ホームページ >ウェブフロントエンド >htmlチュートリアル >分割タグを使用して HTML 要素のスタイルを設定するにはどうすればよいでしょうか?
分割タグを使用して HTML 要素のスタイルを設定するにはどうすればよいでしょうか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-09-06 13:45:051497ブラウズ
タグは、HTML 要素のコンテナとして機能します。このタグを使用すると、HTML ドキュメントの一部を簡単に定義できます。また、ほとんどの HTML 要素をグループ化し、簡単にフォーマットするためにも使用されます。 タグはブロックレベルの要素で使用されます。
タグはすべての CSS プロパティを受け入れ、class や id などの属性を使用してタグ内の要素のスタイルを設定します。

以下はタグの構文です。
リーリー例 1
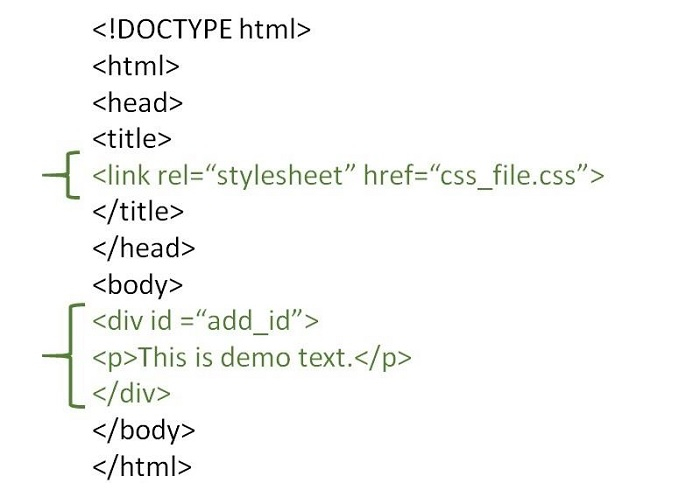
以下は、HTML の div タグにスタイルを追加する例です。
リーリー以下は、上記のサンプル プログラムの出力です。
タグにさらにスタイルを追加できます。
例 2
HTML の div タグにスタイルを追加する別の例を以下に示します。
リーリー以下は、上記のサンプル プログラムの出力です。
例 3
次のコードを実行して、タグを使用して HTML 要素のスタイルを設定してみてください。追加されたスタイル ルールは、id="content" を持つ要素に適用されます。ここでの ID は CSS セレクターです。
ああああ以上が分割タグを使用して HTML 要素のスタイルを設定するにはどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はtutorialspoint.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

