ホームページ >ウェブフロントエンド >htmlチュートリアル >パート 1: OpenCart 2.1.x.x でカスタム プラグインを作成する方法
パート 1: OpenCart 2.1.x.x でカスタム プラグインを作成する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-09-08 23:05:13948ブラウズ
開発者として、どのフレームワークでもカスタム コンテンツを構築するのは常に刺激的であり、OpenCart プラグインにも同じことが当てはまります。
この 2 部構成のシリーズでは、OpenCart でのカスタム プラグインの開発について説明します。初心者開発者の観点から、OpenCart での拡張機能開発の詳細を説明します。また、OpenCart プラグイン構造のさまざまな側面を示すための小さなカスタム プラグインも作成します。
最初の部分では、ストアのフロントエンドに最新の商品を表示するためのカスタム プラグインを構築します。バックエンド自体から商品の数量を設定できるようになります。この記事の目的は、構成フォームを備えたバックエンド プラグインを開発することです。
OpenCart の最新バージョン (この記事の執筆時点では 2.1.0.2) がセットアップされていると仮定します。実際のプラグインの開発に進む前に、次のセクションで OpenCart の基本的なプラグイン アーキテクチャを紹介します。
MVCL の概要
OpenCart は、最も人気のある Web 開発パターン (MVC パターン) の 1 つを使用して開発されていますが、若干の変更が加えられている、またはむしろ追加と言えるでしょう。追加されたフォームは言語コンポーネントであり、OpenCart の世界では MVCL になります。このパターンについて聞いたことがあるかもしれませんが、まず最初に、それがどのようなものかを簡単に要約します。
MVC の M はモデルを表し、ビジネス ロジックの大部分が存在します。 OpenCart のコンテキストでは、データベース抽象化レイヤーと対話して、ストアの運営に必要なすべての重労働を実行するモデルです。あなたは、ほとんどの場合、この分野で開発者として働いていることに気づくでしょう。
次に、V は View の略で、アプリケーションのプレゼンテーション層を表します。名前が示すように、これは任意のページのプレゼンテーション ロジックのみを処理し、ほとんどの場合、他のレイヤーから入力を受け取り、XHTML 出力を生成します。アプリケーションのビジネス ロジックは、この層から離れるべきであり、どのように行われるかではなく、何が行われるかのみを考慮する必要があります。 MVC の C (コントローラー) はすべての先頭にあり、各リクエストを処理し、それに応じて処理する責任があります。この領域には、ユーザー入力の処理と検証から、ページ出力を準備するための正しいモデルとビュー コンポーネントの読み込みまで、アプリケーション ロジックのほとんどが含まれています。
最後に、言語を表す追加コンポーネント L があります。多言語ウェブサイトの構築が簡単になります。
これは OpenCart アーキテクチャの概要です。各コンポーネントについて詳しく説明し続けると、さらに理解できるようになります。
OpenCart プラグインのスケルトン
カスタム バックエンド プラグイン用に実装する必要があるファイルのリストを簡単に見てみましょう。
- admin/ language/english/module/recent_products.php
- : これは、管理アプリケーション領域全体で使用される静的タグを保持するファイルです。
- : これは、モジュールのアプリケーション ロジックを保持するコントローラー ファイルです。
- : これは、XHTML コードを含むビュー テンプレート ファイルです。
いつものように、カスタム プラグイン ファイルを
moduleディレクトリに配置する必要があります。この場合、バックエンド プラグインの開発時に、admin の下のディレクトリにファイルが保存されます。もちろん、上記の OpenCart アーキテクチャによれば、ファイルは異なるディレクトリまたはコンポーネントに分散されます。 バックエンドプラグイン用のファイルを作成する
このセクションでは、モジュール ファイルの作成を開始します。まず、次の内容の言語ファイル
admin/ language/english/module/recent_products.php を作成します。 OpenCart の観点から見ると、これは OpenCart がプラグインを検出するために必要なファイルであるため、重要です。
リーリー
ご覧のとおり、静的タグを PHP 配列に割り当てます。後で配列が PHP 変数に変換されると、ビュー テンプレート ファイルでこれらの変数にアクセスできるようになります。
また、ファイルは
english ディレクトリに作成されます。これはストアのデフォルト言語であるためです。もちろん、多言語 Web サイトの場合は、他の言語用にも作成する必要があります。たとえば、同じファイルのフランス語版を admin/ language/french/module/recent_products.php に作成する必要があります。
次に、最も重要なプラグイン ファイルの 1 つであるコントローラー ファイルを作成します。次の内容で
を作成しましょう。
リーリー
これは、ベースの
クラスを拡張する、カスタム プラグインの新しいクラスを定義します。慣例により、クラスの名前は、ファイルが配置されているディレクトリ構造を模倣する必要があります。したがって、キャメルケースの命名規則に従ってスラッシュ文字とアンダースコア文字を置き換えることにより、パス controller/module/recent_products.php は ControllerModuleRecentProducts に変換されます。
<p>接下来,有一个事实上的 <code class="inline">index 方法,当插件加载到前端时会调用该方法。所以,它是一个索引方法,定义了插件的大部分应用逻辑。
在当前应用程序的上下文中,简写 $this->load->language 加载相应的语言文件。在我们的例子中,它加载前面部分中定义的语言文件。语法非常简单,您只需传递前缀为 module/ 的插件名称即可。语言变量可以通过 $this->language->get 方法访问。
接下来,它使用文档对象的 setTitle 方法设置页面标题。
继续,简写 $this->load->model 用于加载模块模型。它是模型类,提供实用方法来保存模块参数等。
接下来,有一个重要的代码片段,如下所示,用于检查是否是 POST 数据提交,并在这种情况下保存模块配置。
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
if (!isset($this->request->get['module_id'])) {
$this->model_extension_module->addModule('recent_products', $this->request->post);
} else {
$this->model_extension_module->editModule($this->request->get['module_id'], $this->request->post);
}
$this->session->data['success'] = $this->language->get('text_success');
$this->response->redirect($this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL'));
}
此外,我们还将 heading_title 和 text_edit 等语言标签分配给 $data 数组,以便我们可以使用它们在视图模板文件中。
接下来,有一个片段可以为配置页面构建正确的面包屑链接。
$data['breadcrumbs'] = array();
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_module'),
'href' => $this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL')
);
if (!isset($this->request->get['module_id'])) {
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('module/recent_products', 'token=' . $this->session->data['token'], 'SSL')
);
} else {
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('module/recent_products', 'token=' . $this->session->data['token'] . '&module_id=' . $this->request->get['module_id'], 'SSL')
);
}
如果模块之前已配置并处于编辑模式,则以下代码片段将填充默认模块配置。
if (isset($this->request->get['module_id']) && ($this->request->server['REQUEST_METHOD'] != 'POST')) {
$module_info = $this->model_extension_module->getModule($this->request->get['module_id']);
}
最后,我们加载常见的页面元素,例如页眉、页脚和左侧边栏。另外,它是加载实际视图文件 recent_products.tpl 并显示配置表单的 $this->load->view 简写。
控制器文件中有一些重要的注释需要记住。您会看到很多类似 $this->load->ELEMENT 的调用,其中 ELEMENT 可以是视图、模型或语言。它加载相应的视图、模型和语言组件。
今天文章的下一个也是最后一个文件是视图模板文件admin/view/template/module/recent_products.tpl。继续创建它!
<!-- admin/view/template/module/recent_products.tpl -->
<?php echo $header; ?><?php echo $column_left; ?>
<div id="content">
<div class="page-header">
<div class="container-fluid">
<div class="pull-right">
<button type="submit" form="form-recent-products" data-toggle="tooltip" title="<?php echo $button_save; ?>" class="btn btn-primary"><i class="fa fa-save"></i></button>
<a href="<?php echo $cancel; ?>" data-toggle="tooltip" title="<?php echo $button_cancel; ?>" class="btn btn-default"><i class="fa fa-reply"></i></a></div>
<h1><?php echo $heading_title; ?></h1>
<ul class="breadcrumb">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a></li>
<?php } ?>
</ul>
</div>
</div>
<div class="container-fluid">
<?php if ($error_warning) { ?>
<div class="alert alert-danger"><i class="fa fa-exclamation-circle"></i> <?php echo $error_warning; ?>
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<?php } ?>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-pencil"></i> <?php echo $text_edit; ?></h3>
</div>
<div class="panel-body">
<form action="<?php echo $action; ?>" method="post" enctype="multipart/form-data" id="form-recent-products" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label" for="input-name"><?php echo $entry_name; ?></label>
<div class="col-sm-10">
<input type="text" name="name" value="<?php echo $name; ?>" placeholder="<?php echo $entry_name; ?>" id="input-name" class="form-control" />
<?php if ($error_name) { ?>
<div class="text-danger"><?php echo $error_name; ?></div>
<?php } ?>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-limit"><?php echo $entry_limit; ?></label>
<div class="col-sm-10">
<input type="text" name="limit" value="<?php echo $limit; ?>" placeholder="<?php echo $entry_limit; ?>" id="input-limit" class="form-control" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-status"><?php echo $entry_status; ?></label>
<div class="col-sm-10">
<select name="status" id="input-status" class="form-control">
<?php if ($status) { ?>
<option value="1" selected="selected"><?php echo $text_enabled; ?></option>
<option value="0"><?php echo $text_disabled; ?></option>
<?php } else { ?>
<option value="1"><?php echo $text_enabled; ?></option>
<option value="0" selected="selected"><?php echo $text_disabled; ?></option>
<?php } ?>
</select>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<?php echo $footer; ?>
眼尖的用户已经注意到它只是显示从控制器文件传递的变量。除此之外,它是显示配置表单的简单 XHTML 代码,最重要的是它具有开箱即用的响应能力。
所以,这就是我们后端自定义插件的文件设置。
启用插件
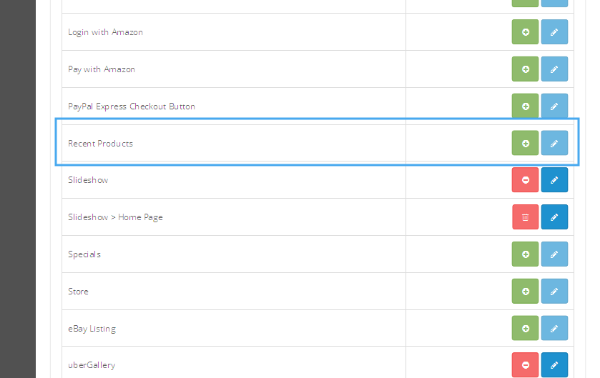
前往 OpenCart 后端并导航至扩展 > 模块。您应该在列表中看到最近的产品。单击+符号安装模块,如以下屏幕截图所示。

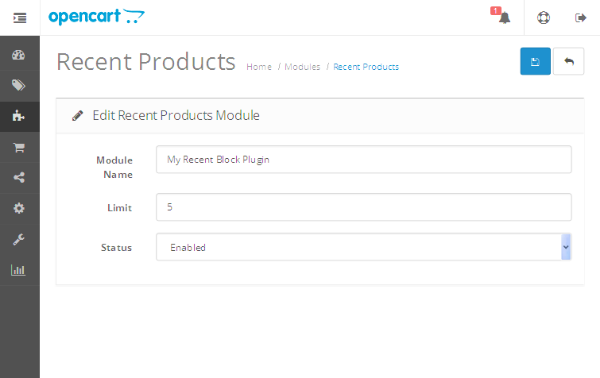
安装后,您将看到一个编辑图标。单击该按钮可打开模块配置表单。

在配置表单中,您可以设置要在前端块中显示的最近产品的数量。另外,不要忘记将状态字段设置为启用!保存模块,它应该看起来像这样。

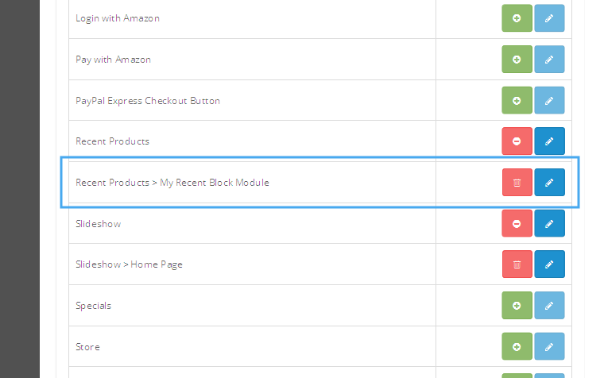
模块中有一个新条目,标题为最近的产品 > 我最近的块插件。原因是您可以为不同的页面多次复制它!
所以,我们快完成了!我们在 OpenCart 中制作了一个成熟的后端自定义插件。在下一部分中,我们将介绍它的前端对应部分,它在前端显示一个漂亮的产品块!
结论
今天,我们讨论了 OpenCart 中的自定义插件开发。在这个由两部分组成的系列的第一部分中,我们完成了后端插件开发并创建了一个提供配置表单的工作自定义插件。
如果您正在寻找可在自己的项目或自己的教育中使用的其他 OpenCart 工具、实用程序、扩展程序等,请查看我们在市场上提供的产品。
在下一部分中,我们将通过创建在前端显示产品列表的前端部分来完成该插件。如有任何疑问和反馈,请使用下面的评论源。
以上がパート 1: OpenCart 2.1.x.x でカスタム プラグインを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

