ホームページ >ウェブフロントエンド >jsチュートリアル >Three.js を使用して WebGL でモデルとアニメーションを探索する
Three.js を使用して WebGL でモデルとアニメーションを探索する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-09-04 15:25:011097ブラウズ
ブラウザの 3D グラフィックスは、その登場以来大きな話題となっています。しかし、従来の WebGL を使用してアプリケーションを作成しようとすると、長い時間がかかります。だからこそ、本当に便利なライブラリがいくつか登場しました。 Three.js は最も人気のあるものの 1 つであり、このシリーズでは、これを最大限に活用してユーザーに素晴らしい 3D エクスペリエンスを作成する方法を説明します。
座標やベクトルなどのトピックについては説明しないため、このチュートリアルを開始する前に 3D 空間の基本を理解していただければ幸いです。
###準備###
いつものように、以前に作成したコードから始めます。私が提供したリソースをダウンロードして解凍すれば、準備完了です。
ステップ 1:
Blender でモデルをエクスポートする手順 プログラミング部分を始める前に、多くの人が問題を抱えているいくつかの問題について説明します。 Blender でモデルを作成し、それを Three.js 形式にエクスポートする場合は、次の点に留意する必要があります。
- まず、親子関係を削除します。
- Three.js エクスポーターは、そのままにしておくとアニメーションをエクスポートしません (これはスケルトン モディファイアーにも当てはまります) 2 番目に、頂点をグループ化します。
- ボーンで頂点を移動させたい場合は、ボーンをグループ化し、そのグループにボーンの名前を付ける必要があります。 第三に、アニメーションは 1 つだけです。
- これは大きな問題のように聞こえるかもしれませんが、解決策は後で説明します。 さらに、エクスポートするときは、エクスポーターで次のオプションが選択されていることを確認する必要があります:
、ボーン、および スケルタル アニメーション。
ステップ 2:
モデルのインポート Three.js のほとんどすべてと同様、モデルのインポートは非常に簡単です。すべてを行ってくれる特別なクラス
THREE.JSONLoader があります。もちろん、JSON モデルをロードするだけですが、JSON モデルを使用することをお勧めしますので、このローダーのみを紹介します (他のローダーもほぼ同じように動作します)。まず初期化しましょう:
リーリー
パラメータは必要ありません。また、後でアクセスできるように、アニメーション変数を
する必要もあります。これでモデルをロードできるようになりました: リーリー
load このメソッドは、モデル パスとコールバック関数の 2 つのパラメーターを受け入れます。この関数は、モデルがロードされるときに呼び出されます (したがって、同時にユーザーにロード バーを表示できます)。コールバック関数は、モデルのジオメトリとそのマテリアルの 2 つのパラメータを指定して呼び出されます (これらはモデルと一緒にエクスポートされます)。コールバックではメッシュを作成していますが、今回はアニメーションをサポートする THREE.SkinnedMesh です。
次に、モデルを 50 単位上に移動し、立方体の上に配置し、15 倍にスケールして (私は Blender で小さなモデルを作成する傾向があるため)、シーンに追加します。次に、
関数を呼び出して、アニメーションを設定して再生します。
ステップ 3:
アニメーション 次にアニメーションを設定します。これは
animate 関数のソース コードです:
リーリー
まず、モデルのすべてのマテリアルでスキニング(アニメーション)を有効にする必要があります。次に、モデルからのアニメーションを
に追加し、THREE.Animation オブジェクトを作成する必要があります。パラメータは、アニメーション化するメッシュ、モデル内のアニメーションの名前、および補間タイプ (人体のような複雑なモデルがあり、メッシュを滑らかに湾曲させたい場合に便利です) の順序になっています。最後にアニメーションを再生します。
しかし、ここでブラウザを開くと、モデルが動いていないことがわかります:
 この問題を解決するには、
この問題を解決するには、
関数の articleSystem 回転の下に次の行を追加する必要があります。
リーリー
これによりアニメーションのタイミングが更新され、THREE.AnimationHandler

複数のアニメーション
はい、モデル内の 1 つのアニメーション シーケンスに対してのみ機能する回避策がありますが、それを編集する必要があります。このアイデアは、各アニメーションをシーケンスに追加し、そのアニメーションが終了したら次のアニメーションを開始するというものです。次に、モデルをエクスポートした後、アニメーション コードを変更する必要があります。最初から 3 秒目までの立ちアニメーションと、3 秒目から最後までの歩行アニメーションがあるとします。次に、render
関数でアニメーションが何秒かを確認し、現在のシーケンスの終了時間に達した場合はアニメーションを停止し、最初から再生を開始する必要があります。
var currentSequence = 'standing';
function (render) {
...
if (animation) animation.update(delta);
if (currentSequence == 'standing') {
if (animation.currentTime > 4) {
animation.stop();
animation.play(false, 0); // play the animation not looped, from 0s
}
} else if (currentSequence == 'walking') {
if (animation.currentTime <= 4 || animation.currentTime > 8) {
animation.stop();
animation.play(false, 4); // play the animation not looped, from 4s
}
}
...
}
您必须记住从正确的时间开始不循环的动画。如果用户的帧速率确实很低,这当然会出现问题,因为增量会更高,并且 animation.currentTime 可能远高于任何特定序列的限制,导致播放下一个序列的某些部分。但只有当增量约为 300-500 毫秒时才会引人注目。
现在要更改 animate 函数来播放行走动画,只需将这些参数添加到 animation.play 函数即可:
animation.play(false, 0);
此外,让我们允许用户使用 a 键在动画之间切换。将此代码添加到文件末尾,就在 render() 调用之前:
document.addEventListener('keyup', function (e) {
if (e.keyCode == 'A'.charCodeAt(0)) {
currentSequence = (currentSequence == 'standing' ? 'walking': 'standing');
}
});
第 5 步:附着到骨骼
这种技术在角色扮演游戏中特别有用,但它也可以应用于其他类型。它涉及将另一个对象附加到动画对象的骨骼上:衣服、武器等。
让我们首先修改 loader.load 回调。在 scene.add(skinnedMesh') 下添加此代码:
item = new THREE.Mesh(new THREE.CubeGeometry(100, 10, 10), new THREE.MeshBasicMaterial({ color: 0xff0000 }));
item.position.x = 50;
pivot = new THREE.Object3D();
pivot.scale.set(0.15, 0.15, 0.15);
pivot.add(item);
pivot.useQuaternion = true;
skinnedMesh.add(pivot);
item 网格模拟您可能想要附加到动画对象的东西。为了使其围绕特定点而不是围绕中心旋转,我们将其添加到 pivot 对象并将其向右移动 50 个单位(宽度的一半)。我们必须将其缩放到 0.15,因为它将被添加到 skinnedMesh,其缩放比例为 15。最后,在将其添加到我们的动画对象之前,我们告诉它使用四元数。
基本上,四元数是一个数字系统,但由于 Three.js 为我们处理了所有事情,如果您不想,则不必深入研究这个主题(但如果您愿意,请查看其维基百科页)。它们用于旋转物体,而没有万向节锁定的风险。
现在,在 render 函数中,我们必须更新对象的位置和旋转:
pivot.position = new THREE.Vector3().getPositionFromMatrix(skinnedMesh.bones[2].skinMatrix); pivot.quaternion.setFromRotationMatrix(skinnedMesh.bones[2].skinMatrix);
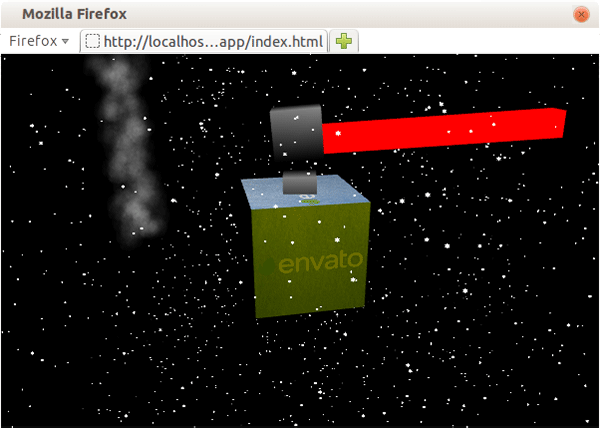
让我解释一下这里发生了什么。首先,我们将位置设置为与模型中最后一个骨骼的位置相同。我们使用 skinMatrix 属性来计算它。然后我们使用相同的属性来计算 pivot 旋转的四元数。之后,您可以打开浏览器,您应该看到红色光束附加到我们的模型上:

结论
我希望您从本教程中学到了一些新的有趣的技术。与往常一样,请随意尝试我们创建的应用程序。在本系列的下一个(也是最后一个)教程中,我将向您展示 OpenGL/WebGL 着色器的真正威力。
以上がThree.js を使用して WebGL でモデルとアニメーションを探索するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

