ホームページ >バックエンド開発 >PHPチュートリアル >PHP5 フレームワークの構築: パート 3
PHP5 フレームワークの構築: パート 3
- 王林オリジナル
- 2023-09-03 11:09:121118ブラウズ
基本的なフレームワークができたので (このシリーズの第 1 回と第 2 回を参照)、設計を PHP フレームワークと統合することについて考え始めることができます。ここでは、新しいフレームワークを簡単に「スキン」する方法など、フロントエンドの設計に焦点を当てます。
すべてがどのように組み合わされるか
これまでのところ、論理構造内のコア ファイルと、レジストリによってアクセスされるオブジェクトのコア セットができています。これらのオブジェクトの 1 つはテンプレート ハンドラーで、これを使用すると HTML 出力を簡単に構築して生成できます。出力は、「スキン」を構成する画像、CSS、テンプレートなどの一連のファイルから構築されます。
ステップ 1: フレームワークのフロントエンド設計に必要なもの
テンプレートの一般的なフロントエンド設計を正しく行うのは難しい場合があります。これは、フレームワークを使用して作成する Web サイトのすべてのコンテンツを含む基本的な HTML テンプレートをデザインする場合に便利です。私が検討している最小値は次のとおりです:
メインコンテンツエリア、私たちはそれを呼んでいます リーリー
- .
-
コンテンツの 1 列または 2 列はそれほど重要ではありません。 リーリー . -
いくつかの表形式のデータ。 - 順序なしリストと順序付きリスト (定義リストを使用する可能性がある場合は、同じことが当てはまります)。 ###画像。写真に別のスタイルを追加すると便利だと思います (例:
- など)。これを HTML の「写真」クラスとして認識します。
- データ収集用のフォーム。

まず、ページの基本的な XHTML 構造を作成します。まずはこのセクションから始めましょう: リーリー
一致するドキュメント タイプを変更したり、フレームワークを使用して作成されたすべての Web サイトの設定でドキュメント タイプを定義したりすることもでき、ドキュメント タイプを変更できることも便利ですリーリー
。スタイルシートを設定として定義すると便利な場合があります。これについては、今後のチュートリアルで説明します。さらに、メタ ディスクリプションとメタ キー属性は、作成するすべての Web サイトのスキンにハードコーディングできますが、壊れないように
各ページに異なる説明とキーワードのセットを提供するのが賢明です。ページは Google の補足インデックスに
として表示されます。{pagetitle} プレースホルダーは、現在のページのタイトルをテンプレートに挿入するために使用されます。
ここで、テンプレート XHTML ファイルの本体に進み、フレームワークの一般的なフロントエンド デザインを作成できます。このフレームワークを使用して作成する Web サイトのほとんどが従来のヘッダー、コンテンツ、列、フッター スキームを使用すると仮定して、今のところレイアウトをシンプルにしておきます。
リーリーステップ 2: 基本的なコンテンツ
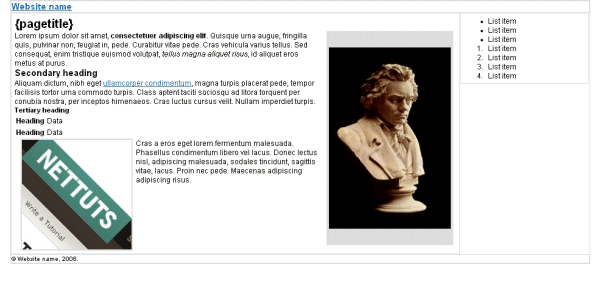
約束どおり、スタイルを設定できるページに表示される可能性のあるタグの少なくともほとんどがスタイル設定できるように、いくつかの基本的な情報を入力します。リーリー
これで、コンテンツに簡単なスタイルを適用する準備が整いました。ステップ 3: 基本スタイル
まず CSS を使用して、XHTML ドキュメント内の要素のマージンとパディングをリセットします。
リーリー
時間をかけて body 要素のスタイルを設定し、ドキュメント内のリンクが適切に強調表示されていることを確認します。 リーリー次に、デザインを #wrapper div の中央に配置し、各 div に薄い境界線を割り当てて、スタイル設定時に見えるようにします。
リーリー上記の CSS は Internet Explorer 6 でこの設計を一元化していませんが、柔軟性を最大限に高めるために CSS は基本的なものに保たれています。 CSS をもう少し追加すると、フレームワークのフロントエンドの
完全なスケルトン デザインがほぼ完成します- 残っているのは、いくつかの簡単な位置決めだけです。 リーリー
これで残っているのは画像だけです:リーリー
この段階で残っているのは、PHP フレームワーク フロントエンドの基礎として使用できるシンプルな Web サイト レイアウトです。もちろん、さらに柔軟性を高めるために、デフォルトで 2 列のコンテンツを許可すると便利な場合があります。これは、XHTML と CSS を追加することで実現できます。
ステップ 4: XHTML からのテンプレート
次のステップでは、XHTML、CSS、画像を PHP フレームワークに適した
スキン  に転送します。これを行うには、XHTML をヘッダー、メイン テンプレート、フッターの 3 つのテンプレートに分割する必要があります。テンプレート システムの構造により、任意の数のテンプレートからページを生成できますが、少なくともヘッダー、フッター、メイン テンプレートを使用することをお勧めします。つまり、一般に、次の場合にのみコピーして変更する必要があります。少し構造を作成したい 異なる新しいページがある場合は、メインのテンプレート ファイルを使用します。
に転送します。これを行うには、XHTML をヘッダー、メイン テンプレート、フッターの 3 つのテンプレートに分割する必要があります。テンプレート システムの構造により、任意の数のテンプレートからページを生成できますが、少なくともヘッダー、フッター、メイン テンプレートを使用することをお勧めします。つまり、一般に、次の場合にのみコピーして変更する必要があります。少し構造を作成したい 異なる新しいページがある場合は、メインのテンプレート ファイルを使用します。
PHP フレームワークのヘッダー テンプレート (skins/default/templates/header.tpl.php)
PHP フレームワークのヘッダー テンプレートには、XHTML セクションと
が含まれている必要があります。
一部:######
主模板应包括包含主要内容和列中任何内容的 div。我们现在可以为此内容插入占位符,而不是复制我们用来设置段落、有序列表和表格等元素样式的虚拟文本,占位符将根据内容所在的位置进行更新。 占位符内容是:
最后,剩余的 XHTML 放入页脚文件中,该文件关闭 XHTML 文档和正文部分。我们通常使用它来在我们的网站上包含版权声明和“网页设计者”链接。
对于我们系列中 PHP 的中断表示歉意,但为我们的框架和使用它的应用程序构建皮肤格式的相关模板非常重要。 PHP5 框架开发系列中的第 4 部分将介绍基本的安全注意事项和基本的身份验证处理程序,然后我们将继续创建内容管理模型,并在第 5 部分中研究模型如何组合在一起。该系列中的内容:发送电子邮件、扩展我们的框架以及以创新的方式记录用户事件流。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2><a href="#" title="Website name">Website name</a></h2>
</div>
PHP 框架的主模板 (skins/default/templates/main.tpl.php)
<div id="content">
<h1>{pagetitle}</h1>
{maincontent}
</div><!--/content-->
<div id="column">
<!-- START rcolumn -->
<h2>{btitle}</h2>
{bcontent}
<!-- END rcolumn -->
</div><!--/column-->
PHP 框架的页脚模板 (skins/default/templates/footer.tpl.php)
<div id="footer">
<p>
© Website name, 2008.
</p>
</div><!--/footer-->
</div><!--/wrapper-->
</body>
</html>
以上がPHP5 フレームワークの構築: パート 3の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


