ホームページ >ウェブフロントエンド >jsチュートリアル >ReactNative でアラート ダイアログを使用するにはどうすればよいですか?
ReactNative でアラート ダイアログを使用するにはどうすればよいですか?
- 王林転載
- 2023-09-08 19:29:011576ブラウズ
アラート コンポーネントは、ダイアログ ボックス、つまりタイトル、メッセージ、ボタンを備えたポップアップ ウィンドウをユーザーに表示し、表示されたメッセージに基づいてユーザーの確認を理解するのに役立ちます。
基本コンポーネントのアラートは次のとおりです-
Alert.alert('yourtile', 'yourmessage', [yourbuttons], ‘options’)
アラート コンポーネントを使用するには、次のようにインポートする必要があります-
import { Alert } from 'react-native';ポップアップを取得するには、Alert を呼び出すだけです。アラート()関数。 Alert() には、タイトル、メッセージ、ボタン、オプションという 4 つのパラメータがあります。タイトルは必須パラメータであり、残りのパラメータはオプションです。
これは、Alert.alert() の使用方法に関する簡単な例です -
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: false }
);ここでは、タイトルは「こんにちは」、メッセージは「続行しますか」です。ダイアログ ボックスにメッセージを追加します。表示されるボタンは、[後で]、[キャンセル]、および [OK] です。 onPress イベントが追加されたボタンごとに、イベントによってコンソール メッセージが表示されます。最後に、ポップアップ ウィンドウの動作を制御するために使用できるオプション パラメーターがあります。 Android では、デフォルトで、境界の外側をクリックするとポップアップが閉じます。これを無効にするには、オプション パラメータとして { cancelable: false } を使用します。ポップアップ領域の外側をクリックしても、Cancelable が false に設定されているため、ポップアップ領域は閉じません。
iOS では任意の数のボタンを指定できますが、Android では 3 つのボタンを使用できます。 Android の 3 つのボタンには、ニュートラル、ネガティブ、ポジティブ ボタンの概念があります。
ボタンを指定すると、「ポジティブ」「OK」などになります。
ボタンが 2 つある場合、1 つ目は「ネガティブ」、2 つ目は「ポジティブ」です。たとえば、「キャンセル」と「OK」です。
ボタンが 3 つある場合は、「ニュートラル」、「ネガティブ」、「ポジティブ」です。例: 「後で」、「キャンセル」、「OK」
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
const testAlert = () =>
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: false }
);
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={testAlert}
/>
</View>
);
}
export default App;
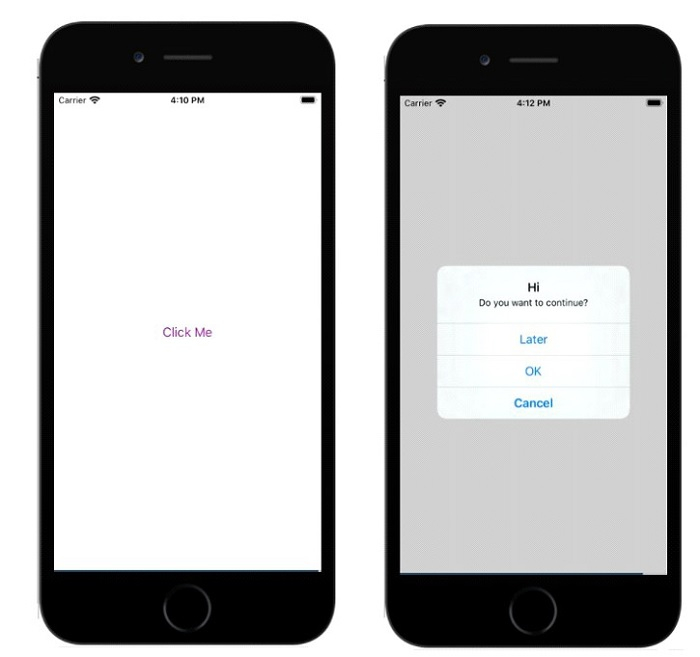
出力
 ##例 2: Android での {cancelable: true} の使用
##例 2: Android での {cancelable: true} の使用
次の例では、{cancelable: true } が使用されますタイトル、メッセージ、ボタン付き。したがって、アラート ボックスは次のようになります -
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: true }
);完全な動作例は次のとおりです -
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
const testAlert = () =>
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: true }
);
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={testAlert}
/>
</View>
);
}
export default App;ポップアップ領域の外側をクリックすると、アラート ボックスが閉じます。 ######出力############
以上がReactNative でアラート ダイアログを使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

