ホームページ >ウェブフロントエンド >jsチュートリアル >FlatList コンポーネントとは何ですか? React Native での使用方法は何ですか?
FlatList コンポーネントとは何ですか? React Native での使用方法は何ですか?
- PHPz転載
- 2023-09-04 13:25:011626ブラウズ
FlatList は、リスト項目をロードするために使用できるコンテナーです。ヘッダーとフッターのサポート、複数列のサポート、垂直/水平スクロール、遅延読み込みなどを提供します。
FlatList の重要な機能をいくつか紹介します。
- スクロール読み込みのサポート
- ScrolltoIndex サポートを使用してスクロールを調整する機能
- ヘッダーとページ ピンをサポート
- 複数列のサポート クロスプラットフォーム
- 設定可能な可視性コールバック
フラットリストの基本構造は次のとおりです-
<FlatList
data={DataContainer} renderItem={ yourenderItem} keyExtractor={item => item.id} />FlatList は、モバイル画面の現在のビュー ポートに収まる限られた数のアイテムを表示する役割を担う VirtualizedList コンポーネントを通じて実装されます。残りのデータは、ユーザーがスクロールするとレンダリングされます。 data や renderItem などの基本プロパティを使用して FlatList を作成できます。
FlatList を使用するには、以下に示すように React-Native からインポートする必要があります-
import { FlatList} from "react-native";FlatList のいくつかの重要なプロパティを以下に示します-
| Description | |
|---|---|
| Data | 表示するデータを含む配列。|
| renderItem | renderItem({ アイテム、インデックス、区切り文字 });
separators.highlight(), separators.unhighlight(), separators.updateProps(). |
| ListEmptyComponent | リストが次の場合に使用されます。 empty 呼び出されるコンポーネント クラス、レンダリング関数、またはレンダリング要素。このコンポーネントは、リストが空のときに何らかのアクションを実行する場合に役立ちます。|
| ListFooterComponent | すべてのアイテムの下部にレンダリングされるコンポーネント クラス、レンダー関数、またはレンダー要素。|
| ListFooterComponentStyle | フッター コンポーネントに必要なスタイルをここで実行できます。|
| すべての項目の上にレンダリングされるコンポーネント クラス、レンダー関数、またはレンダー要素。 | |
| ヘッダー コンポーネントに必要なスタイルをここで実行できます。 | |
| true に設定すると、このプロパティは項目を水平方向にレンダリングします。 strong> | |
| 指定されたインデックスの一意のキーを抽出します。このキーはキャッシュに使用され、アイテムの並べ替えを追跡するためにも使用されます。 (項目: オブジェクト、インデックス: 数値) => 文字列; | 例 1: FlatList 内の項目を垂直方向に表示する |
import { FlatList , Text, View, StyleSheet } from "react-native";
FlatList と、テキスト、ビュー、スタイルシートなどの他のコンポーネントが必要です。上記のようにインポートされます。 インポートが完了したら、フラットリストにデータを表示する必要があります。データは、以下に示すように this.state.data に保存されます。this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};renderItem を実装する関数次の関数は、項目を取得し、同じ項目をテキスト コンポーネントに表示します。以下に示す -renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text>
</View>
);
};
テキスト コンポーネントはビュー コンポーネント内にラップされます。 item.isTitle は変数です。true/false を確認し、それに応じて太字に設定し、色を割り当てます。 FlatList を実装するにはdata プロパティと renderItem プロパティを使用した FlatList の実装を次に示します。 <View style={styles.container}>
<FlatList data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} />
</View>
this.state.dataには data 属性が与えられ、 >this renderItem 関数は、renderItem プロパティに割り当てられます。 データに基づいて、key プロパティがデータ配列内の唯一のプロパティであり、props keyExtractor に同じ値を提供する必要があることがわかります。指定しない場合は、配列インデックスを
key値として扱います。 したがって、名前を一意のキーとして扱い、それを keyExtractor に割り当てます。
keyExtractor={item => item.name}これは、FlatList を実装するための完全なコードです。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
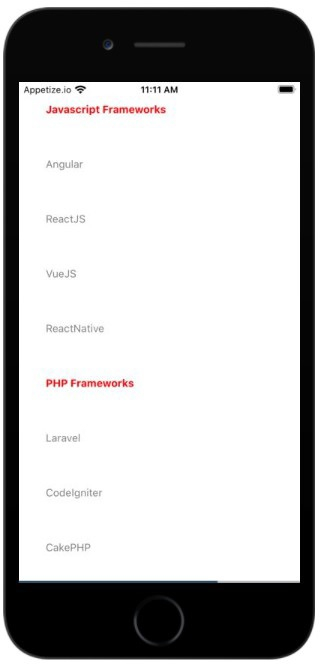
renderItem = ({ item }) => {return ({item.name} 出力
##例 2: FlatList 内の項目を水平方向に表示する FlatList 項目を水平方向に表示するには、props Horizon を変更するだけです。 ntal={true} これを FlatList コンポーネントに追加するだけです。
FlatList 項目を水平方向に表示するには、props Horizon を変更するだけです。 ntal={true} これを FlatList コンポーネントに追加するだけです。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} 出力
以上がFlatList コンポーネントとは何ですか? React Native での使用方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

