ホームページ >ウェブフロントエンド >jsチュートリアル >ReactJS でタイムピッカーを作成するにはどうすればよいですか?
ReactJS でタイムピッカーを作成するにはどうすればよいですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-09-11 11:09:071780ブラウズ
ReactJS は、ユーザー インターフェイスを構築するための人気のある JavaScript ライブラリです。これは、開発者にインタラクティブな Web アプリケーションを作成するための柔軟かつ効率的な方法を提供します。タイムピッカーは通常、ユーザーが予定を立てたり、イベントをスケジュールしたり、リソースを予約したりするために特定の期間を選択する必要があるアプリケーションで使用されます。タイムピッカーを使用すると、ユーザーは必要な時間を簡単に選択でき、正確な時間割り当てが保証されます。この記事では、reactjs を使用して時間ピッカーを段階的に作成します。
React アプリケーションのセットアップ
まず、Create React App を使用して新しい React アプリケーションをセットアップしましょう。ターミナルを開き、次のコマンドを実行します:
###例###以下のコードは、すべての必要なファイルと依存関係を含む「time-picker」という新しいフォルダーを作成します。
リーリー方法 1: 反応時間ピッカー ライブラリを使用する
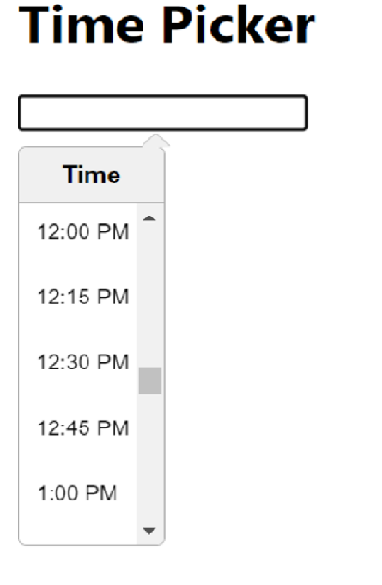
react-time-picker ライブラリは、シンプルでカスタマイズ可能な時間ピッカー コンポーネントを提供します。タイムピッカーの外観と動作を調整するためのさまざまな構成オプションが提供されます。
###例###まず、npm を使用して、反応時間ピッカー ライブラリをインストールしましょう:
リーリー以下の例では、React-time-picker ライブラリから React および TimePicker コンポーネントを含む必要な依存関係をインポートします。 TimePickerComponent 関数コンポーネント内で、useState フックを使用して状態変数 time を定義し、現在の日付と時刻で初期化します。選択した時間が変更されるたびに時間状態を更新する handleTimeChange 関数を定義します。 JSX コードでは、TimePicker コンポーネントをレンダリングし、handleTimeChange 関数を onChange プロパティとして渡し、時刻状態を value プロパティとして渡します。
リーリー ###出力############方法 2: 反応日時ライブラリを使用する
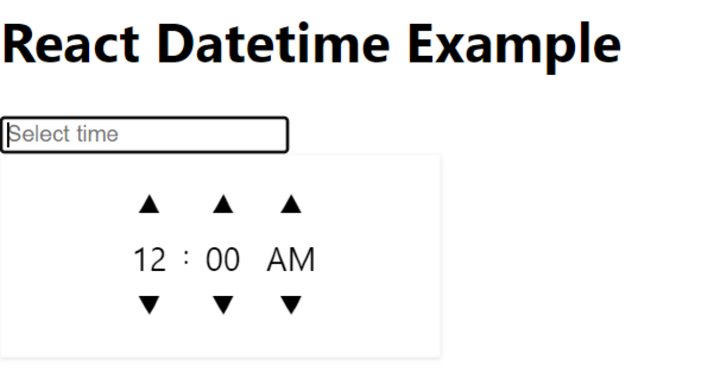
react-datetime ライブラリは、高度にカスタマイズ可能な日付と時刻のピッカー コンポーネントを提供します。タイムピッカーの特定のニーズを満たすために、さまざまな形式と構成オプションが提供されます。
###例###react-datetime ライブラリを使用するには、npm を使用してインストールする必要があります:
リーリー以下のコードでは、react-datetime ライブラリをインストールした後、React、Datetime コンポーネント、対応する CSS ファイルなどの必要な依存関係をインポートします。 
リーリー ###出力###
方法 3: 反応時間範囲ピッカー ライブラリを使用する
react-time-range-picker ライブラリは、時間範囲を選択するための包括的なソリューションを提供します。これにより、ユーザーは開始時間と終了時間を選択でき、選択した範囲について視覚的なフィードバックが提供されます。
###例###react-time-range-picker ライブラリを使用するには、npm を使用してインストールする必要があります:
リーリー以下の例では、react-time-range-picker ライブラリをインストールした後、React、TimeRangePicker コンポーネント、対応する CSS ファイルなどの必要な依存関係をインポートします。 TimePickerComponent 関数コンポーネント内で、useState フックを使用して状態変数 timeRange を定義し、デフォルトの開始時刻と終了時刻で初期化します。
選択した時間範囲が変更されるたびに timeRange 状態を更新する handleTimeChange 関数を定義します。 JSX コードでは、TimeRangePicker コンポーネントをレンダリングし、handleTimeChange 関数を onChange プロパティとして渡し、timeRange 状態を value プロパティとして渡します。
リーリー ###出力############ ###結論は###この記事では、Reactjs でタイムピッカーを作成する方法について説明しました。私たちは、react-time-picker、react-datetime、react-time-range-picker ライブラリを活用し、それぞれが独自の機能と利点を提供しました。提供されているコード例に従うことで、さまざまなユースケースに合わせて高度にカスタマイズ可能な時間ピッカーを作成できます。さらに、タイムピッカー コンポーネントに CSS スタイルを追加して、より視覚的に魅力的でユーザーフレンドリーにすることで、ユーザー エクスペリエンスを向上させる方法についても説明しました。 
以上がReactJS でタイムピッカーを作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

