ホームページ >ウェブフロントエンド >jsチュートリアル >HTML、CSS、JavaScript を使用して簡単な計算機を作成する
HTML、CSS、JavaScript を使用して簡単な計算機を作成する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-09-03 15:37:141110ブラウズ
Student Grade Calculator は、すべての科目の成績入力を取得し、学生のスコアに基づいてパーセンテージを計算するために使用されます。この計算ツールは、生徒の成績に関するかなり信頼できる指標を返します。
スコアを計算する簡単な式は次のとおりです:
$\text{パーセンテージ}= \frac{\text{スコア}}{\text{合計スコア}}\times 100$
入力には HTML を使用し、入力後に JS 関数を呼び出してこれらの数値の平均パーセンテージを計算し、ユーザーに返します。
電卓を作成する手順 -
input タグを使用してユーザーからの入力を取得します。
入力を取得したら、それを JS の計算関数に渡します。
計算関数は基本的に結果を集計して結果を返します。
結果が取得されると、HTML によって結果がユーザーに表示されます。 。
例
以下の例では、成績入力を受け入れ、各生徒の合計成績パーセンテージを求める簡単な成績計算ツールを作成します。
index.html
<!DOCTYPE html>
<html>
<head>
<title>Student Grade Calculator</title>
<!-- link for font -->
<link href= "https://fonts.googleapis.com/css family=Righteous&display=swap"rel="stylesheet"/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<!-- main html -->
<h1 style="color: green">
Welcome To Tutorials Point
</h1>
<div class="container">
<h2>Student grade calculator:</h2>
<div class="screen-body-item">
<div class="app">
<div class="form-group">
<!-- option for taking the input -->
Enter Student's marks in Chemistry:
<input
type="text"
class="form-control"
placeholder="CHEMISTRY"
id="chemistry" />
</div>
<div class="form-group">
Enter Student's marks in Maths:
<input
type="text"
class="form-control"
placeholder="MATHS"
id="maths" />
</div>
<div class="form-group">
Enter Student's marks in Physics:
<input
type="text"
class="form-control"
placeholder="PHYSICS"
id="phy" />
</div>
<div>
<input
type="button"
value="show Percentage"
class="form-button"
onclick="calculate()" />
</div>
</div>
</div>
<!-- for showing the result-->
<div class="form-group showdata">
<p id="showdata"></p>
</div>
</div>
<!--adding external javascript file-->
<script src="script.js"></script>
</body>
</html>styles.css
.container {
flex: 0 1 700px;
margin: auto;
padding: 10px;
}
.screen-body-item {
flex: 1;
padding: 50px;
}
input {
m argin: 10px 10px 10px;
}
.showdata {
color: black;
font-size: 1.2rem;
padding-top: 10px;
padding-bottom: 10px;
}
#form-group {
padding: 20px;
}script.js
// Function for calculating grades
const calculate = () => {
// Getting input from user into height variable.
let chemistry = document.querySelector("#chemistry").value;
let maths = document.querySelector("#maths").value;
let phy = document.querySelector("#phy").value;
let grades = "";
// Input is string so typecasting is necessary. */
let totalgrades =
parseFloat(chemistry) +
parseFloat(maths) +
parseFloat(phy);
// Checking the condition for the providing the
// grade to student based on percentage
let percentage = (totalgrades / 300) * 100;
if (percentage <= 100 && percentage >= 80) {
grades = "A";
} else if (percentage <= 79 && percentage >= 60) {
grades = "B";
} else if (percentage <= 59 && percentage >= 40) {
grades = "C";
} else {
grades = "F";
}
// Checking the values are empty if empty than
// show please fill them
if (chemistry == ""|| maths == "" || phy == "") { document.querySelector("#showdata").innerHTML = "Please enter all the fields";
} else {
// Checking the condition for the fail and pass
if (percentage >= 39.5) {
document.querySelector(
"#showdata"
).innerHTML =
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Pass. `;
} else {
document.querySelector(
"#showdata"
).innerHTML =
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Fail. `;
}
}
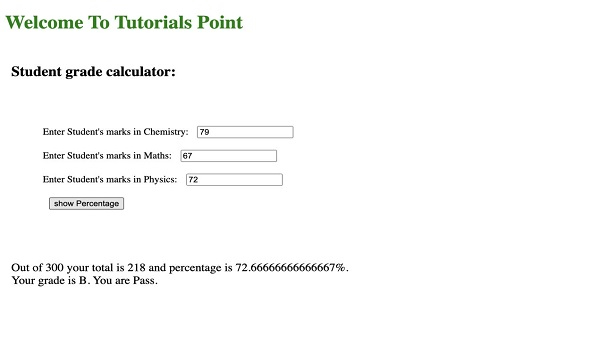
};出力

タグを入力して「パーセントを表示」をクリックするとき -

Weここでプログラムの出力を検査できるように、HTML、CSS、および JS を組み合わせました。
プログラムのライブ デモンストレーションを表示するには、下のリンクをクリックしてください:
以上がHTML、CSS、JavaScript を使用して簡単な計算機を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

