ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の中央揃え、水平方向および垂直方向の配置
CSS の中央揃え、水平方向および垂直方向の配置
- PHPz転載
- 2023-09-05 11:21:05986ブラウズ
CSS を使用すると、要素やそのコンテンツを水平方向、垂直方向、または中央に配置するためのさまざまなオプションを提供する CSS を使用して、要素またはその内部のコンテンツを配置できます。
水平方向の配置
-
インライン要素
テキスト、アンカー、スパンなどのインライン要素またはインラインブロック要素は、CSS の text-align プロパティを使用して水平方向に整列できます。
-
ブロックレベルの要素
div、p などのブロックレベルの要素は、CSS の margin プロパティを使用して水平方向に整列できますが、要素の幅は 100% であってはなりません
- #float または位置スキームを使用したブロックレベルの要素要素は CSS を使用して水平方向に整列できます。 float プロパティを使用して、複数の要素を中央ではなく左/右に配置するか、CSS 位置決めスキームの絶対メソッドを使用します。
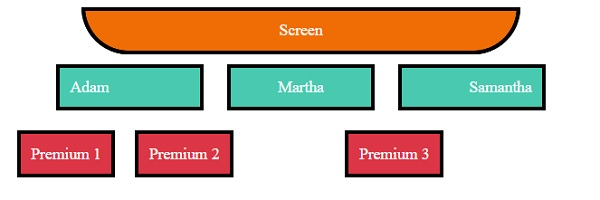
<!DOCTYPE html>
<html>
<head>
<title>CSS Horizontal Alignment</title>
<style>
.screen {
padding: 10px;
width: 70%;
margin: 0 auto;
background-color: #f06d06;
text-align: center;
color: white;
border-radius: 0 0 50px 50px;
border: 4px solid #000;
}
.seats span, .backSeats div{
margin: 10px;
padding: 10px;
color: white;
border: 4px solid #000;
}
.seats span{
width: 120px;
display: inline-block;
background-color: #48C9B0;
}
.left{
text-align: left;
}
.right{
text-align: right;
}
.center{
text-align: center;
}
.seats{
text-align: center;
}
.backSeats div {
background-color: #dc3545;
}
.leftFloat{
float: left;
}
.rightAbsolute{
position: absolute;
right: 150px;
}
</style>
</head>
<body>
<div class="screen">Screen</div>
<div class="seats">
<span class="left">Adam</span>
<span class="center">Martha</span>
<span class="right">Samantha</span>
<div class="backSeats">
<div class="leftFloat">Premium 1</div>
<div class="leftFloat">Premium 2</div>
<div class="rightAbsolute">Premium 3</div>
</div>
</div>
</body>
</html>出力これにより、以下の出力が生成されます。-

- 内部要素文本、锚点などの内部要素または内部ブロック要素は、CSS パディング、CSS 行の高さ、または CSS の垂直方向の整列プロパティによって垂直に実行できます。 # ブロック要素 (div、p など) は、CSS margin プロパティ、CSS flex プロパティ、および CSS align-items プロパティによって垂直に実行できます。
-
例
CSS の垂直方向の例を見てみましょう -
デモ
<!DOCTYPE html>
<html>
<head>
<title>CSS Horizontal Alignment</title>
<style>
.screen {
padding: 10px;
width: 70%;
margin: 0 auto;
background-color: #f06d06;
text-align: center;
color: white;
border-radius: 0 0 50px 50px;
border: 4px solid #000;
}
.seats span:not(.withPadding){
margin: 10px;
padding: 10px;
color: white;
border: 4px solid #000;
}
.seats span:not(.vertical){
height: 40px;
display: inline-block;
background-color: #48C9B0;
}
.withPadding{
padding: 20px 20px 0px;
height: 20px;
color: white;
border: 4px solid #000;
}
.vertical{
display: inline-table;
background-color: #48C9B0;
height: 40px;
}
.verticalText {
display: table-cell;
vertical-align: middle;
}
.withLineHeight{
line-height: 40px;
}
.seats{
text-align: center;
}
.backLeftSeat{
background-color: #dc3545;
max-height: 100px;
height: 70px;
margin: 20px;
width: 300px;
display: inline-block;
position: relative;
resize: vertical;
overflow: auto;
border: 4px solid #000;
}
.withPosition{
position: absolute;
top: 50%;
left: 2px;
right: 2px;
color: white;
padding: 20px;
transform: translateY(-50%);
}
.backRightSeats{
height: 122px;
width: 800px;
float: right;
display: inline-flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.withFlex {
background-color: #dc3545;
border: 4px solid #000;
margin-right: 10px;
color: white;
padding: 20px;
}
</style></head>
<body>
<div class="screen">Screen</div>
<div class="seats">
<span class="withPadding">Adam</span>
<span class="withLineHeight">Martha</span>
<span class="vertical"><p class="verticalText">Samantha</p></span>
<div>
<div class="backLeftSeat">
<div class="withPosition">Premium Readjustable Sofa</div>
</div>
<div class="backRightSeats">
<div class="withFlex">Premium Solo 1</div>
<div class="withFlex">Premium Solo 2</div>
<div class="withFlex">Premium Solo 3</div>
</div>
</div>
</body>
</html>出力
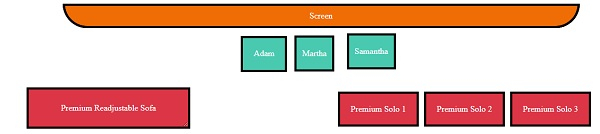
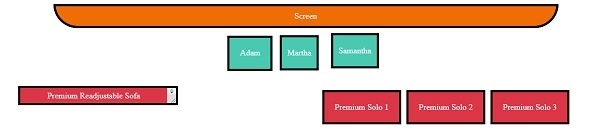
これにより以下の出力が生成されます -
当div未調整時
当div被調整時
 居中の齡を置く
居中の齡を置く
私たちは、上記の水と齡を垂直に置く方法を使って、元素を居中の齐に置くことができます。
以上がCSS の中央揃え、水平方向および垂直方向の配置の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はtutorialspoint.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

