ホームページ >CMS チュートリアル >&#&プレス >WordPress で「アイキャッチ画像」を作成する: 添付ファイルを次のレベルに引き上げる
WordPress で「アイキャッチ画像」を作成する: 添付ファイルを次のレベルに引き上げる
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-09-04 15:53:081607ブラウズ

このシリーズでは、次のものを紹介します:
- カテゴリと分類を添付ファイルに割り当てます。
- メディア ファイルをカテゴリ別にクエリして、カスタム ループで出力できるようにします。
- 画像分類クエリを使用してアーカイブ ページに表示します。
- カテゴリまたは分類用語に、そのカテゴリまたは用語の「注目の画像」として画像を追加します
パート 1 では、添付ファイルの新しい分類を作成する方法を説明しました。パート 2 では、ドキュメントのカスタム テンプレート ファイルを作成し、各ドキュメントのメディア ファイルへのリンクを表示するループを追加する方法を説明しました。パート 3 では、ドキュメントのカスタム テンプレート ファイルを作成する方法を説明しました。 3 ドキュメント用のカスタム テンプレート ファイルを作成する方法を説明しました # 特定の用語を含むすべての画像をギャラリー スタイルのアーカイブ ページとして表示するカスタム テンプレート ファイル分類法を作成しました。
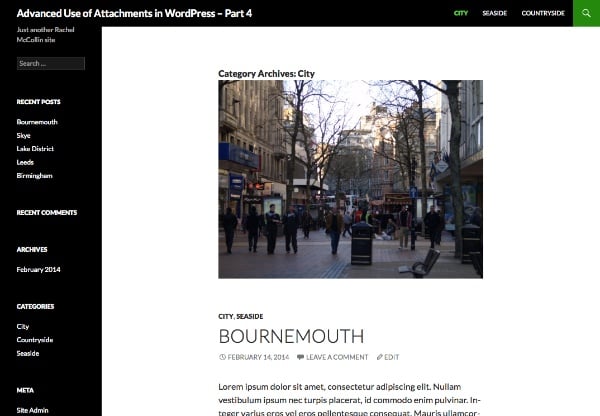
この最後のパートでは、少し異なることを説明します。画像にカテゴリを割り当て、カテゴリのアーカイブ テンプレートを編集して、その画像をそのカテゴリの「注目の画像」として表示する方法です。非常に似た手法を使用して、タグまたは分類用語でもこれを行うことができます。
このチュートリアルでは、Twenty Four の子テーマとなるテーマを作成します。テーマには、カテゴリ アーカイブの関数ファイルとカスタム テンプレート ファイルが含まれます。テーマはコード パッケージでダウンロードできます。
###あなたは何が必要ですか###このチュートリアルに従うには、次のものが必要です:
WordPressの開発インストール
FTP アクセス (ローカルで作業している場合は MAMP など)
- コードエディタ
- 1. カテゴリを添付ファイルに適用する
デフォルトでは、WordPress では添付ファイルにカテゴリとタグを割り当てることができませんが、このチュートリアルではこれを行う必要があります。幸いなことに、添付ファイルにカテゴリとタグを割り当てる以前のチュートリアルで示したように、この問題は簡単に修正できます。
注: この手法はタグとカテゴリで機能します。独自の分類法でこれを行う場合は、登録時に分類法が適用される投稿タイプとして添付ファイルを指定する必要があります。これは、このシリーズのパート 1 に従って行うことができます。テーマで、functions.php というファイルを作成し、次のコードをそれに追加します。 リーリー
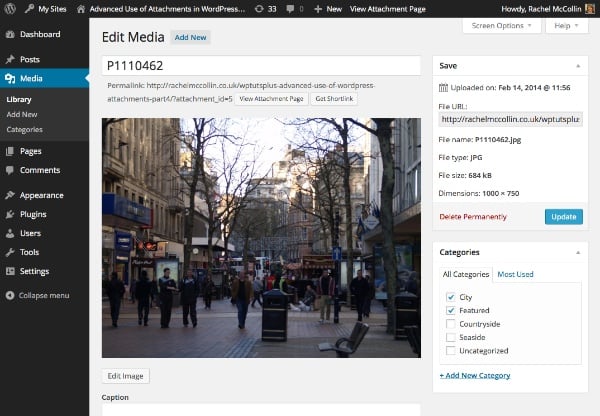
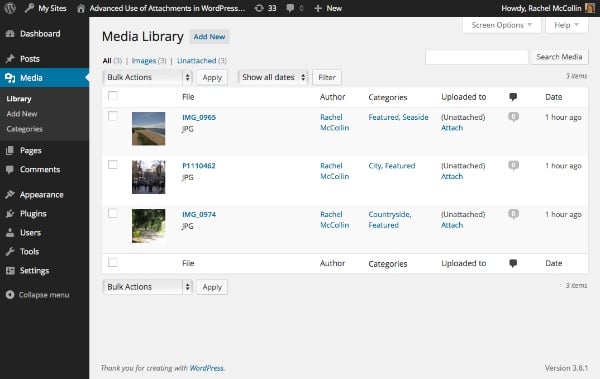
これは、register_taxonomy_for_object_type() 関数を使用して、添付ファイルにカテゴリを追加します。ここで、メディア ライブラリ画面を表示すると、カテゴリが有効になっていることがわかります。
以下に、カテゴリを示すサンプルのメディア編集画面を示します。







2.创建类别模板
下一步是创建自定义类别模板。由于我的主题是二十四的子主题,我将复制该主题的 category.php 文件并将其复制到我的子主题,并对开头注释进行一些更改:
<?php
/**
* The template for displaying Category pages
* Custom template which displays a featured image first.
* Supports Part 4 of tutorial series on Advanced Use of Images in WordPress for WPTutsplus
*/ get_header(); ?>
<section class="content-area" id="primary">
<div class="site-content" id="content" role="main"><?php if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title"></h1>
<?php
// Show an optional term description.
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="taxonomy-description">%s</div>', $term_description );
endif;
?>
</header><!-- .archive-header -->
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
endwhile;
// Previous/next page navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?></div><!-- #content -->
</section><!-- #primary -->
<?php get_sidebar( 'content' ); get_sidebar(); get_footer(); ?>
3.向类别模板添加自定义查询
在主循环上方,使用 WP_Query 添加自定义循环。在结束 标记后插入以下内容:
<?php // display a featured image for the category // identify the current category $currentcat = get_queried_object(); $currentcatname = $currentcat->slug; ?>
使用 get_queried_object() 标识当前显示的类别。
下面,使用 WP_Query 定义自定义查询的参数:
<?php
// define query arguments for the featured image
$args = array(
'post_type' => 'attachment',
'post_status' => 'inherit',
'category_name' => $currentcatname,
);
$query = new WP_Query( $args );
?>
这标识当前类别以及“特色”类别中的所有附件。请注意,由于 WordPress 设置附件帖子状态的方式,您需要包含 'post_status' => 'inherit' 作为参数。
现在在此下方添加循环:
<?php // The Loop while ( $query->have_posts() ) : $query->the_post(); // define attributes for image display $imgattr = array( 'alt' => trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ), ); // output the image ?> <div class="category-image"></div> <?php endwhile; // reset the query so the default query can be run wp_reset_postdata(); ?>
确保您不要错过最后的 wp_reset_postdata() ,否则类别存档的主查询将无法工作。
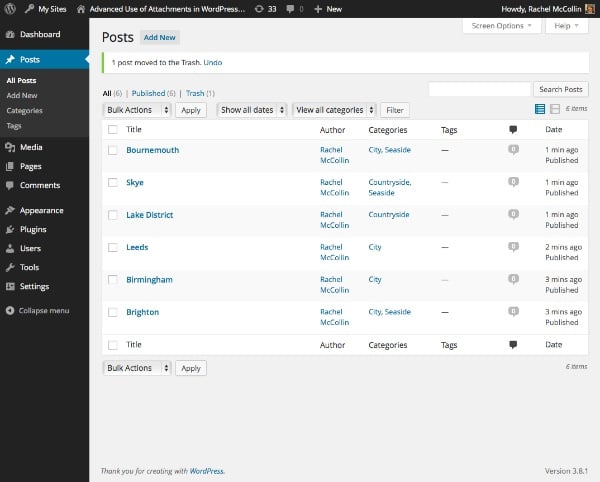
添加完所有这些后,保存您的类别模板并查看您的类别存档页面之一。它应该类似于本教程开头的屏幕截图。
摘要
在这个由四个教程组成的系列中,我演示了一些在 WordPress 中处理图像的高级技术。其中包括:
- 注册专门用于附件的分类
- 使用自定义模板创建 dosucmtn 列表页面
- 再次使用自定义模板创建图库页面以显示给定类别中的图像
- 为每个类别创建“特色图片”并将其显示在类别存档页面上。
正如您所见,您可以在 WordPress 中对图像和媒体执行更多操作,而不仅仅是将它们附加到帖子或将它们用作特色图像。只要发挥一点想象力,您就可以像任何其他帖子类型一样查询它们,并输出文档或显示图像的链接。
以上がWordPress で「アイキャッチ画像」を作成する: 添付ファイルを次のレベルに引き上げるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

