关心 type=date 字段的验证结果。如果用户选择了有效日期,我们会检查复选框的状态。
var form = document.querySelector('form');
var date = document.querySelector('#birthday');
if (form.willValidate) {
if (!date.validity.valid || checkbox.checked)
checkbox.setCustomValidity('');
else
checkbox.setCustomValidity('You need to agree to our terms.');
}
这样的条件逻辑(仅在某些情况下有效)不能单独使用标记来实现。但我们可以很好地将自定义逻辑与集成功能结合起来。
HTML5 知道很多不同的输入类型。但毕竟它们可以分为三类:
- 文字
- 数量
- Date
从 value 属性中看不到差异。这里我们总是得到 string 值。毕竟,该值将以文本形式提交。拥有这三个组的结果是针对某些类型的约束的不同行为。
次の制約は、ほとんどの場合同じように機能します:
-
required、valueの長さがゼロの場合、結果はvalueMissing -
minlength、文字列の長さが短すぎる場合は、tooShort となります。
-
maxlength、文字列の長さが長すぎる場合は、tooLong となります。
もちろん例外もあります。たとえば、チェックボックスは required に反応し、checked を要求します。色の選択が required で無効な色が含まれている場合、色の選択は valueMissing として検証されます。他のタイプも同様に反応します。
その他の考えられる制約は、特定の入力タイプによって異なります。型によって値の処理方法が決まります。テキストとして扱われるのでしょうか?それは数字を表しているのでしょうか?制約はそれに反応します。
date 入力タイプを例として取り上げます。有効な日付が設定されている場合、制限が required の場合は、valueMissing が返されます。さらに、実際に何かが入力されると、badInput が設定されます。ただし、日付が有効な場合、次の検証エラーが 1 つ以上発生する可能性があります:
-
rangeUnderflow日付がmin属性 で指定された日付より前の場合
-
rangeOverflow日付がmax属性 で指定された日付よりも大きい場合
-
stepMismatch(日付が指定されたstepパターン と一致しない場合)
最後の点は非常に興味深いです。ここでは、基数 (デフォルトの基数または min 属性で指定された基数) を減算し、ステップを法とする数値を計算するメカニズムを扱う必要があります。日付入力タイプの場合、計算は完全には明らかではありません。実際に提供される日付タイプは異なります。ただし、ユーザーの観点からすると、この結果は理にかなっています。
テキスト入力の場合は、検証用の正規表現を指定できる pattern 属性もあります。入力タイプがこの制約をサポートしている場合、失敗時に patternMismatch がログに記録されます。
制約の検証により、(JavaScript が無効になっている場合でも) 現在のフォームの状態に関するフィードバックをユーザーに即座に提供できます。エラー メッセージを表示するためだけに、サーバーとの間でネットワーク帯域幅を浪費する必要はありません。それにもかかわらず、フォームの送信は通常は問題ないことを常に覚えておく必要があります。したがって、サーバー側での何らかの検証は避けられません。
制約検証によってもたらされる可能性はほぼ無限です。クライアント側の検証を使用して、正規表現が満たされていること、日付と数値の有効な範囲が考慮されていること、特定のチェックボックスがチェックされていることを確認できます。 JavaScript を使用して利用可能なチェックを拡張することもできます。
参考文献
MDN: 制約の検証
- W3C: 制限とフォームの送信
- Raymond Camden: HTML5 フォーム検証 – 制約検証 API
- Tomomi Imura - HTML5 入力イベント ハンドラーとユーザー エクスペリエンス
- TJ VanToll - 制約付き検証: Web フォームのネイティブ クライアント側検証
以上がHTML5 をマスターする: 制約付き検証の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

