ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ワードラッププロパティ
CSS ワードラッププロパティ
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-09-04 11:25:11867ブラウズ
word-wrap 属性は、1 行で区切って次の行に折り返すために使用されます。
例
例の構文を以下に示します。-
ライブ デモンストレーション
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 2px solid #000000;
}
div.b {
word-wrap: break-word;
}
</style>
</head>
<body>
<h2>word-wrap: break-word property</h2>
<div class = "b"> ThisisdemotextThisisdemotext:
thisisaveryveryveryveryveryverylongword. The long word wraps to
the next line.</div>
</body>
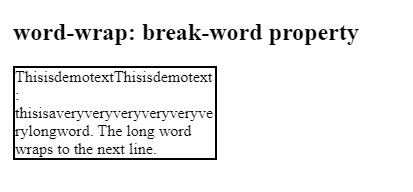
</html>出力

以上がCSS ワードラッププロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はtutorialspoint.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

