ホームページ >CMS チュートリアル >&#&プレス >WPBakery (Visual Composer) を使用してモバイル フレンドリーなランディング ページをデザインする
WPBakery (Visual Composer) を使用してモバイル フレンドリーなランディング ページをデザインする
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-09-04 10:13:051478ブラウズ
WPBakery Page Builder (旧名 Visual Composer) は、HTML や CSS コードを書かずに WordPress Web サイトのカスタム ページを作成できる WordPress プラグインです。その直観的なエディターは、デザインを完全に機能する WordPress ページに素早く変換したいコーディングを行わないデザイナーに最適です。ただし、経験豊富な Web 開発者は、開発ワークフローにこれを追加することで、時間と労力を大幅に節約することもできます。
前のチュートリアルでは、WPBakery Page Builder のユーザー インターフェイスを紹介しました。今日は、これを使用してシンプルなレスポンシブなランディング ページを作成する方法を説明します。
前提条件
続行するには、次のものが揃っていることを確認してください:
- WordPress 5.0 以降
- WPBakery Page Builder の最新バージョン
プラグインの設定についてヘルプが必要な場合は、次のチュートリアルを参照してください:
1.新しいページを作成します
ランディング ページは通常、マーケティング キャンペーンによって生成されたトラフィックをリードまたは売上に変換するために構築されたページです。効果を発揮するには、明確な目標が必要です。このチュートリアルでは、実践的な例を示すために、訪問者に電子書籍の購入を促すランディング ページを作成します。
まず、WordPress インスタンスの管理ダッシュボードを開いて、Page タグに移動します。次に、Add New ボタンを押して空白のページを作成します。
最近では人々の集中力が持続する時間が短いため、適切に最適化されたランディング ページには気を散らすものがほとんどなく、非常に明確な行動喚起が必要です。ただし、ほとんどの WordPress テーマでは、ヘッダー、サイドバー、フッター、ナビゲーション バーなどの要素が新しく作成されたページに自動的に追加されます。これらの要素は訪問者の注意をそらす可能性があるため、通常は削除することが最善です。
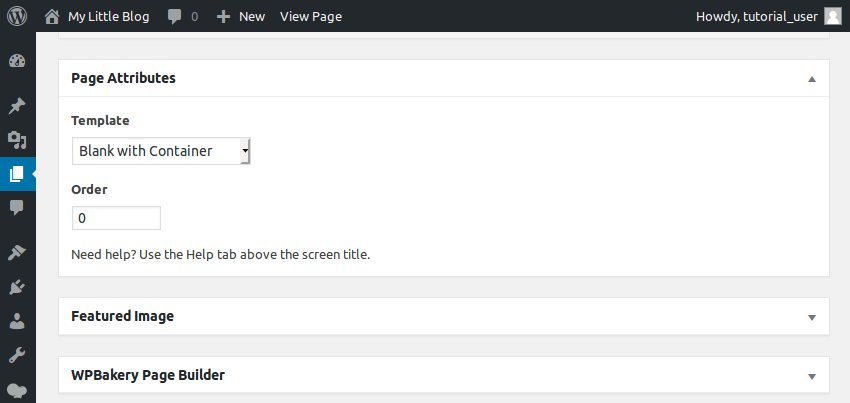
最も簡単な方法は、ページ プロパティセクションを使用して、空の単一列テンプレートをページに適用することです。ただし、テンプレートの正確な名前は、現在のテーマによって異なります。たとえば、無料のオープンソース WP Bootstrap Starter テーマを使用する場合は、Blank with Container テンプレートを選択できます。

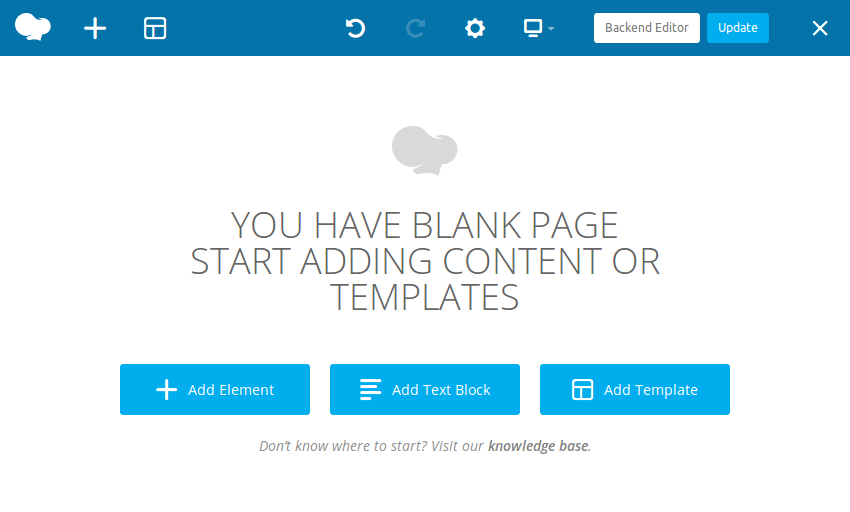
これで、ページへのコンテンツの追加を開始する準備が整いました。
2.ヒーロー パーツの作成
ページの最初で最も目立つセクションはヒーローセクションになります。これには、電子書籍のタイトル、表紙画像、書籍に関する詳細、および Buy ボタンが含まれます。お好きな写真をカバー画像としてご自由にお使いください。または、Canva を使用して簡単に作成することもできます。
WPBakery Page Builder が提供する WYSIWYG フロントエンド エディタを使用してページを作成します。これをアクティブにするには、「フロントエンド エディタ」ボタンをクリックします。

ランディング ページでは Row 要素を広範囲に使用します。これにより、ページがモジュール化され、応答性が高くなります。最初の行は、ヒーロー セクションのコンテナとして機能します。 要素 > 行 を追加して作成します。
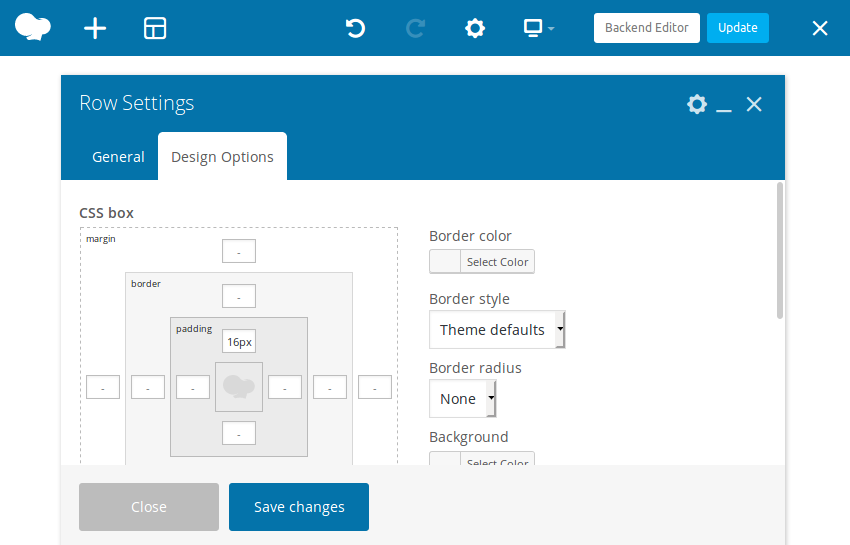
[行の設定 ] ダイアログ ボックスで、[デザイン オプション] タブに切り替え、行の上部に約 16 ピクセル のパディングを設定します。
 次に、
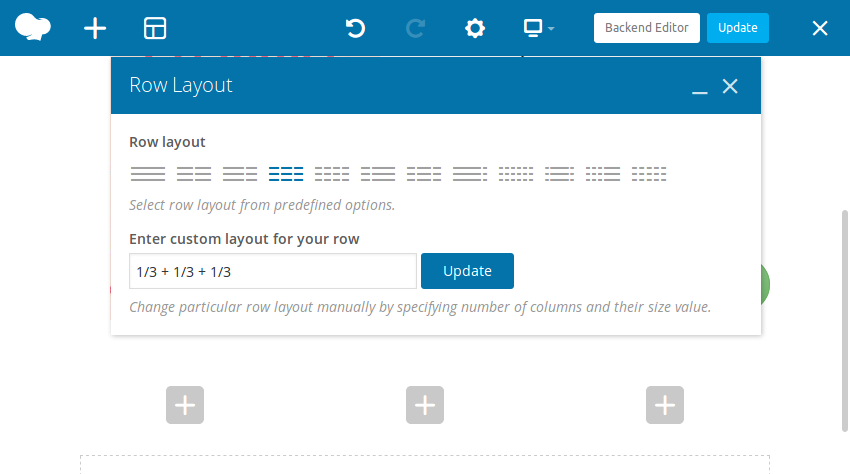
次に、
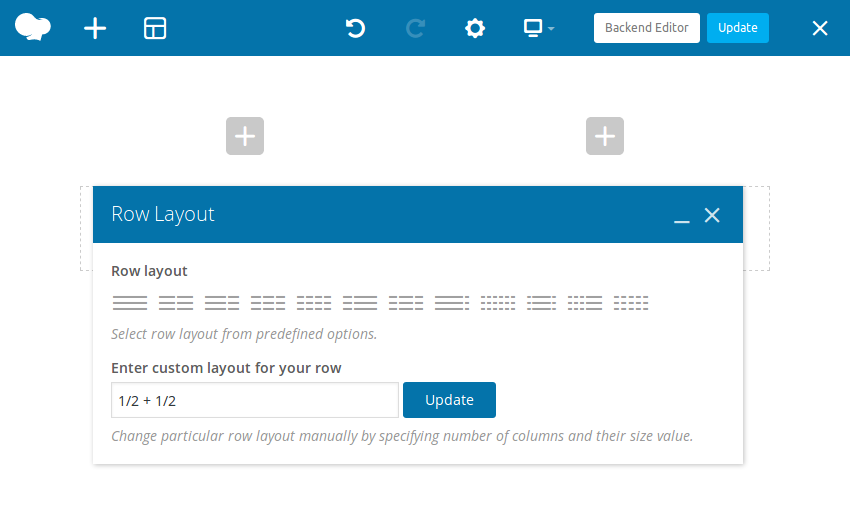
ダイアログ ボックスを開き、2 番目の行を 2 列に分割するレイアウト オプションを選択します。
 行の最初の列にカバー画像を表示します。そこで、そこに表示されているプラス記号をクリックし、
行の最初の列にカバー画像を表示します。そこで、そこに表示されているプラス記号をクリックし、
オプションを選択します。ポップアップ ダイアログ ボックスでカバー画像をアップロードし、Set Image ボタンを押します。
 この時点で、
この時点で、
ダイアログ ボックスを使用して、>画像サイズを 中 に設定することをお勧めします。 、画像の配置は centered に設定されます。画像の寸法にまだ満足できない場合は、希望の寸法 (ピクセル単位) を直接指定してください。 行の 2 列目には、タイトル、説明、ボタンが含まれます。タイトルには、
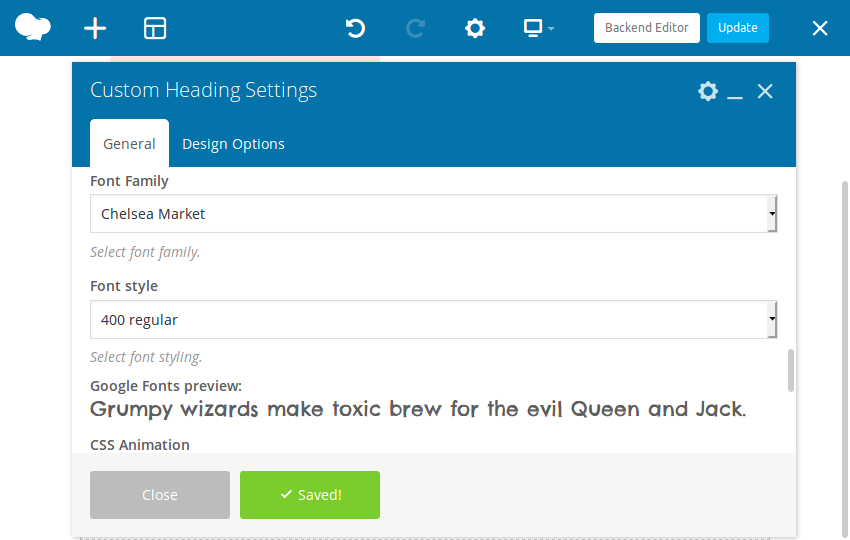
Custom Title 要素を使用します。通常の TextBlock 要素とは異なり、この要素を使用すると、テキストのスタイルを設定するときに Google フォントを使用できます。 [カスタム タイトル設定 ] ダイアログ ボックスが表示されたら、[テキスト ] フィールドに書籍のタイトルを入力し、[フォント ファミリー] ドロップダウンを使用します。ダウンリストから必要な Google フォント ファミリーを選択します。
フォント サイズ」フィールドを使用するか、「来更改>要素タグ」フィールドを使用してより大きなフォントを選択できます。見出しスタイル (h1 など)。
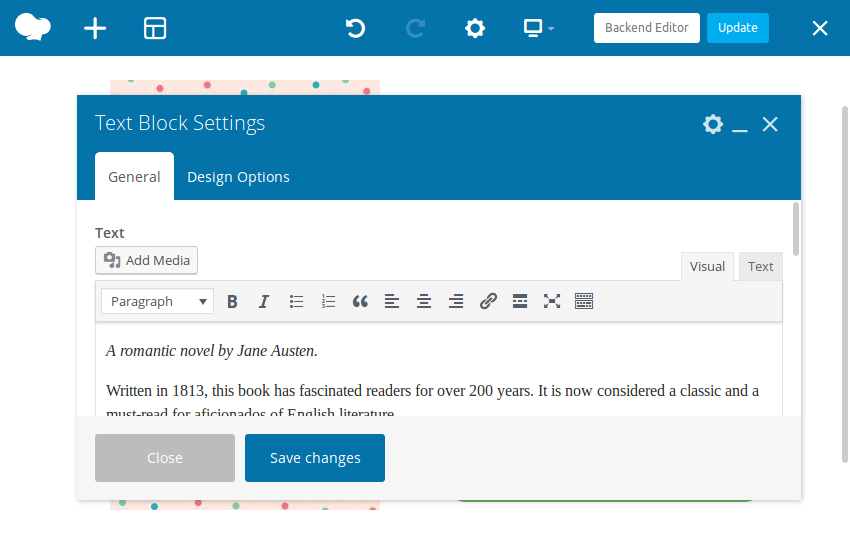
テキスト ブロックを追加してください。ポップアップ リッチ テキスト エディターを使用すると、すべてのテキストを入力できるだけでなく、単純なスタイルを適用することもできます。
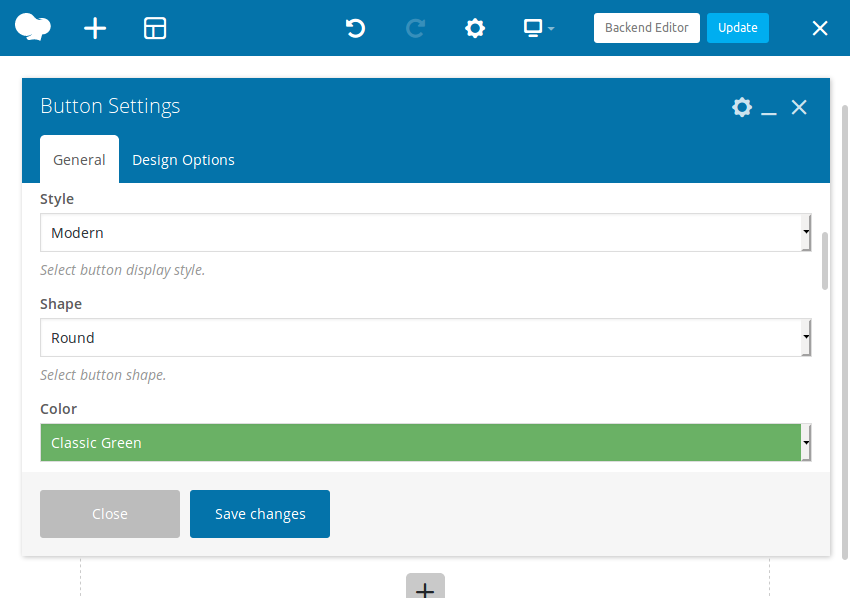
Button 要素を列の最後の要素として追加します。設定ダイアログ ボックスで、ボタンのラベルを追加し、ボタンで開きたいページの URL を指定します。現在、任意の仮想 URL を使用できます。
style を Modern に設定し、shape を rounded に設定し、## を設定します。 #サイズからLargeまで。デフォルトでは、ボタンの背景は微妙な灰色になっています。 カラーをクラシックグリーンに変更すると、より目を引くようになります。
もちろん、WPBakery Page Builder が提供する他のスタイルや形状もすべて自由に試すことができます。 プロパティを Centered に設定する必要があることに注意してください。をクリックし、「全幅ボタンを設定しますか?」にチェックを入れます。 オプション。
WPBakery Page Builder を使用すると、いくつかの異なるアイコン ライブラリからボタンにアイコンを簡単に追加できます。ボタンにアイコンを追加するには、まず プロパティをチェックする必要があります。次に、目的のアイコン ライブラリとアイコンを選択できます。
別の 要素をすべてのコメントのコンテナとして使用します。これをヒーロー セクションの行のすぐ下に追加し、その 行レイアウト ダイアログ ボックスを使用してそれを 3 つの列に分割します。
タブに切り替え、背景色をライト グレーに変更します。
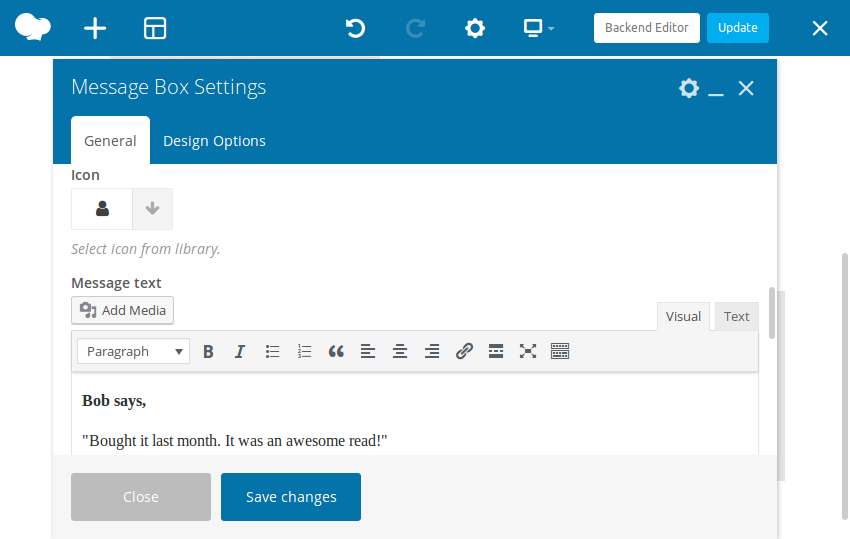
要素を使用してコメントを表示できます。ただし、別のアプローチを試すには、MessageBox 要素を使用できます。 2 つの主な違いは、メッセージ ボックスのテキストの横に大きなアイコンを表示できることです。さらに、メッセージ ボックスには、より多くの事前定義されたスタイルと色が付属しています。 最初のメッセージ ボックスを最初の列に追加します。 [ ] ダイアログ ボックスで、スタイル を 3D に設定し、表示するアイコンを選択します。次に、通常どおりテキスト エディタを使用してコメント テキストを入力します。
ボタンを使用して、最初のメッセージ ボックスのコピーを 2 つ作成します。テキストの内容を変更した後は、2 番目と 3 番目の列にドラッグ アンド ドロップするだけです。
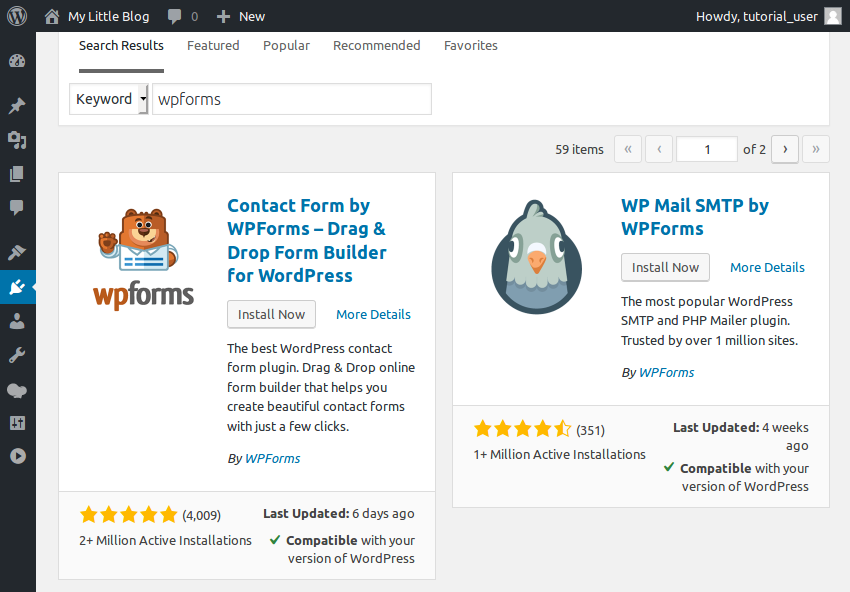
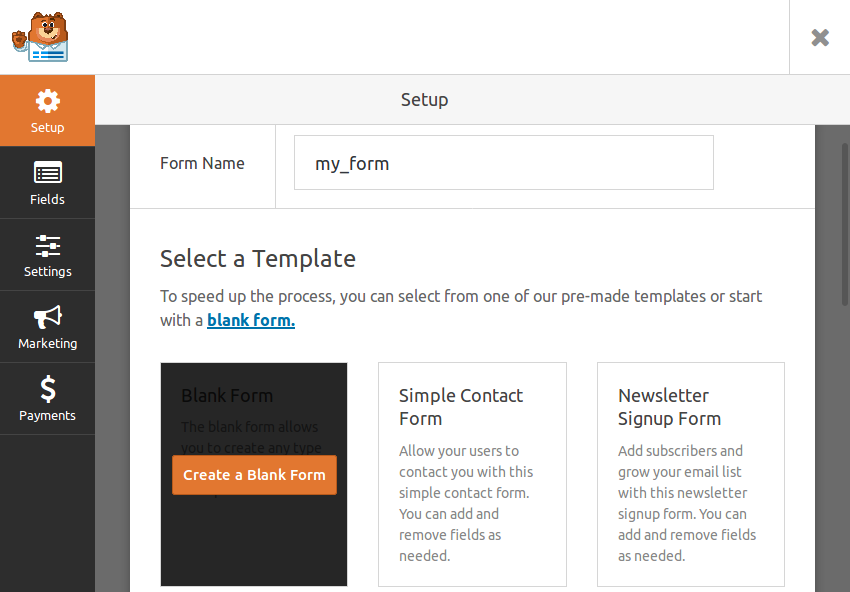
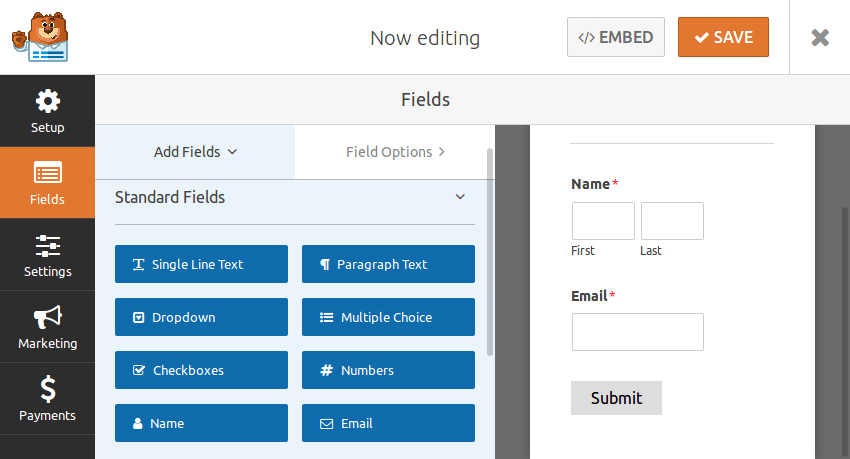
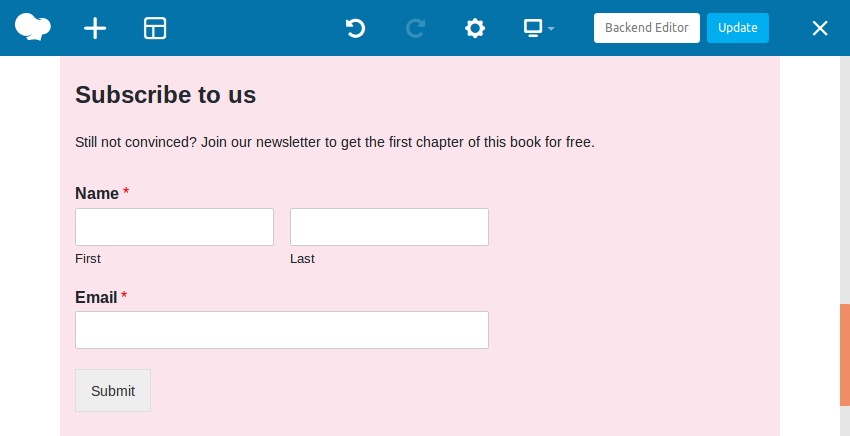
コメントセクションは次のようになります: 訪問者の中には購入するかどうかまだ迷っている人もいるかもしれません。彼らを説得するには、いくつかの異なるアプローチを取ることができます。たとえば、本の最初の章を無料で電子メールで送信してみることができます。あるいは、ニュースレターの購読を招待し、書籍が当たるチャンスを与えることもできます。どの方法を選択する場合でも、訪問者の連絡先情報を取得するフォームが必要になります。 WPBakery ページ ビルダーは、ほとんどの最新のフォーム ビルダー プラグインと互換性があります。このチュートリアルでは、無料の WPForms プラグイン (200 万人を超えるアクティブ ユーザーがいる) を使用してフォームを作成します。インストールするには、管理ダッシュボードに移動し、プラグイン > 新しい追加に移動します。そこで wpforms を検索し、Install Now ボタンを押してインストールを開始します。 インストールが完了したら、Activate ボタンを押してプラグインの使用を開始します。 簡単にするために、訪問者の名前と電子メール アドレスのみを受け入れるフォームを作成しましょう。したがって、「WPForms > 新規追加」に移動します。フォーム作成ウィザードで、フォームに名前を付け、Blank Form テンプレートを選択します。 次の画面で、Name フィールドと Email フィールドをフォームにドラッグ アンド ドロップします。 フォームの準備ができたので、保存して フォームの概要 ページに戻り、固有のショートコードを取得します。 あとは、ログイン ページにフォームを埋め込むだけです。これを行うには、WPBakery Page Builder のフロントエンド エディターに戻り、ページの下部に 3 番目の Row 要素を追加します。その中に TextBlock 要素を追加します。 [テキスト ブロック設定] ダイアログ ボックスで、まず訪問者にフォームに入力する必要がある理由を説明するテキストを追加し、次にフォームのショートコードを入力します。 Save Changes ボタンを押すと、新しいフォームが表示されるはずです:
############結論は###


 ボタンの幅を列と同じ幅にしたい場合は、
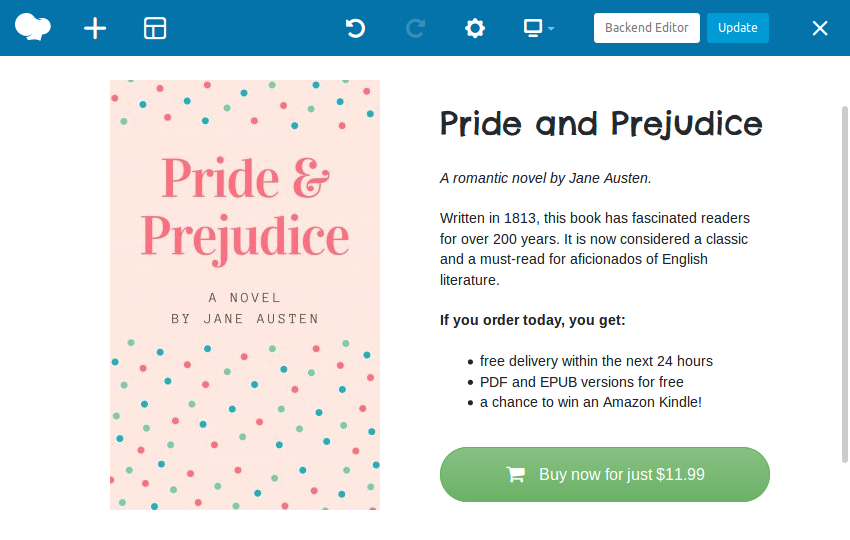
ボタンの幅を列と同じ幅にしたい場合は、 シンプルなヒーロー部分の準備が整いました。次のようになります:
シンプルなヒーロー部分の準備が整いました。次のようになります: 
コメントセクションを作成する
レビューやお客様の声は、ほとんどのランディング ページの重要な部分です。通常、いくつかの良質で本物のレビューだけで、訪問者の信頼を勝ち取るのに十分です。次に、ページに 3 つのコメントを追加しましょう。
 コメント セクションとヒーロー セクションを区別するには、
コメント セクションとヒーロー セクションを区別するには、 他の 2 つのコメントについては、メッセージ ボックスを最初から作成する必要はありません。代わりに、
他の 2 つのコメントについては、メッセージ ボックスを最初から作成する必要はありません。代わりに、
4.フォームの作成



 CodeCanyon には、WPBakery Page Builder 用のプレミアム プラグインが満載です。これらを使用すると、複雑な機能をページに迅速に追加できます。次の記事では、私たちが見つけた最も興味深い WPBakery プラグインを紹介します:
CodeCanyon には、WPBakery Page Builder 用のプレミアム プラグインが満載です。これらを使用すると、複雑な機能をページに迅速に追加できます。次の記事では、私たちが見つけた最も興味深い WPBakery プラグインを紹介します:
以上がWPBakery (Visual Composer) を使用してモバイル フレンドリーなランディング ページをデザインするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

