ホームページ >CMS チュートリアル >&#&プレス >WordPress でフォントサイズを調整するためのガイド
WordPress でフォントサイズを調整するためのガイド
- 王林オリジナル
- 2023-09-07 17:37:011498ブラウズ
WordPress サイトのフォント サイズの変更は、テキストの小さなセクションであれば迅速かつ簡単に行うことができますが、テキストのより大きなセクションを変更する場合は、より多くの作業が必要になる場合があります。 p>
この簡単なチュートリアルでは、WordPress Web サイトのフォント サイズを変更する方法を説明します。
2 つの簡単な方法を紹介します:
- 単一ブロック内のフォント サイズを変更する
- CSS クラスをブロックに追加し、クラスのスタイルを設定します
スタイルシートを編集して Web サイト全体のフォント サイズを変更する方法も説明します。
新しいフォントを WordPress に追加する方法、またはフォントの色を変更する方法を知りたい場合は、ここでもその方法を学ぶことができます。
テキスト ブロックのフォント サイズを変更する方法
最も速い方法から始めましょう。
WordPress 投稿内のテキストを編集するとき、テキストのブロックをページ上の他のブロックとは異なるフォント サイズにすることを選択できます。
これは、ページの特定の部分を強調表示するのに役立ちます。
この方法を使用する場合は注意が必要です。多すぎると、サイトが乱雑でプロフェッショナルに見えなくなる可能性があります。これを複数回行う場合は、テキストの大小のすべてのセクションで同じフォント サイズを使用してください。
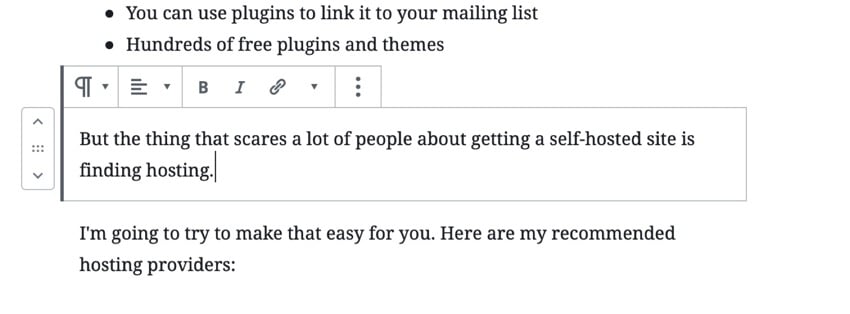
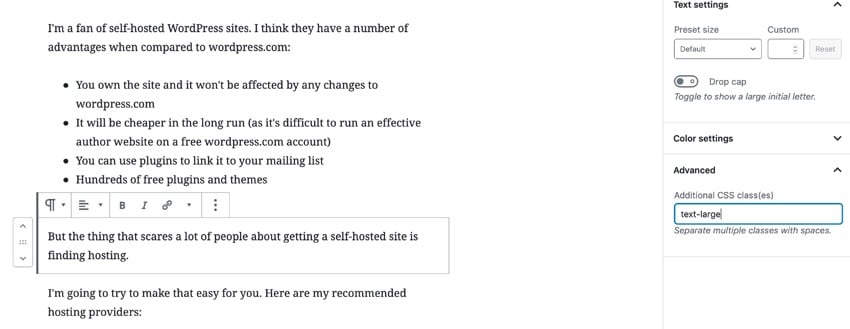
まず、フォント サイズを変更したいテキストのブロックを見つけます。

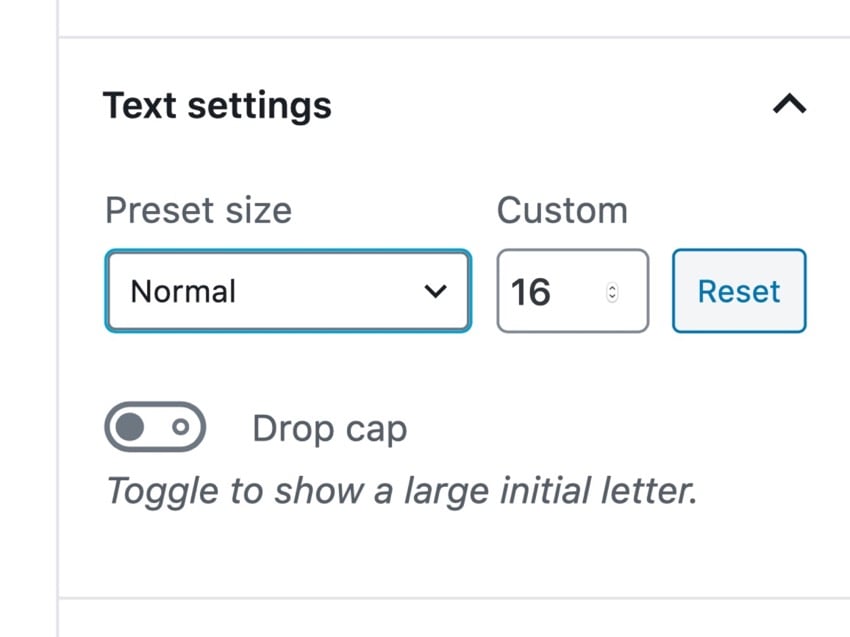
画面右側の ブロック ペインで、 テキスト設定 タブを開きます。

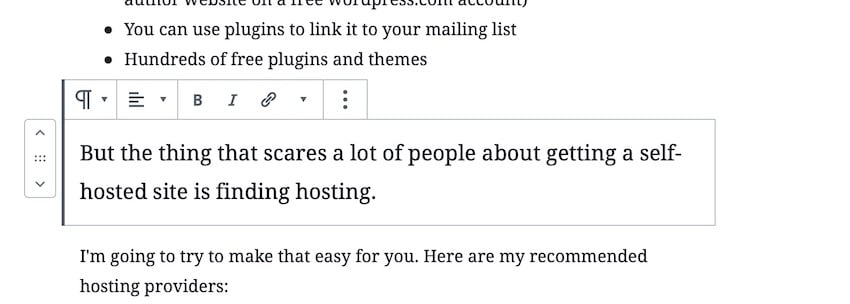
ここでは、テキストを大きくするか小さくするかを選択したり、テキストの正確なフォント サイズを指定したりできます。フォント サイズを medium:
に大きくしました。
さらに強化して大きくすることもできますが、サイトが乱雑に見えないよう注意してください。
または、特定のフォント サイズを選択し、Web サイト上のすべての大小のフォント ブロックに必ずそのサイズを使用してください。
最後に、Update をクリックして投稿を更新するか、Publish をクリックして公開します。これにより、変更が保存されます。
CSS クラスを使用してフォント サイズを変更する方法
大きなテキスト ブロックをすべて同じサイズにする必要があり、使用したサイズを覚えたくない場合は、CSS クラスを使用して、すべての要素に一貫したフォント サイズ クラスを割り当てることができます。
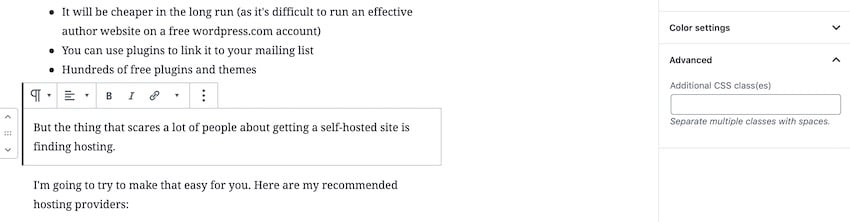
テキスト ブロックを再度見つけて、 ブロック ペインの 詳細 タブを開きます。

「Other CSS Classes」フィールドに、CSS クラスを入力します。 text-large:

[Update] または [Publish] をクリックして投稿を保存します。
このクラスを使用してブロックのサイズを編集するには、2 つのオプションがあります:
- カスタマイザーでスタイルを追加します。
- スタイルをテーマのスタイルシートに追加します。
カスタマイザーでクラスのスタイルを設定するのが最も簡単な方法であり、テーマを更新するときに問題は発生しません。
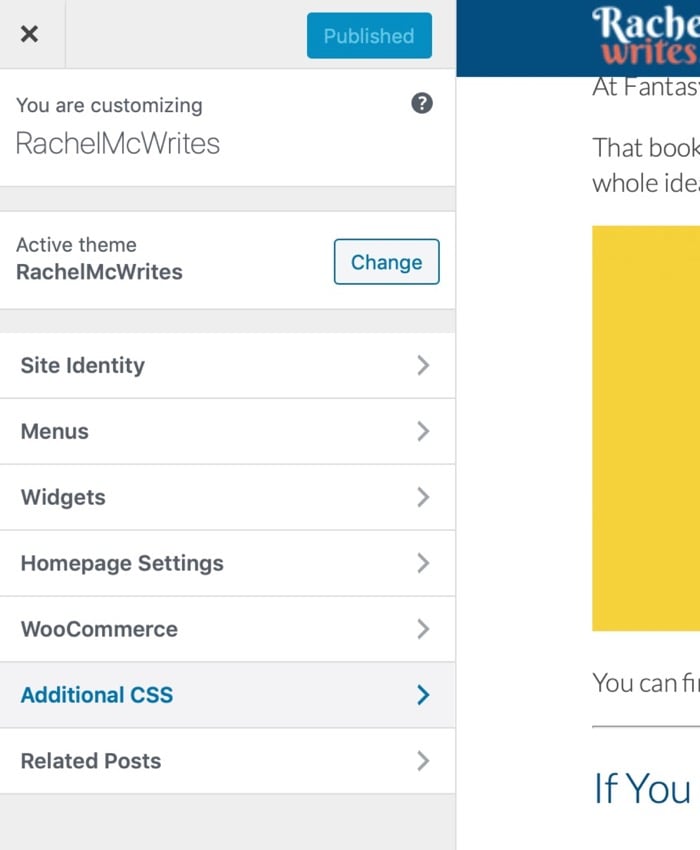
WordPress 管理センターで [外観] > [カスタマイズ] に移動し、[追加 CSS] をクリックします。

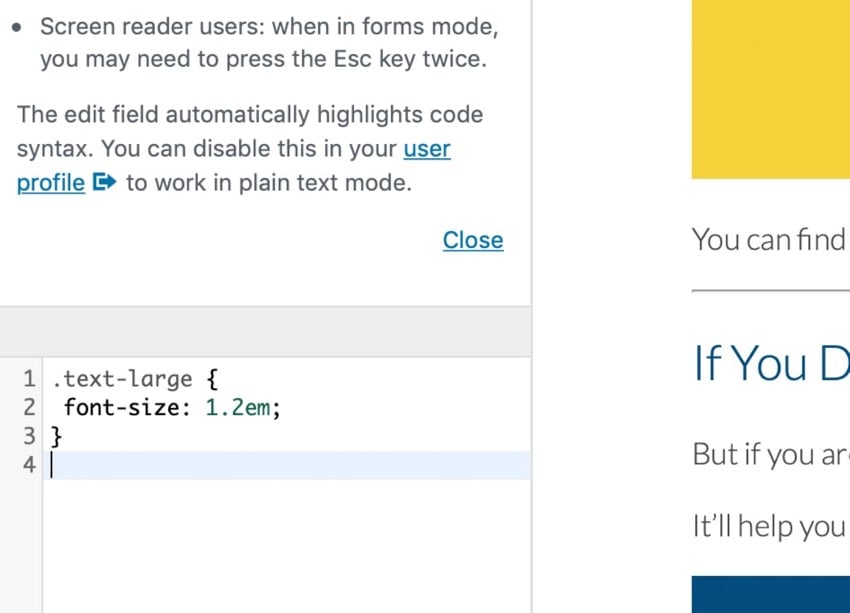
[ その他の CSS] ペインで、次のように入力してテキストを大きくします。 リーリー p>特定のフォント サイズの代わりに em を使用すると、テキストのサイズが通常の段落の 1.2 倍になります。

公開」ボタンをクリックして変更を保存します。
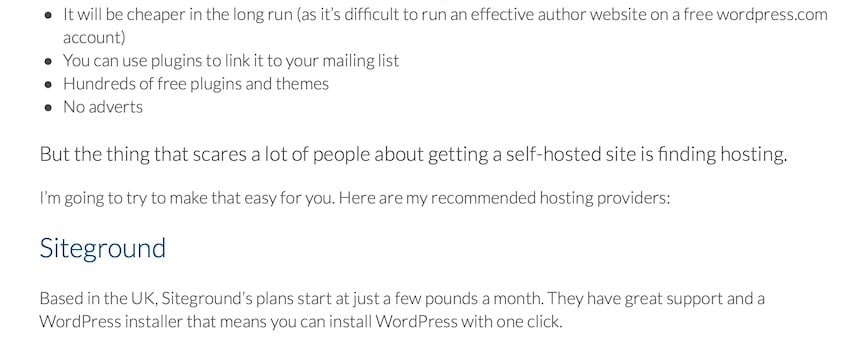
次に、ライブ サイトの投稿に移動すると、クラスtext-large のブロックが周囲のテキストよりも大きいことがわかります。

テーマ スタイルシートのフォント サイズを変更する
私が示した 2 つの方法では、テーマ内のファイルを編集する必要も、CSS について深く理解する必要もありません。これらは、WordPress のフォント サイズを簡単に変更する方法を提供します。ただし、サイト内の既存の要素 (すべての段落やリストなど) のサイズを編集したい場合、またはカスタマイザーではなくスタイルシートに CSS を追加したい場合は、テーマのスタイルシートを編集する必要があります。 .
スタイルシートの編集に関する詳細については、WordPress サイトにカスタム CSS を追加するためのガイドをご覧ください。さらに深く知りたい場合は、ここから始めるのが最適です。
###結論は###WordPress サイト内のテキストのフォント サイズの変更には数分かかる場合があります。ブロックのフォント サイズを直接編集することも、ブロックにクラスを割り当ててそのクラスの CSS を記述することもできます。
どの方法を使用する場合でも、最大限の効果を得るために、また、乱雑でプロフェッショナルに見えない Web サイトにならないように、使用は控えめにしてください。
プロフェッショナルな WordPress テーマでウェブサイトを美しくしましょう
WordPress ウェブサイトを改修していますか?専門的にデザインされた WordPress テーマのコレクションを使用すると、数分で Web サイトに新しい外観と雰囲気を与えることができます。
 ここでは、ThemeForest が 2020 年に発売したベストセラーおよび新興の WordPress テーマをいくつか紹介します。
ここでは、ThemeForest が 2020 年に発売したベストセラーおよび新興の WordPress テーマをいくつか紹介します。
p>
以上がWordPress でフォントサイズを調整するためのガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

