Canvas は一般的にキャンバスのことを指します。最近、HTML5 を使用してゲームを作成することに興味を持っているので、単純に Canvas を使用しました。
Silverlight と wpf で Canvas を使用したことがあります。Silverlight では、Canvas は絶対配置コンテナーであり、その中に任意のコントロールを配置できます。彼を通じて、キャンバス、グラフィック アプリケーション、GIS アプリケーションなどを構築できます。
HTML5 では、キャンバスは新しいタグです:
基本的な HTML タグのすべての属性があり、スタイルを設定することもできます。
彼には特定の属性もあります:
ここの高さと幅htmlタグの属性が異なり、スタイルの高さと幅も異なります。 これは主にキャンバス内の座標範囲を指します。スタイルの幅と高さは、キャンバスの実際の表示サイズを指します。
たとえば、次のキャンバスを定義します。
次に、座標 100 と 50、サイズ 200 と 150 の長方形をキャンバスに描画します。以下に示すように、実際の効果が表示されます。

画像内のキャンバスのサイズはスタイル 600px * 450px で決まりますが、キャンバス全体を埋める座標は括弧内のサイズに対応する 400*300 のみです。
キャンバスでの描画は座標に基づいているため、100、50の座標は150px、75pxの画面座標に変換され、長方形のサイズも200*150から300px*225pxの画面サイズに変換されます。
以下のコードに従って、自分で試すことができます:
<script><br />var context =document.getElementsByTagName("canvas")[0].getContext("2d");<br />context.fillRect(100,50,200,150);<br /></スクリプト><br /><br /><br /></script>
Canvas には他にもいくつかの属性がありますが、まだ見ていません。getContext() というメイン メソッドもあります。このメソッドは描画オブジェクトを取得します。
キャンバスの DOM オブジェクトを通じて、getContext("2d") メソッドを呼び出して、対応する描画オブジェクトを取得できます。
var Canvas = document.getElementsByTagName("canvas")[0];
var context = Canvas.getContext("2d");
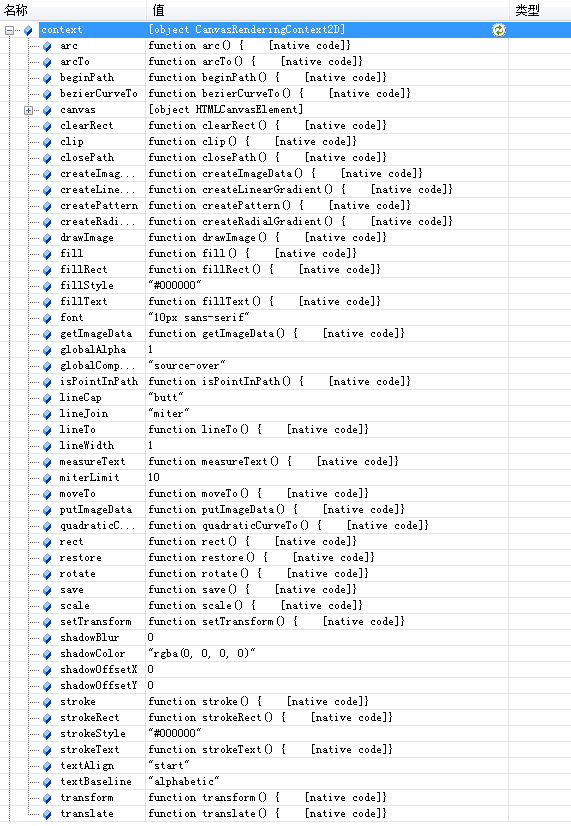
この drawing2d のプロパティとプロパティは開発者コンソールで確認できます。メソッド: 
fillStyle、stokeStyle、lineCap、font およびその他のブラシ スタイル クラス、fillRect、strokeRect、beginPath、moveTo、lineTo、closePath、ストローク、fill、drawImage およびその他の描画アクション メソッド、およびその他の transfrom、save の属性が含まれます。およびその他の方法。
私がこれまでに見たいくつかの属性とメソッドについて簡単に説明します。
その他については、自分で調べる必要があります。fillStyle: 塗りつぶしスタイル。red: #ff0000 などの色の値の HTML コードにすることができます。CSS3 の他の属性がサポートされているかどうかはわかりません
ストロークスタイル: 線のスタイル
フォント: フォント スタイル
fillRect: function(x,y,width,height)、fillStyle
に従って四角形を直接塗りつぶします。ストロークRect:関数(x、y、幅、高さ)、直接ストロークスタイルを押して長方形の辺を描画します
beginPath: 線の描画を開始し、moveTolineToclosePath などを使用してポリラインまたはポリゴンを描画します
moveTo: function(x,y) は線の始点を新しい座標に移動します
lineTo:function(x,y) は現在の点からターゲット点を描画します
closePath: 現在のポイントから開始点に接続します
ストローク: 上記のパスに従って、ストロークスタイルに従ってポリラインを描画します
fill: 上記のパスに従って、fillStyle に従って長方形を描画します
drawImage: function(image,x,y,width,height) は、Image オブジェクトをキャンバスに追加します。ここでの画像オブジェクトはロードされている必要があることに注意してください。 var img = new Image();img.src="test.png";img.onload = function() など{/*ここで画像をキャンバスに追加できます*/}
上記の四角形を描画する方法を確認できます:
context.fillRect(100,50,200,150);
ポリラインを描画します:
context.beginPath();
context.moveTo(10,10);
context.lineTo(10,110);
context.lineTo(110,110);
context.lineTo(110,10) );
context.closePath();
context.ストローク();
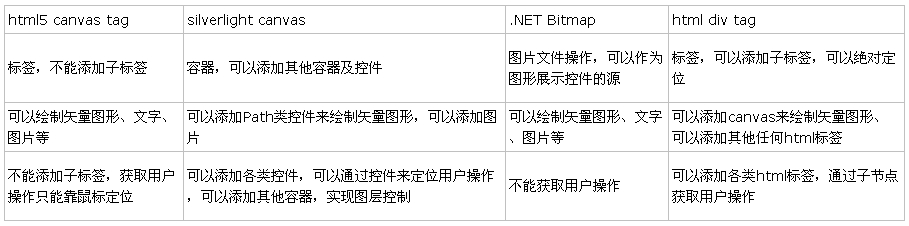
Canvasには描画機能はありますが、ユーザーインタラクションには弱いようです。 Silverlight キャンバス、.NET ビットマップ、HTML div、およびキャンバスを比較します: 
個人的には、canvas のほうが Bitmap に近いと感じています。もちろん、Bitmap を使用してさらに多くの機能を実現できます。 Canvas 自体で実現できることはまだ比較的少ないですが、他の既存のブラウザ側アプリケーション テクノロジと組み合わせることで、より優れたアプリケーションを作成できることは間違いありません。
 H5の理解:意味と重要性May 11, 2025 am 12:19 AM
H5の理解:意味と重要性May 11, 2025 am 12:19 AMH5はHTML5、HTMLの5番目のバージョンです。 HTML5は、Webページの表現力と相互作用を向上させ、セマンティックタグ、マルチメディアサポート、オフラインストレージ、キャンバス描画などの新しい機能を導入し、Webテクノロジーの開発を促進します。
 H5:アクセシビリティとWeb標準のコンプライアンスMay 10, 2025 am 12:21 AM
H5:アクセシビリティとWeb標準のコンプライアンスMay 10, 2025 am 12:21 AMネットワーク標準へのアクセシビリティとコンプライアンスは、Webサイトにとって不可欠です。 1)アクセシビリティは、すべてのユーザーがウェブサイトに平等にアクセスできるようにします。2)ネットワーク標準は、ウェブサイトのアクセシビリティと一貫性を改善するために続きます。3)アクセシビリティには、セマンティックHTML、キーボードナビゲーション、色コントラスト、代替テキストの使用が必要です。
 HTMLのH5タグは何ですか?May 09, 2025 am 12:11 AM
HTMLのH5タグは何ですか?May 09, 2025 am 12:11 AMHTMLのH5タグは、小さいタイトルまたはサブタイトルのタグを付けるために使用される5番目のタイトルです。 1)H5タグは、コンテンツの階層を改良し、読みやすさとSEOを改善するのに役立ちます。 2)CSSと組み合わせて、スタイルをカスタマイズして視覚効果を強化できます。 3)H5タグを合理的に使用して、乱用を避け、論理コンテンツ構造を確保します。
 H5コード:Web構造に関する初心者向けガイドMay 08, 2025 am 12:15 AM
H5コード:Web構造に関する初心者向けガイドMay 08, 2025 am 12:15 AMHTML5にWebサイトを構築する方法には、次のものが含まれます。1。セマンティックタグを使用して、などのWebページ構造を定義します。 2。マルチメディアコンテンツ、使用、タグを埋め込みます。 3.フォーム検証やローカルストレージなどの高度な機能を適用します。これらの手順を通じて、明確な構造と豊富な機能を備えた最新のWebページを作成できます。
 H5コード構造:読みやすさのためのコンテンツの整理May 07, 2025 am 12:06 AM
H5コード構造:読みやすさのためのコンテンツの整理May 07, 2025 am 12:06 AM合理的なH5コード構造により、ページは多くのコンテンツの中で際立っています。 1)コンテンツなどのセマンティックラベルを使用して、構造を明確にするためにコンテンツを整理します。 2)FlexBoxやグリッドなどのCSSレイアウトを介して、さまざまなデバイスでのページのレンダリング効果を制御します。 3)レスポンシブデザインを実装して、ページがさまざまな画面サイズに適応するようにします。
 H5対古いHTMLバージョン:比較May 06, 2025 am 12:09 AM
H5対古いHTMLバージョン:比較May 06, 2025 am 12:09 AMHTML5(H5)以降のバージョンのHTMLの主な違いには、次のものが含まれます。1)H5はセマンティックタグを導入し、2)マルチメディアコンテンツをサポートし、3)オフラインストレージ機能を提供します。 H5は、新しいタグやタグなどのAPIを介してWebページの機能と表現力を高め、ユーザーエクスペリエンスやSEO効果を改善しますが、互換性の問題に注意を払う必要があります。
 H5対HTML5:用語と関係を明確にするMay 05, 2025 am 12:02 AM
H5対HTML5:用語と関係を明確にするMay 05, 2025 am 12:02 AMH5とHTML5の違いは次のとおりです。1)HTML5は、構造とコンテンツを定義するWebページ標準です。 2)H5は、迅速な開発とマーケティングに適したHTML5に基づくモバイルWebアプリケーションです。
 HTML5機能:H5のコアMay 04, 2025 am 12:05 AM
HTML5機能:H5のコアMay 04, 2025 am 12:05 AMHTML5のコア機能には、セマンティックタグ、マルチメディアサポート、フォームエンハンスメント、オフラインストレージ、ローカルストレージが含まれます。 1。コードの読みやすさやSEO効果を改善するなどのセマンティックタグ。 2.マルチメディアサポートは、メディアコンテンツを埋め込むプロセスとタグを簡素化します。 3.フォームエンハンスメント新しい入力タイプと検証プロパティを導入し、フォーム開発を簡素化します。 4.オフラインストレージとローカルストレージは、ApplicationCacheとLocalStorageを通じてWebページのパフォーマンスとユーザーエクスペリエンスを改善します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ドリームウィーバー CS6
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、






