ホームページ >CMS チュートリアル >&#&プレス >WordPress テーマを HTML5 に変換する
WordPress テーマを HTML5 に変換する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-09-06 09:33:091486ブラウズ
HTML5 では、さまざまな優れた新機能とシンプルなオプションが導入されています。まもなく、現在使用されているほとんどのブラウザで完全にサポートされるようになる予定です。最終的には、誰もが WordPress テーマを XHTML から HTML5 に変換する必要があります。 Google の Panda アップデート後、Web サイトは Google でのランクを上げるために、より明確で読みやすいコードを必要とします。テーマを XHTML から HTML5 に変換する方法を説明します。また、(下位互換性のため) JavaScript が無効になっているインターネット ユーザーの 2% にも配慮します。
###私たちの目標###
このチュートリアルでは、WordPress テーマを XHTML から HTML5 に変換することに焦点を当てます。以下にリストされているファイルを使用して変更を段階的に説明します (これらのファイルはテーマ フォルダーにあります。つまり、
wp-content/messages/yourtheme/here!)
- header.php
- index.php
- サイドバー.php:
- フッター.php
- single.php
- (オプション)
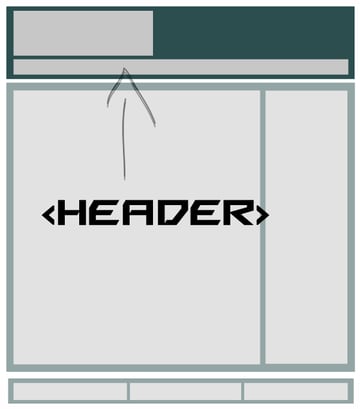
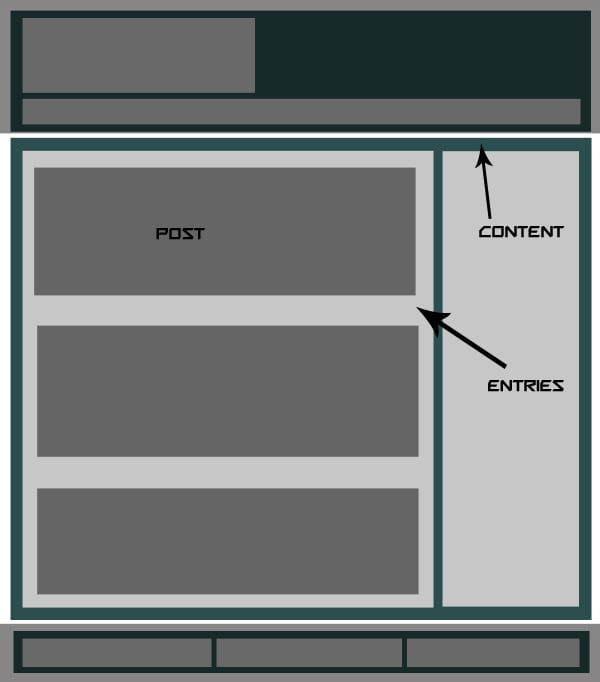
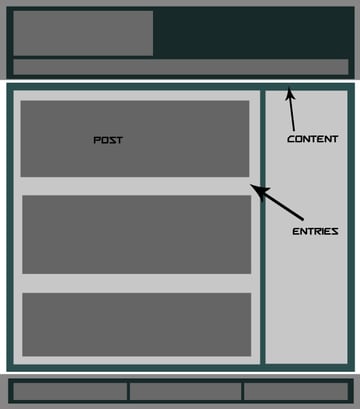
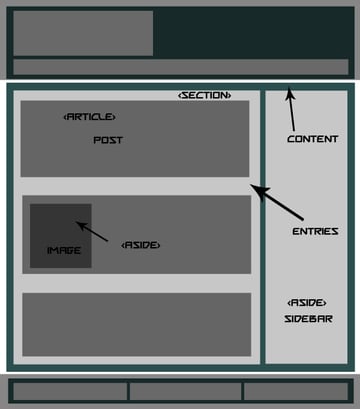
これから構築する基本的な HTML5 レイアウトを見てみましょう。 HTML5 は、コードの先頭にある単なるドキュメント タイプではありません。新しく導入されたいくつかの要素は、マークアップを減らして効率的な方法でスタイルとコードを作成するのに役立ちます (これが HTML5 が優れている理由の 1 つです)。
リーリーここで必要なのは、
header、footer、nav、section、article# の新しい HTML5 について知ることだけです。 ## ラベルを好きな場所に配置するだけです。 div 構造化 XHTML とは対照的に、新しく導入されたタグの名前は一目瞭然です。
header.php を HTML5 に変換します
次に、XHTML WordPress テーマの header.php で一般的に使用されるコードを紹介します。
#HTML テーマ header.phpリーリー
なぜこんなことをするのか、誰かが尋ねるはずです。答えは簡単で、HTML5 のセマンティック マークアップです。マークアップが削減され、理解と管理が非常に簡単になります。HTML5 header.php (変換)
コードを読み、以下の手順に従ってテーマの header.php を HTML5 に変換します。
リーリー
ご覧のとおり、変換されたコードは XHTML コードとよく似ています。これらの変更について説明しましょう。
aba7b36f87decd50b18c7e3e3c150106
- – HTML5 の doctype は非常にシンプルですが、多くの新しいセマンティック タグが含まれています
-
-
- div
コードを、HTML5 でナビゲーションバーを制御するための新しいセマンティック タグに置き換えました。注:
ヘッダーに section タグを含める人もいます。これについては多くの議論があります。私は、HTML5 の美しさを損なうため、ヘッダーに section タグを含めることに個人的に反対します。もちろん、そこで古い div を使用することもできます。
スクリプトとスタイルシートについてはどうですか?
3f1c4e4b6b16bbbd69b2ee476dc4f83a
タグと2cdf5bf648cf2f33323966d7f58a7f3f タグのみを使用します。したがって、type="text/javascript" を削除します。タイプを明示的に記述しない限り、すべてのブラウザは 3f1c4e4b6b16bbbd69b2ee476dc4f83a タグを JavaScript として扱います。同様に、スタイルシートの 2cdf5bf648cf2f33323966d7f58a7f3f タグから type="text/css" を削除します。
古いブラウザを考慮してください。
次のように、functions.php ファイルからスクリプトをキューに入れる必要があります:
リーリー
ヒント:
連続したタイトル タグを d8eccd9ed644b68a6460a2bb84548c82 に配置します。
注:
このスクリプトは、737230fd7c6a60ef945718e17906c65d タグ内の一番上に配置する必要があるため、# を指定しました。 ## add_action の優先度は 1 です。

 ステップ 2
ステップ 2 index.php を HTML5 に変換する
index.php を HTML5 に変換する共通XHTMLのindex.phpは以下のタグで構成されています。変換を段階的に説明し、変換後のプロセス全体を説明します。
注:理由もなく投稿が長くなってしまうため、コード全体をここには追加しません。
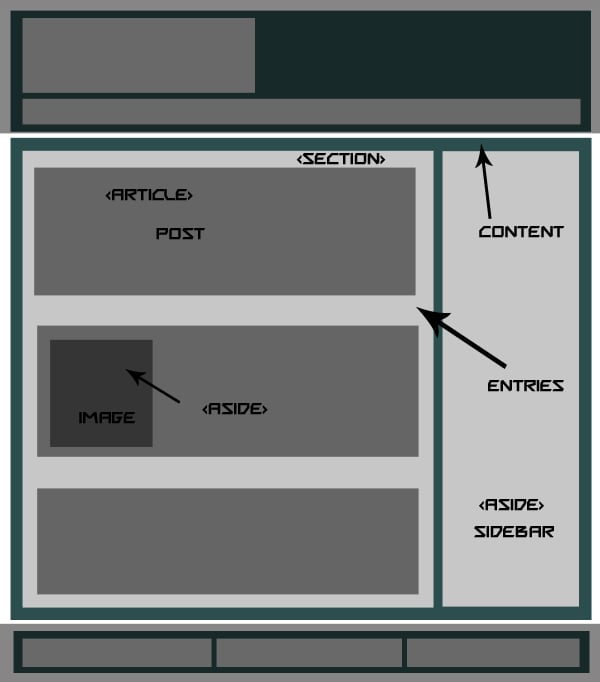
在看我们所做的更改之前,我们必须知道HTML5为我们提供了三个基本的布局建模标签: 注意: 我粘贴了一个通用的index.php,如下所示,下面是一些转换为 HTML5 的完整代码。 我们将在侧边栏中使用 使用 这很简单! 我们将在 footer.php 中使用 single.php 没有什么特别的变化,所以我只是粘贴更改后的代码,这可能对一些初学者有帮助。我在其中使用了 注意: 关于SEO,有些人在帖子标题之前使用 最终我们关心的是向后兼容性问题。出于对旧版浏览器的安全考虑,HTML5 元素应使用 如果您使用嵌入到模板文件中的音频或视频,则必须使用 HTML5 音频和视频元素。可以在下面的备忘单中查看更多标签。每当您添加一些新功能时,请研究一下如何使用其语义标签将其添加到 HTML5 中。 您要使用 HTML5 吗?您是否已更改为 HTML5?这些更改是否会影响您的 SEO 排名?请在下面的评论中告诉我们!XHTML索引.php
<div id="container">
<div id="content">
<div id="entries">
<div id="post">...</div>
</div><!--Ending Entries-->
<?php get_sidebar(); ?>
</div><!--Ending content-->
</div><!--Ending container-->
<?php get_footer(); ?>



HTML5 index.php(转换)
<div id="container">
<div id="content">
<section id="entries">
<article id="post">...</article>
</section><!--end entries-->
<?php get_sidebar(); ?>
</div><!--end content-->
</div><!--end wrap-->
<?php get_footer(); ?>
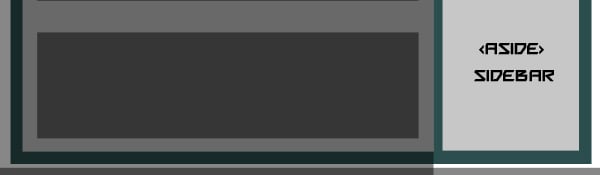
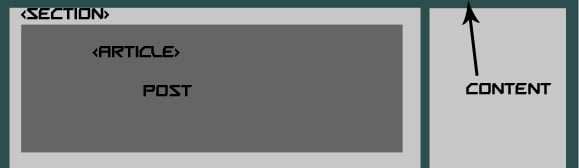
Section、article和aside。 Section 将替换条目的 div,article 将替换帖子的 div,稍后 aside 将用于我们的侧边栏。
2f8332c8dcfd5c7dec030a070bf652c3 – HTML5 有一个名为 section 的布局标签,用于分隔其中使用的代码块23c3de37f2f9ebcb477c4a90aac6fffd – 帖子部分的语义标签,类似于 section
15221ee8cba27fc1d7a26c47a001eb9b – 帖子图像的语义标记,用于将其放在一边和侧边栏面包屑和页面导航 – 如果我们的主题有面包屑,那么它们将在 div 中使用,例如 26af29c551fce3a276c8c520c5161cd1...16b28748ea4df4d9c2150843fecfba68 ,对于页面导航,我们将使用 a8d116a310d40d10e32a84202dd15709



HTML5 中的完整 Index.php
<section class="entries">
<?php if (have_posts()) : while (have_posts()) : the_post();
<article class="post" id="post-<?php the_ID(); ?>">
<aside class="post_image">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<a href="<?php the_permalink() ?>"><img src="<?php bloginfo('template_directory');?>/images/noImage.gif" title="<?php the_title(); ?>" /></a>
<?php }?>
</aside>
<section class="post_content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<p><?php echo get_the_excerpt(); ?></p>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read_more ">Read More</a>
</section>
<section class="meta">
<p> <?php the_category(',') ?></p>
<p><?php the_tags(""); ?></p>
</section>
</article>
<?php endwhile; else: ?>
<p>
<?php _e('Sorry, no posts matched your criteria.'); ?>
</p>
<?php endif; ?>
<?php posts_nav_link(' ⏼ ', __('« Newer Posts'), __('Older Posts »')); ?>
</section>
第 3 步 处理 sidebar.php
15221ee8cba27fc1d7a26c47a001eb9b 而不是 div,例如:XHTML 中的 sidebar.php
<div id="sidebar">...</div>
15221ee8cba27fc1d7a26c47a001eb9b后变成如下。HTML5 中的 sidebar.php
<aside id="sidebar">...</aside<



第 4 步 footer.php 编辑
c37f8231a37e88427e62669260f0074d 语义标签而不是简单的 div,例如:XHTML 中的 footer.php
<div id="footer">
<div id="foot_widgets">...</div>
<div id="copyright">...</div>
</div>
<?php wp_footer(); ?>
</body>
</html>



HTML5 中的 footer.php
<footer id="footer">
<section id="foot_widgets">...</section>
<section id="foot_widgets">...</section>
<section id="foot_widgets">...</section>
<div id="copyright">...</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
第 5 步处理 single.php
section 和 article 标签。如果您愿意,您还可以使用 46dd80ba616c57a652514755c74c4211 标签。XHTML 中的 single.php
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="container">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<div class="content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<div id="entry-content-single">
<?php the_content('<p >Read More</p>'); ?>
</div>
<div class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</div>
<div class="clearfix"></div>
</div>
<!-- End of post -->
</div></div>
<?php get_footer(); ?>



HTML5 中的 single.php
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section class="content">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<article class="box">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<section id="entry-content-single">
<?php the_content('<p>Read More</p>'); ?>
</section>
<section class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</section>
<div class="clearfix"></div>
</article>
<!-- end post -->
</section></div>
<?php get_footer(); ?>
3534bfbbdb2128f14bde5b82a4f4d904 ,这也是一个很好的做法。
第6步最后是style.css
display: block 样式显示为块。只需将以下代码放在 style.css 的顶部即可:
header, nav, section, article, aside, figure, footer { display: block; }
附加说明
HTML5 资源
一些 HTML5 免费主题
现在轮到你了
以上がWordPress テーマを HTML5 に変換するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

