ホームページ >ウェブフロントエンド >htmlチュートリアル >WordPress の投稿に有効期限を追加する
WordPress の投稿に有効期限を追加する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-09-10 12:25:061407ブラウズ
私は、ホームページのバナーに通知や重要な情報を含む Web サイトをいくつか運営しています。私はこれにカスタム投稿タイプを使用し、バナーを追加してテーマ内の必要な場所に表示することが多いです。 (同様のことを行いたい場合は、このチュートリアルで説明されています。)
しかし、私のバナーには常に有効期限があります。たとえば、今後のイベントや求人に関する情報が含まれる場合があります。イベントが終了するか、空席が埋まった場合は、Web サイトにアクセスして投稿を手動で削除する必要があります。
このような投稿を作成するときに、サイトに表示されなくなるように有効期限を設定できれば、はるかに簡単になります。
このチュートリアルでは、これを行う方法を説明します。 3 つのステップがあります:
- 投稿編集画面に有効期限のメタボックスを作成します。
- jQuery UI 日付ピッカーをメタ ボックス フィールドに適用して、インターフェイスを強化します。
- 最後に、
pre_get_postsフックを使用して、有効期限が切れた投稿が表示されないようにします。
このチュートリアルを完了するには、次のものが必要です:
WordPressの開発インストール
- コードエディタ
- 有効期限に必要なすべてのコードを含むプラグインを作成し、Web サイトで有効化します。それでは始めましょう!
プラグインの設定
まず、プラグインを作成する必要があります。
wp-content ディレクトリの plugins フォルダーに、tutsplus-post-expiry-date-php という名前の空のファイルを作成します。
コード エディターでファイルを開き、次の内容を追加します:
独自の名前とプラグイン URL を使用するにはこのファイルを編集する必要がありますが、これがプラグインであり、その機能であることを WordPress に伝える必要があるのはそれだけです。
次に、WordPress 管理画面の
プラグイン画面に移動し、プラグインを有効にします。 メタボックスの作成
まず、有効期限のメタボックスを作成します。
add_meta_box() を使用してメタ ボックスを表示します
最初のステップは、投稿編集画面にメタ ボックスを追加する関数を作成することです。これをプラグイン ファイルに追加します:
リーリーこれは
add_meta_box() 関数を使用します。この関数には 6 つのパラメータがあります:
- 'tutsplus_expiry_date_metabox'
- : このメタボックスの一意の ID
- : メタボックスのタイトルとして表示されます
- : メタボックスを設定するコールバック関数 (次に作成します)
- : このメタボックスが編集画面に表示される投稿タイプ
- : メタ ボックスが画面のどの部分に表示されるか
- : メタボックスが表示される場所
フックにアタッチします。
コールバック関数の作成
ここでプラグインを保存して編集画面をロードすると、コールバック関数がまだ定義されていないため、エラーが表示されます。それが次にやることです。
これをプラグイン ファイルに追加します:
リーリーそれが何をするのか見てみましょう:
これは、オブジェクトとして
- $post
- を使用して、
tutsplus_expiry_date_metabox_callback()コールバック関数を定義します。 - これは、 'expires'
- メタ キーの値を値として持つ
$tutsplus_expiry_dateという名前の変数を作成します。 - 日付ピッカーが動作するために必要な MyDate
- クラスを使用して、
tutsplus_expiry_dateという名前の入力要素を作成します。これは、後でフィールド データを保存するときに使用します。$tutsplus_expiry_date。 - これでフォームが完成しましたが、ユーザーがフォームに追加したデータを保持する別の関数を作成しない限り、実際には何も行われません。
保存後にデータを保存する
フォームに入力されたデータを保存するには、関数を作成し、それを
save_post フックにアタッチする必要があります。
プラグイン ファイルに次の内容を追加します:
これにより次のことが行われます:
- 它检查当前用户是否具有当前帖子的
edit_post能力。 - 如果是,它会使用
isset检查数据是否已添加到元框字段。 - 如果是这种情况,它会创建一个名为
$new_expiry_date的变量,并将其定义为输入的值。 - 最后,它会使用该值更新帖子的元数据。
所以我们现在有一个元框,它可以让用户添加文本并将其保存到帖子元数据中。让我们让它更安全。
添加随机数以确保安全
为了确保帖子元数据仅通过此表单进行编辑,我们将添加一个随机数。
在回调函数中,在函数的其余内容之前,添加以下代码:
wp_nonce_field( 'tutsplus_expiry_date_metabox_nonce', 'tutsplus_nonce' );
接下来,在用于保存数据的 tutsplus_save_expiry_date_meta() 函数中,在函数开头添加以下内容:
if( !isset( $_POST['tutsplus_nonce'] ) ||
!wp_verify_nonce( $_POST['tutsplus_nonce'],
'tutsplus_expiry_date_metabox_nonce'
) )
return;
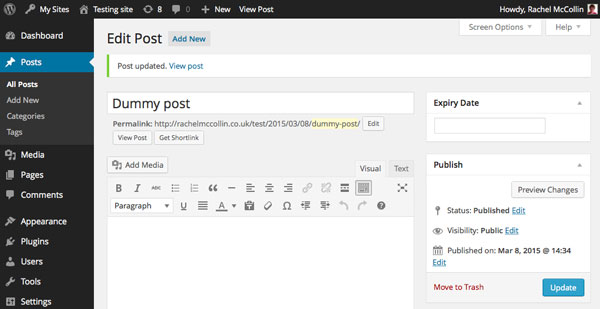
现在保存您的插件并查看您的帖子编辑屏幕。您将看到您的元框:

这是一个好的开始,但问题是目前这是一个普通的文本字段,所以没有办法确保您的用户仅以正确的格式输入日期。我们将通过添加 jQuery UI 日期选择器来纠正这个问题。
添加 JQuery UI 日期选择器
好消息是 jQuery UI 日期选择器预装了 WordPress,因此您无需注册或安装它:只需将其放入函数中即可。
在插件文件的顶部添加以下内容:
function tutsplus_load_jquery_datepicker() {
wp_enqueue_script( 'jquery-ui-datepicker' );
wp_enqueue_style( 'jquery-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/smoothness/jquery-ui.css' );
}
add_action( 'admin_enqueue_scripts', 'tutsplus_load_jquery_datepicker' );
这会将脚本本身和存储在 Google API 上的脚本样式表排入队列。请注意,您必须将其挂钩到 admin_enqueue_scripts 操作挂钩,而不是像在前端使用脚本时那样挂钩到 wp_enqueue_scripts 。
接下来,您需要将脚本添加到输出表单的回调函数中。在 input 元素之后和结束 标记之前,添加以下内容:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.MyDate').datepicker({
dateFormat : 'dd-mm-yy'
});
});
</script>
这引用了您已添加到输入元素的 MyDate 类,并向其中添加了日期选择器脚本。
您的回调函数现在将如下所示:
function tutsplus_expiry_date_metabox_callback( $post ) { ?>
<form action="" method="post">
<?php
// add nonce for security
wp_nonce_field( 'tutsplus_expiry_date_metabox_nonce', 'tutsplus_nonce' );
//retrieve metadata value if it exists
$tutsplus_expiry_date = get_post_meta( $post->ID, 'expires', true );
?>
<label for "tutsplus_expiry_date"><?php __('Expiry Date', 'tutsplus' ); ?></label>
<input type="text" class="MyDate" name="tutsplus_expiry_date" value=<?php echo esc_attr( $tutsplus_expiry_date ); ?> / >
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.MyDate').datepicker({
dateFormat : 'dd-mm-yy'
});
});
</script>
</form>
<?php }
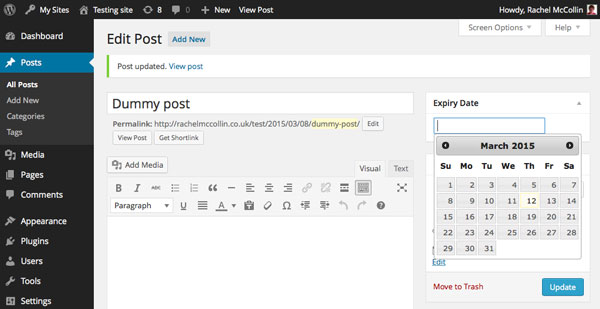
现在让我们看看保存插件文件后元框的样子:

那好多了!但是,尽管您现在可以为帖子添加到期日期,但这对于它们是否显示在您的网站上没有任何影响。现在让我们改变这一点。
修改查询以排除过期帖子
最后一步是使用 pre_get_posts 挂钩修改主查询。
仍在您的插件文件中工作,添加以下代码:
function tutsplus_filter_expired_posts( $query ) {
// doesn't affect admin screens
if ( is_admin() )
return;
// check for main query
if ( $query->is_main_query() ) {
//filter out expired posts
$today = date('d-m-Y');
$metaquery = array(
array(
'key' => 'expires',
'value' => $today,
'compare' => '<',
'type' => 'DATE',
)
);
$query->set( 'meta_query', $metaquery );
}
}
add_action( 'pre_get_posts', 'tutsplus_filter_expired_posts' );
这做了六件事:
- 首先,它定义
tutsplus_filter_expired_posts()函数,并以$query作为其对象。 - 它会检查我们是否位于管理屏幕中,因为我们不想排除其中过期的帖子。
- 接下来,它检查主查询是否正在运行。
- 如果是这样,它将变量
$today定义为今天的日期,并使用与日期选择器相同的日期格式。 - 然后,它使用
compare运算符定义$metaquery来排除过期日期早于今天的帖子。 - 最后,它使用
$metaquery变量重置查询。
该函数与 pre_get_posts 挂钩,这将使其在查询获取帖子时运行。
现在保存您的插件文件并尝试一下。创建一个发布日期为几天前的帖子,然后为其指定昨天的到期日期。保存并切换到您的博客主页。您会发现您刚刚创建的帖子不在那里!
摘要
能够让您的帖子在给定日期自动过期非常有用。如果帖子的内容不再相关,或者您不希望人们在给定日期之后看到它,则添加到期日期可以让您不必记住在不再需要该帖子时编辑或删除该帖子。
通过使用 jQuery 日期选择器,您创建了一个用户友好的元框,您可以使用它来节省时间并避免访问者的困惑。
以上がWordPress の投稿に有効期限を追加するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

