ホームページ >CMS チュートリアル >&#&プレス >WordPress のドラッグ アンド ドロップ フォーム ビルダーの使用
WordPress のドラッグ アンド ドロップ フォーム ビルダーの使用
- PHPzオリジナル
- 2023-09-04 09:01:061825ブラウズ
フォームは常にインターネットに不可欠な部分です。 WordPress ウェブサイトの所有者として、ユーザーとコミュニケーションをとりたい場合は、WordPress を使用する以外に選択肢はありません。ただし、ベスト プラクティスに従い、Web サイトの外観と雰囲気に一致する最新のフォームを作成することは、特にコーディングが苦手な場合には、困難な作業になる可能性があります。
幸いなことに、現在 CodeCanyon では、直感的な WYSIWYG インターフェイスとドラッグ アンド ドロップのサポートを提供するいくつかの強力な WordPress フォーム ビルダーを利用できます。 CodeCanyon Elite Author nCrafts によって開発された FormCraft は、そのようなフォーム ビルダーの 1 つです。
FormCraft は、GDPR に準拠したプレミアム WordPress プラグインで、Web サイト用の美しいフォームを数分で作成できます。 AJAX リクエスト、トリガー、ポップアップ メッセージ、さらには条件付きロジックのサポートなど、大量の高度な機能が組み込まれています。アドオンを通じて、MailChimp や reCAPTCHA との統合などの追加機能を提供します。
このチュートリアルでは、プラグインをインストールし、その最も重要な機能のいくつかを使用する方法を説明します。
1. FormCraft をインストールします
Envato アカウントにログインし、CodeCanyon にアクセスして、FormCraft を使用するライセンスを購入できます。 16,000個以上販売されており、最も人気のあるアイテムの1つです。

購入が成功すると、プラグインのインストールに使用できる ZIP ファイルにアクセスできるようになります。
WordPress インスタンスの管理パネルにログインし、プラグイン > 新しいプラグインの追加 に移動します。次に、「プラグインのアップロード」ボタンを押します。次の画面で、まず Browse... ボタンを押して ZIP ファイルを選択し、次に Install Now ボタンを押してインストールを開始します。

プラグインのサイズは 2.3MB であることに注意してください。プラグインのサイズがアップロードされたファイルに許可されている最大サイズを超えているという WordPress インスタンスのエラーが発生した場合は、ファイルの php.ini中的 upload_max_filesize 変数の値を増やす必要があります。
プラグインをインストールした後、Activate plugin ボタンを押して使用を開始します。
2.テンプレートを使用してフォームを作成する
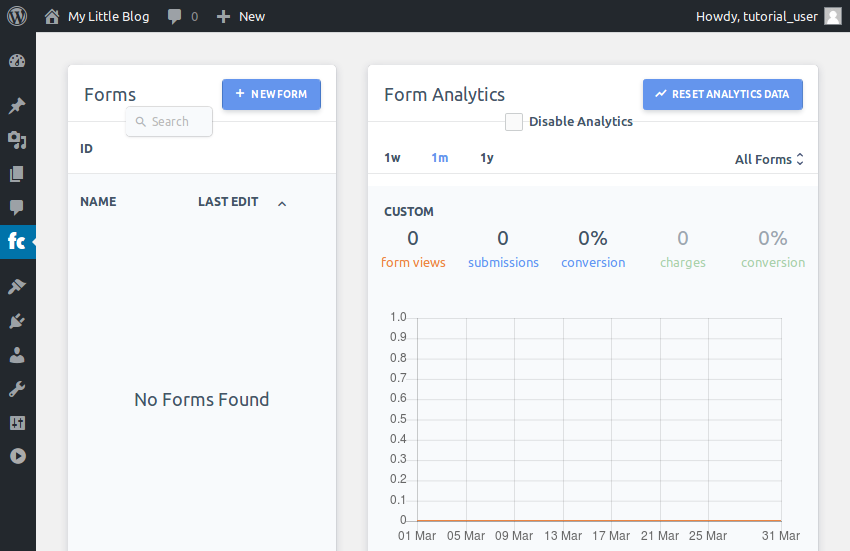
WordPress 管理パネルに FormCraft という新しいセクションが追加されるはずです。それを開いて New Form ボタンを押すと、最初のフォームの作成を開始できます。

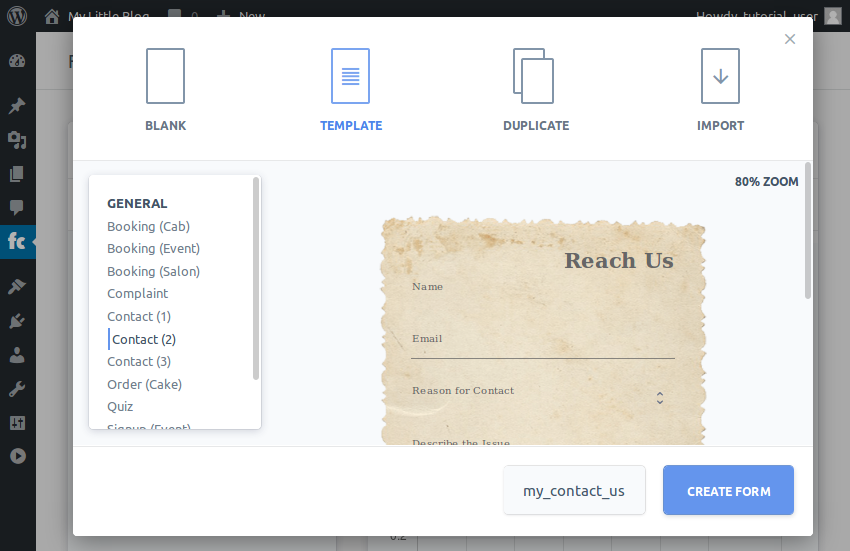
ポップアップ ダイアログ ボックスで、テンプレート オプションを選択します。 FormCraft には、一般的なフォーム タイプ用に注意深く設計されたテンプレートが 12 近く付属しているため、テンプレートを使用するのが最も簡単かつ迅速にフォームを作成する方法です。
それでは、お問い合わせフォームを作成しましょう。したがって、任意の Contact テンプレートを選択し、フォームに名前を付けて、Create Form ボタンを押します。 Contact (2) テンプレートを使用します。

フォームの準備が完了すると、フォームを編集できるインターフェイスに自動的にリダイレクトされます。
FormCraft を使用してフォームを編集するのは非常に簡単です。通常は、変更したいフォームフィールドをクリックしてそのプロパティを更新するだけです。たとえば、Name フィールドのラベルを変更する場合は、フィールドをクリックして、ポップアップ ダイアログ ボックスの Label プロパティの値を更新します。

ダイアログ ボックスを閉じるには、ダイアログ ボックスの外側の任意の場所をクリックします。
最後に、すべての変更に問題がなければ、保存 ボタンを押して変更を永続化します。
3.表示フォーム
FormCraft で作成したフォームを表示するには、2 つの異なる方法を使用できます。 1 つ目は、独自の URL を持ち、フォーム以外のコンテンツを表示しない専用のフォーム ページを使用する方法です。この方法では最小限の労力で済み、フォームを簡単に共有することもできます。
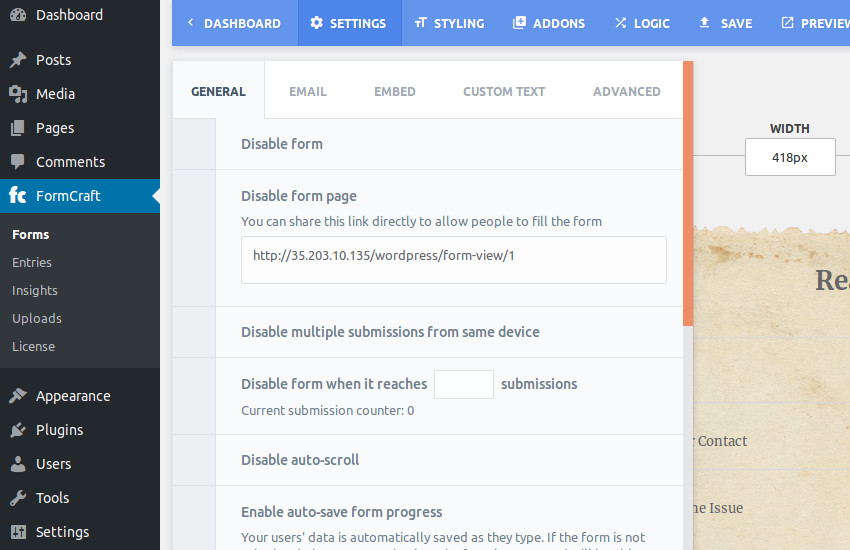
デフォルトでは、FormCraft はフォームごとに専用のフォーム ページを自動的に作成します。前の手順で作成したフォームの URL を確認するには、「設定」ボタンをクリックし、「全般」タブに切り替えます。

2 番目の方法は、フォームを投稿またはページに埋め込むことです。この方法では、フォームと一緒に追加のテキストや画像を表示できるため、より柔軟です。
FormCraft フォームを埋め込むには、そのショートコードが必要です。それが何であるかを確認するには、[設定] > [埋め込み] > [ショートコード] に移動します。
 FormCraft で作成するすべてのフォームには、独自の覚えやすいショートコードがあります。
FormCraft で作成するすべてのフォームには、独自の覚えやすいショートコードがあります。
この時点で、新しい投稿を作成し、フォームを埋め込むためのショートコードを入力できます。これは FormCraft フォームを含むサンプル投稿です:

フォーム送信の処理 ユーザーはフォームに記入した後、当然それを送信します。記入済みのフォームは 2 つの異なる方法で受け取ることができます。 1 つ目の方法は、WordPress サーバーからメールを受信する方法です。プログラミングは不要で、少量のフォーム送信の処理に最適です。
フォームの送信を電子メールとして受信するには、
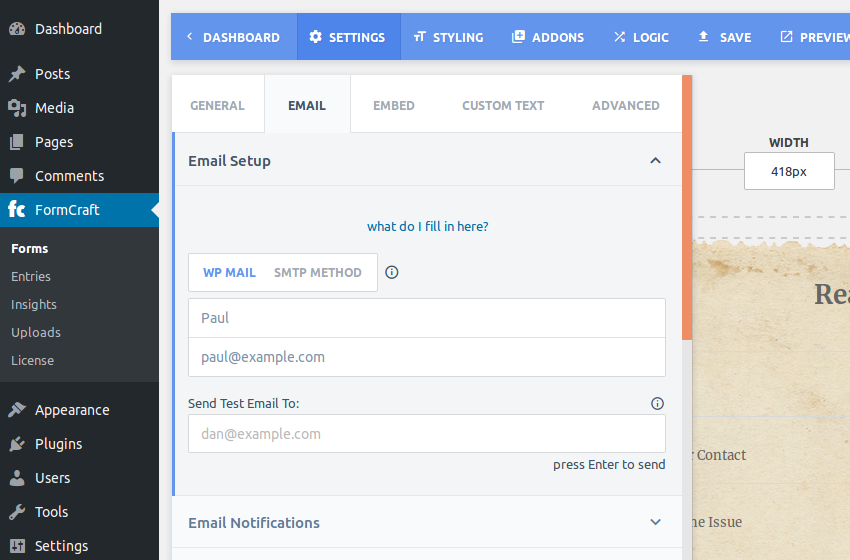
[設定] > [電子メール] > [電子メール設定]に移動します。 FormCraft は、デフォルトの WordPress メール設定またはカスタム SMTP 構成を使用して電子メールを送信できます。通常は、デフォルト設定で十分です。そのため、[
WP Mail] タブに切り替えて、好みに応じて [Sender Name] フィールドと [Sender Email] フィールドに入力します。ご想像のとおり、ここで指定する電子メール アドレスは、すべてのフォーム送信を受け取る電子メール アドレスになります。
 次に、「
次に、「
」セクションを展開します。ここでは、記入したすべてのフォームの送信先となる電子メール アドレスを指定する必要があります。以前に入力したのと同じメール アドレスをご利用ください。 残りの構成は変更しないで、
Saveボタンを押します。 最初のフォーム送信ハンドラーの準備が整いました。今後、ユーザーがフォームを送信するたびに電子メールが送信されます。
ただし、何千ものフォーム送信を受け取ると考えられる場合は、よりプログラム的なアプローチの方が適しています。 FormCraft は、送信されたフォーム データを指定したカスタム URL に送信できます。この方法を使用したい場合は、
[設定] > [一般]に移動し、カスタム URL を入力します。さらに、フォームの送信を JSON ドキュメントとして受け取りたい場合は、POST (JSON) オプションを有効にします。
 カスタム URL でのフォーム送信を処理するためにどのようなロジックを使用するかは、ユーザー次第です。次のコード例は、各コミットをサーバーのファイル システム上に一意の名前を持つファイルとして保存する方法を示しています。
リーリー
カスタム URL でのフォーム送信を処理するためにどのようなロジックを使用するかは、ユーザー次第です。次のコード例は、各コミットをサーバーのファイル システム上に一意の名前を持つファイルとして保存する方法を示しています。
リーリー
リーリー
5.
カスタム フォームを作成する組み込みのテンプレートが要件を満たさないと判断した場合は、新しいフォームを最初から作成できます。実用的な例として、ユーザーが映画レビューを送信できるフォームを作成してみましょう。
まず、FormCraft ダッシュボードに移動し、もう一度New Form
ボタンを押します。今回は、Blank
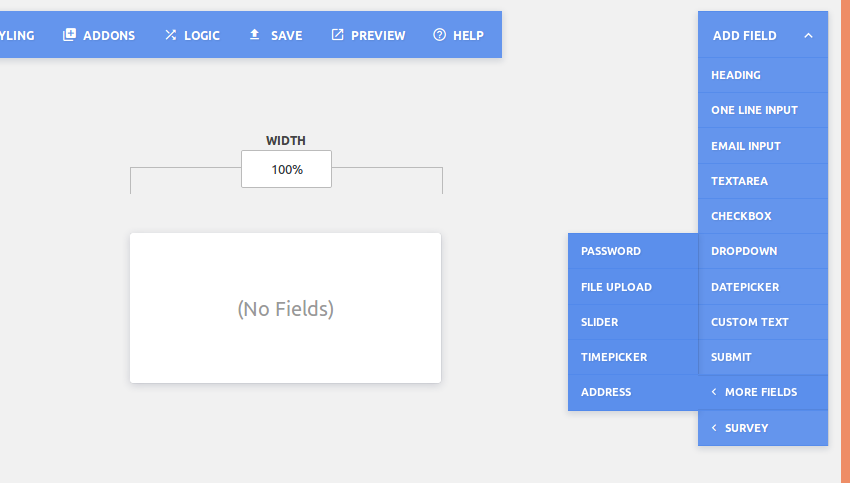
オプションを選択し、フォームに名前を付けて、Create Form ボタンを押します。 フォームフィールドのない空のキャンバスが表示されます。デフォルトでは、幅は 420 px
に設定されています。幅を固定したくない場合は、パーセント値に自由に変更できます。
次に、[フィールドの追加
ご覧のとおり、FormCraft では 15 種類以上の異なるタイプのフォーム フィールドから選択できます。 
タイトル
」フィールドをクリックします。タイトルを追加した後、それをクリックしてプロパティを変更します。表示されるダイアログ ボックスでは、フィールドに表示されるテキストの変更、塗りつぶしの調整、フォントの変更、さらには背景色の指定を行うことができます。
次に、映画のタイトルを受け入れるには、「フィールドの追加
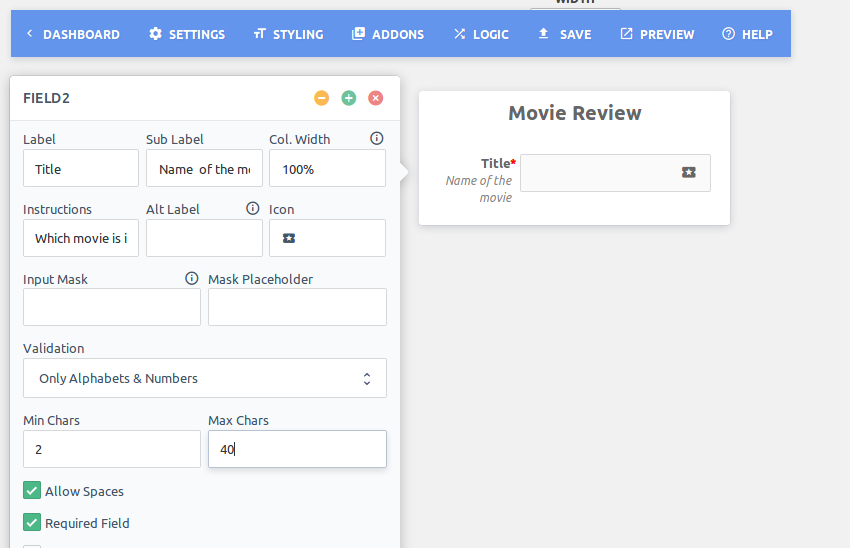
」ボタンをクリックし、「単一行エントリ」オプションを選択します。 新しく追加されたフィールドをクリックして、そのプロパティ ダイアログ ボックスを開きます。ここで、フィールドに適切なラベルとサブラベルを指定します。必要に応じて、Icon
プロパティをクリックして、フィールドの横にアイコンを表示できます。ユーザーがこのフィールドを空白のままにしないようにするには、必須フィールド
属性を確認してください。さらに、ムービー名にはスペースを含めることができるため、「スペースを許可する」フィールドをチェックしてください。 最小文字数および
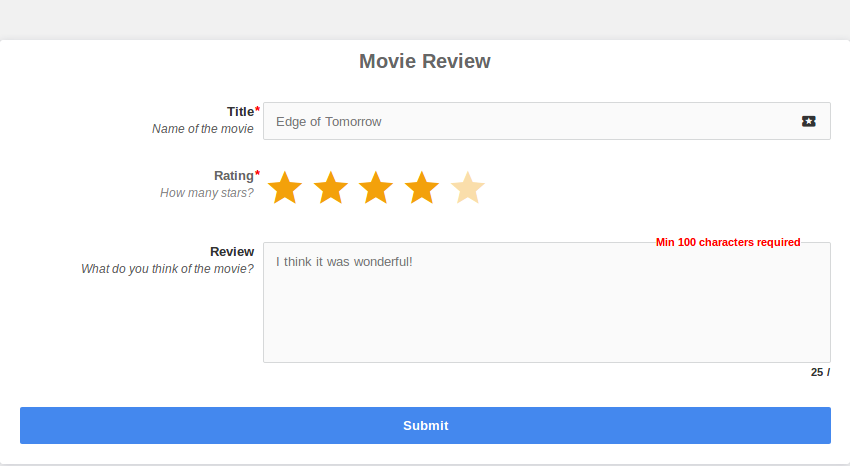
最大文字数プロパティを使用すると、ユーザー入力テキストの長さを制御することもできます。 [プロパティ] ダイアログ ボックスの外側の任意の場所をクリックして、ダイアログ ボックスを閉じます。次に、[フィールドの追加] > [アンケート] > [スター] を選択します。名前が示すように、このフィールドを使用すると、ユーザーは映画を評価できます。 同様に、ユーザーが映画についての感想を入力できるようにするには、textarea フォームを追加します。 最後に、フィールドの追加 > 送信 を選択して、フォームに送信ボタンを追加します。ボタンの幅を広くしたい場合は、広いボタン オプションをオンにします。 この時点で、カスタム フォームの準備が整いました。 [保存] ボタンをクリックして保存します。 これを表示するには、専用のフォーム ページに直接アクセスできます。この URL は、 [設定] > [一般] で確認できます。 フォームは次のようになります: このチュートリアルでは、FormCraft WordPress プラグインを使用して、WordPress Web サイト用のテンプレートベースのカスタム フォームを作成する方法を学びました。少し創造力を発揮すれば、電子メール アドレスの収集、アンケートやクイズの実施、予約の受付などの基本的なタスクを実行するためのフォームをすばやく作成できるようになります。



フォーム プラグインについてさらに詳しく知りたい場合は、WordPress フォーム プラグインに関する Envato Tuts の他の投稿をご覧ください。
以上がWordPress のドラッグ アンド ドロップ フォーム ビルダーの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

