ホームページ >バックエンド開発 >PHPチュートリアル >OpenCart を使用したカスタム テーマの作成の概要
OpenCart を使用したカスタム テーマの作成の概要
- PHPzオリジナル
- 2023-09-04 10:21:091156ブラウズ
このシリーズでは、人気のあるオープンソースの電子商取引フレームワーク OpenCart を使用してカスタム テーマを構築する方法を説明します。最初のパートでは、OpenCart テーマの基本構造について説明します。
続行する前に、ローカル ワークステーションに OpenCart がすでにインストールされていることを前提としています。そうでない場合は、OpenCart オンライン ドキュメントを確認してセットアップしてください (これはこのチュートリアルの範囲を超えているため)。動作する OpenCart をインストールしたら、すぐに始めることができます。
OpenCart の構造をすぐに理解する

OpenCart は MVC 設計パターンを使用して構築されているため、データとプレゼンテーションの間で懸念事項を分離できます。テーマ開発者は、アプリケーション ロジックやテンプレート コードを含むファイルの調整を常に心配する必要はありません。
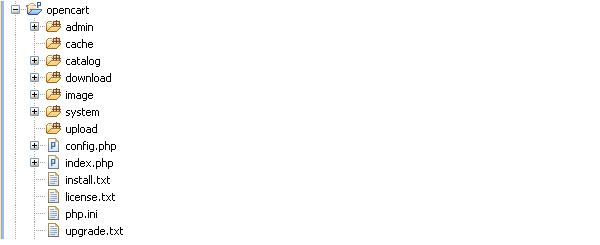
OpenCart は、フレームワーク構成の点で非常にクリーンなディレクトリ構造を提供します。バックエンド インターフェイスに関連するすべてのファイルは、admin ディレクトリに配置されます。フロントエンド インターフェイスを処理するためのファイルは、catalog ディレクトリに配置されます。しかし、私たちが本当に興味があるのは catalog カタログです。なぜなら、最終的にはこのチュートリアル シリーズの最後にカスタム フロントエンド テーマを作成することになるからです。
OpenCart デザイン パターン: MVC-L

モデル ビュー コントローラー (MVC) は、ソフトウェア開発の分野で非常に人気のあるデザイン パターンです。 OpenCart は、Language という別の要素を追加するだけです。これが、これを MVC-L と呼ぶ理由です。
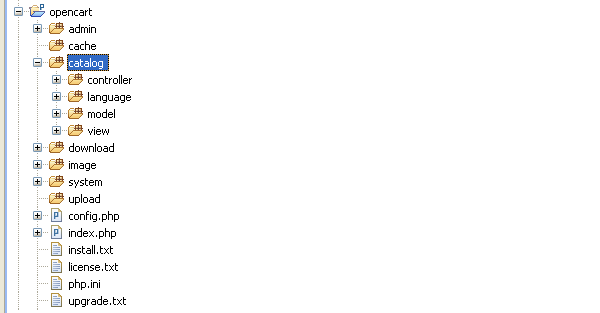
この場合、view セクションにテーマ関連のコードをすべて配置します。 catalog 構造の簡単な概要では、OpenCart がどのように魔法を発揮するかを見ていきます。
要素の概要
- ###コントローラ###。アプリケーション ロジックの処理を担当します。 ###言語###。多言語 Web サイトの言語固有の情報を分離するのに役立ちます。
- ###モデル###。バックエンド データベースからデータを取得する役割を果たします。 ###チェック###。ここが私たちが最も多くの時間を費やす場所です。フロントエンド レイアウトのレンダリングを担当します。
- プレゼンテーション層についての知識がある
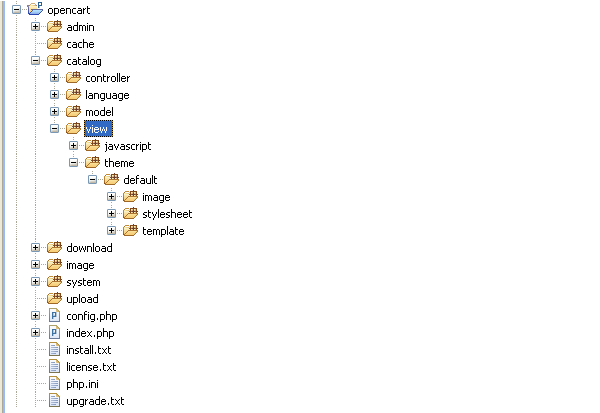
- デフォルトの OpenCart テーマは、 view
javascript
とtheme という 2 つのディレクトリがあります。
という 2 つのディレクトリがあります。
ここでは、必要な JavaScript ファイルがすべて javascript ディレクトリに配置されていると仮定します。場合によっては例外があり、その場合はスタイルシートと関連画像ファイルをこのディレクトリに配置することもできます。たとえば、OpenCart は、JavaScript だけではないカラーボックス ライブラリを提供します。
私たちが本当に興味があるのは、theme ディレクトリです。さらに見ると、
というディレクトリがあります。これは、OpenCart が提供する唯一の組み込みテーマです。より深いテーマの構造については、すぐに詳しく説明するので、圧倒されないでください。次に、テーマの構造がどのようなものかを見てみましょう。
デフォルトのテーマ構造
###画像###。ご想像のとおり、テーマに関連するすべての画像ファイルはここにあります。
スタイルシート
###テンプレート###。名前が示すように、すべてのフロントエンド テンプレート ファイルがここにあります。すべてのテンプレート ファイルは、整理整頓を保つためにモジュール形式で編成されています。
- たとえば、テンプレートの下の account ディレクトリをざっと見てみると、ほとんどのファイルがフロントエンドのユーザー画面に関連していることがわかります。これについては次の記事で詳しく説明します。
- テンプレートワールド
- 前に述べたように、OpenCart はテンプレート ファイルを整理する優れた方法を提供します。この記事では、 template
そうは言っても、テンプレートの分類を詳しく見てみましょう。
テンプレートの分類
- ###一般的な。 さまざまなページの共通要素のテンプレート ファイルは、このディレクトリに配置されます。例には、ヘッダー、フッター、サイドバー関連のテンプレートが含まれます。別のページでテンプレート ファイルを使用する予定がある場合は、長期的に見て 保守が容易になるように、テンプレート ファイルもここに配置する必要があります。もちろん、それは強制ではありませんが、物事を行うべき方法で行うのは良いことです。 ###間違い。 現時点では、これは単なるエラー テンプレートです。 ###情報。
- ここでは、連絡先ページ、サイトマップ ページ、静的情報ページに関連するテンプレートを見つけることができます。 モジュール。
- これは、保持するテンプレートの種類の点で重要なディレクトリです。 OpenCart で前に述べたように、カスタム要件に合わせて独自のカスタム モジュールを作成できるため、ここにカスタム モジュールに関連するテンプレート ファイルを配置できます。 上で説明したテンプレート構造に加えて、ページ固有のテンプレート ファイルを含む他のテンプレート ディレクトリがあります。 OpenCart に関する限り、これらは
- Route 固有のテンプレート ファイルであると言えます。 たとえば、フロントエンドの [マイ アカウント] ページにアクセスすると、そのページに関連付けられたテンプレートが
に表示されます。このシリーズの後半では、そのページの URL パスを調べて特定のテンプレート ファイルを見つける方法を学びます。 ###まとめ### これでこのシリーズの最初の部分は終了です。 OpenCart の基本的なテーマ構造をよく理解している必要があります。
次のパートでは、次の方法を学びます。
ショッピングカートを開きます。ご質問やフィードバックがございましたら、お気軽にメッセージを残してください。
コメント!
以上がOpenCart を使用したカスタム テーマの作成の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

