ホームページ >CMS チュートリアル >&#&プレス >WordPress ウェブサイトを最適化する: トップ 10 の究極のヒント
WordPress ウェブサイトを最適化する: トップ 10 の究極のヒント
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-09-04 13:09:08853ブラウズ
現在、ほぼすべての企業がオンラインでの存在感を示す独自の Web サイトを持っています。売上を増やすためにさまざまな企業がさまざまな種類の Web サイトや戦略を使用しますが、どの企業も読み込みが速い Web サイトを望んでいます。
最適化された Web サイトには多くの利点があります。ウェブサイト所有者はホスティングコストを節約し、訪問者は貴重な時間を節約します。顧客が満足すれば、売上が増加する可能性が高くなります。
このチュートリアルでは、WordPress ウェブサイトを最適化するためのわかりやすいヒント 10 個を紹介します。
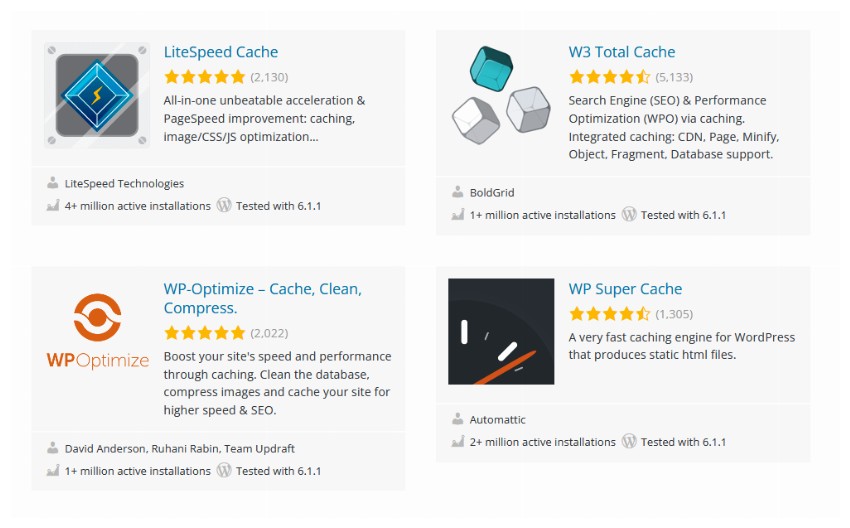
5 つのベスト WordPress 最適化プラグインに関する私のチュートリアルもご覧ください。
1.優れたホスティングプロバイダーを選択する
適切なホスティング プロバイダーがない場合、この記事の他のヒントはどれも役に立ちません。サーバーの能力が低下すると、他のすべての努力が無駄になってしまいます。
ウェブサイトを始めたばかりの場合、ウェブサイトに何百ドルも費やす必要はありません。ただし、ホスティング プロバイダーに問い合わせて、サーバーで使用されているプロセッサ、ホスティング プランで提供されている RAM、使用されているストレージの種類などの詳細を問い合わせる必要があります。
始めたばかりで予算が限られている場合は、専用ホスティングを選択する必要はありません。ホスティング プロバイダーが同じサーバーにあまりにも多くの Web サイトを詰め込まない限り、共有ホスティング プランも機能します。もう 1 つの問題は、サーバー上の別の Web サイトが共有リソースをめぐって競合することです。
予算があり、無関係な Web サイトがパフォーマンスに影響を与えないようにする必要がある場合は、専用ホスティングを検討することをお勧めします。
WordPress ホストを探すとき、私は通常、ホスティングプロバイダーに LiteSpeed キャッシュもサポートしているかどうかを尋ねます。
2. 優れたキャッシュ プラグインを使用する
WordPress はリクエストされた URL に基づいて訪問者向けのページを動的に生成することはすでにご存知かもしれません。ただし、これらのページの一部の内容は変更されない可能性が高くなります。これらのページをキャッシュすると、パフォーマンスが大幅に向上します。

市場には優れたキャッシュ プラグインがたくさんありますが、私のお気に入りは LiteSpeed Cache です。このプラグインは、他のプラグインではできない多くのことを実行できます。これは、LiteSpeed キャッシュをサポートする Web ホストを使用している場合に特に当てはまります。
サーバーサイドの LiteSpeed ソフトウェアと WordPress LiteSpeed キャッシュ プラグインの緊密な統合により、あらゆるパフォーマンスが最大限に活用されます。このプラグインは、パブリック ページの一般的なキャッシュに加えて、ログイン ユーザーのプライベート キャッシュもサポートします。最初のユーザーがページをクリックする前に、クローラーを使用してページをキャッシュすることもできます。
一連のルールを使用するだけで、任意のページのキャッシュをクリアできます。特定のページをキャッシュ メカニズムから除外することもできます。
3. プラグイン、テーマ、WordPress コアを更新します
WordPress を使用する人は誰でも、Web サイトに特定の外観を与えるためにテーマをインストールし、追加機能を提供するためにプラグインをインストールします。
これらのテーマとプラグインの開発者は、新機能の統合、バグの修正、パフォーマンスの向上など、さまざまな理由で定期的にアップデートをリリースします。変更ログを定期的にチェックして、最後のバージョンのリリース以降に何が変更されたかを確認できます。これらの変更では、特定の操作の完了にかかる時間が短縮されるなど、パフォーマンスの向上が言及されることがあります。
すべてのテーマおよびプラグイン開発者がパフォーマンスを優先しているわけではありません。したがって、Web サイトでテーマやプラグインを使用することを決定する前に、顧客のレビューを読むことも重要です。
同様に、開発者が Web ページを生成するためにバックグラウンドで実行されるコードを更新するため、WordPress コアの新しい更新により、Web サイトのパフォーマンスが大幅に向上する可能性があります。したがって、パフォーマンスの向上を活用するには、すべてを最新の状態に保ってください。
4.プラグインの数を減らす
WordPress Web サイトに多数のプラグインやテーマをインストールすると、パフォーマンスが低下する可能性があります。サイトから非アクティブなテーマを削除することを検討し、インストールしたプラグインが実際に必要であることを確認する必要があります。
チェックアウトしたい特定の機能を取得するためにプラグインをインストールしても、後で使用をやめてしまうことがよくあります。このような場合、インストールされているすべてのプラグインを定期的にチェックし、Web サイトでそれらがまだ積極的に使用されているかどうかを確認することが重要です。
使用しているプラグインよりも優れたプラグインが WordPress ディレクトリにインストールできるかどうかを確認することも重要です。新しいプラグインは常にカタログに追加され、定期的なチェックにより常に最適なプラグインを使用していることが確認されます。
5.WordPress データベースを最適化する
ご存知のとおり、WordPress は Web サイトに関連するすべてのデータをデータベースに保存します。しばらくすると、このデータベース内のテーブルが役に立たないデータで乱雑になる可能性があります。このデータの一部は Web サイトの運営に必要ないため、Web サイトに影響を与えることなく削除できます。
データベースから削除するデータには注意する必要があります。つまり、データベースのクリーニングを自分で行う前に、Web サイトをバックアップすることをお勧めします。より安全なオプションはプラグインを使用することです。ほとんどのプラグインは、スパムやスパムコメント、スパム投稿、投稿のリビジョンなどを削除します。

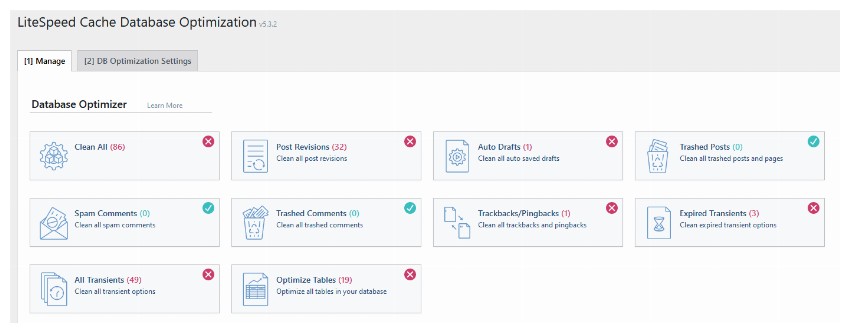
LiteSpeed Cache などの一部のプラグインには、データベース内のテーブルを最適化するオプションも用意されています。
6.PHP バージョンを更新します
WordPress が内部で PHP と MySQL を使用して Web ページを動的に生成していることをご存知ですか?
PHP の更新はプラグインの更新に似ており、脆弱性にパッチを当ててパフォーマンスを向上させます。基本的に、PHP の新しいバージョンは言語に新しい機能を追加し、既存のコード ベースを改善してすべての動作を高速化します。
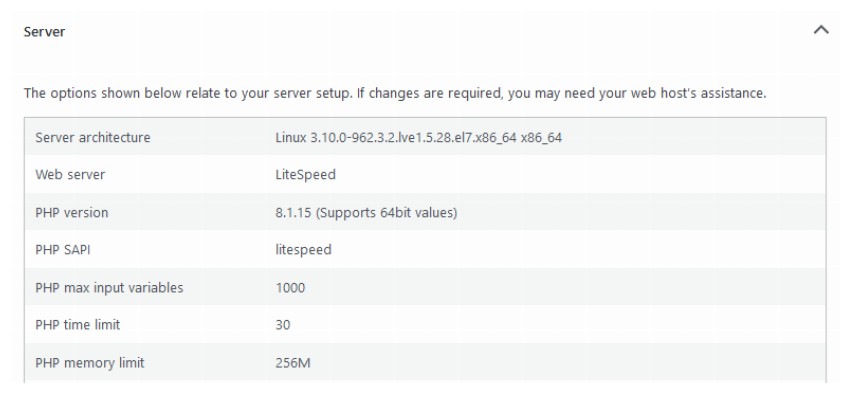
より高速な PHP バージョンは、より高速な WordPress コアとより高速なプラグインを意味します。 Web ホストにインストールされている PHP のバージョンは、WordPress Web サイトの管理エリアから直接確認できます。まず、WordPress ウェブサイトの管理者ダッシュボードにログインします。 [ツール] > [サイトの健全性] に移動し、[情報] タブに切り替えます。少し下にスクロールすると、サーバー設定に関連する情報を提供するセクションが表示されます。これは私のウェブサイト情報のスクリーンショットです。

使用している PHP バージョンが、インストールされているすべてのプラグインおよびテーマと互換性があることを確認することも重要です。そうしないと、Web サイトが機能しなくなります。
7.最適化された画像をユーザーに提供する
ほとんどの Web サイトでは、画像がページの重量の大部分を占めています。ユーザーに最適化された画像を提供すると、Web ページにアクセスしたときにダウンロードする必要があるデータの量を大幅に削減できます。最適化された画像をユーザーに提供するには、主に 2 つの方法があります。
まず、画像をより適切なサイズに変更します。モバイル デバイス上で 1920 x 1080 ピクセルのサイズの画像を提供しても誰も利益を得ません。すべての画像は、表示されるデバイスに合わせて適切なサイズにする必要があります。
2 番目に、画像を圧縮して、品質を大幅に低下させることなくサイズを縮小します。ここでは、正しい画像形式を使用することが重要です。 PNG ファイルの方が画像サイズが小さい場合もあれば、JPEG ファイルの方が画像サイズが小さい場合もあります。通常は最小の画像である WEBP 画像を使用することもできます。

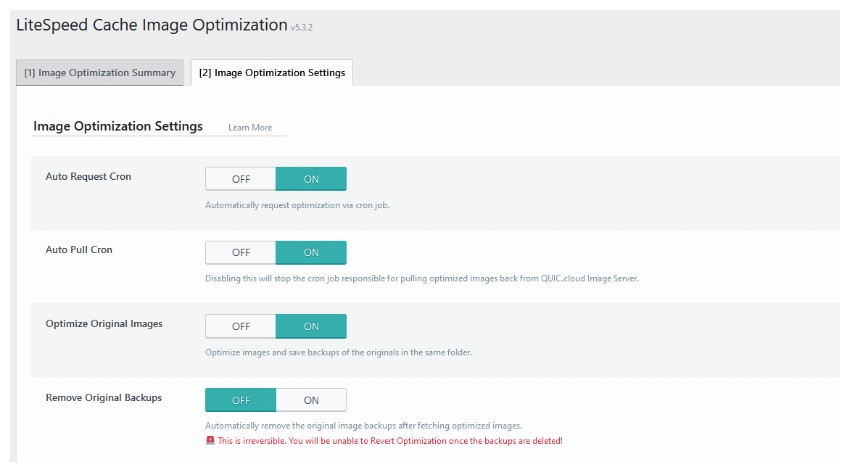
先ほど紹介した LiteSpeed キャッシュ プラグインには、画像を最適化するための設定も含まれています。これらのオプションはすべて、LiteSpeed Cache > 画像の最適化 > 画像の最適化設定 に移動すると見つかります。このプラグインは、画像圧縮や必要に応じて WEBP 画像の配信など、多くのことを処理します。
8. JavaScript と CSS の縮小
ページ全体の重量を軽減し、ページの読み込み時間を短縮するもう 1 つの方法は、ユーザーに提供される JavaScript と CSS を圧縮することです。
HTML Compressor など、CSS ファイルや JavaScript ファイルを圧縮するためのツールがオンラインで多数見つかります。ここで覚えておくべき重要なことは、開発ファイルを圧縮しないことです。圧縮する必要があるのは、ユーザーに提供される本番ファイルのみです。
JavaScript と CSS を圧縮しても、画像を圧縮するほどファイル サイズは節約されません。ただし、それでも数ミリ秒を節約することができ、最終的にパフォーマンスが大幅に向上します。
9. 画像の遅延読み込み
画像を圧縮してサイズ変更した場合でも、遅延読み込みを使用して画像転送を最適化できます。 Web サイトにアクセスした人がページの一番上までスクロールしなかったとします。ブラウザはビューポートの外にある画像をダウンロードします。これにより、あなたとあなたの訪問者は帯域幅を浪費することになります。

コードを書かずに画像を遅延読み込みするオプションを提供するプラグインが多数あります。 iframe などの他のリソースの読み込みを遅らせて、サイトのパフォーマンスをさらに向上させることもできます。
10.CDN を使用してリソースを配信する
CDN を使用して Web サイトのリソースを提供すると、Web サイトの読み込み時間を大幅に短縮できます。これは、Web ページの読み込みにかかる時間は、Web サイトのサーバーとユーザーの間の距離にも依存するためです。
コンテンツ配信ネットワーク (CDN) には、画像、CSS、JavaScript などの静的ファイルをすべての Web サイト訪問者に配信する Web サーバーが世界中に分散されています。たとえば、インドからの訪問者は、これらの静的ファイルを最も近いサーバーから受け取りますが、ヨーロッパからの訪問者は、これらのファイルを最も近いサーバーから受け取ります。
一部の CDN プロバイダー (Cloudflare など) は、基本的な CDN 機能を無料で提供しています。先ほど説明した LiteSpeed プラグインには、リソースを提供して Web サイトを高速化するための独自の QUIC.cloud CDN もあります。
###最終的な考え###このチュートリアルでは、WordPress Web サイトを最適化し、パフォーマンスを向上させるために従うことができる 10 の異なるヒントを見ていきました。結局のところ、優れたホスティングプロバイダーを使用し、プラグイン、テーマ、WordPress コアなどを常に最新の状態に保つことが重要です。優れたキャッシュ プラグインと CDN を使用して、画像やその他のリソースの配信を最適化することもできます。
以上がWordPress ウェブサイトを最適化する: トップ 10 の究極のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

