ホームページ >CMS チュートリアル >&#&プレス >Digital Ocean の再販用に市場性のあるアプリケーション イメージを作成する
Digital Ocean の再販用に市場性のあるアプリケーション イメージを作成する
- 王林オリジナル
- 2023-09-02 22:01:06733ブラウズ

このチュートリアルでは、繰り返しクローンを作成してクライアントに転送できる、WordPress (または他の LAMP ベースのアプリケーション) を実行する事前構成済みのサーバー インスタンスを作成する方法を説明します。私は Digital Ocean の画像機能を使用して、WordPress クイックスタートと、Simplify Email や Simple Monitor などのいくつかの LAMP ベースのアプリを販売しています。この機能のおかげで、Digital Ocean が今年私が選ぶ Web ホストになりました。
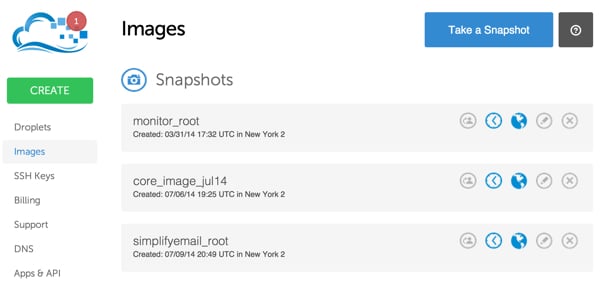
Digital Ocean の場合、スナップショットは、特定の時点での特定のクラウドベースのサーバー インスタンスのコピーです。インスタンスをコピーし、電子メール経由で顧客に転送できます。これにより、事前構成されたサーバー イメージとアプリケーション スタックの使用を迅速かつ簡単に開始できるようになります。
たとえば、私は「クイック スタート」と呼ぶ、事前に構成され、事前に最適化されたバージョンの WordPress を提供しています。これは、非常に便利なプラグインのセットがプリインストールされている WordPress のバージョンで、私の Tuts チュートリアル「Varnish と W3 Total Cache による WordPress の最適化」で説明されているように、W3TC と Varnish キャッシュで事前に最適化されています。このイメージのコピーをクライアントに転送すると、それが私が提供できる WordPress の最も速く、最もシンプルで、最適に構成されたバージョンになります。このプロセスにより、新しい WordPress Web サイトの立ち上げが驚くほど簡単になります。このチュートリアルでは、Digital Ocean で独自のイメージを構築してクライアントと共有する方法を説明します。
使い始める
LAMP アプリケーションを使用してこれを試したい場合は、Digital Ocean でのユニバーサル インスタンスの登録とセットアップに関する私のガイドをここで見つけることができます。 WordPress を使用したい場合は、以下の手順に従ってください。ドロップレットの作成、WordPress のインストール、テーマとプラグインの追加、スナップショットの作成、スナップショットのクローン作成、クライアントへの転送について説明します。より詳細な WordPress インストール ガイドを Digital Ocean で公開しました。
ドロップレットを作成します
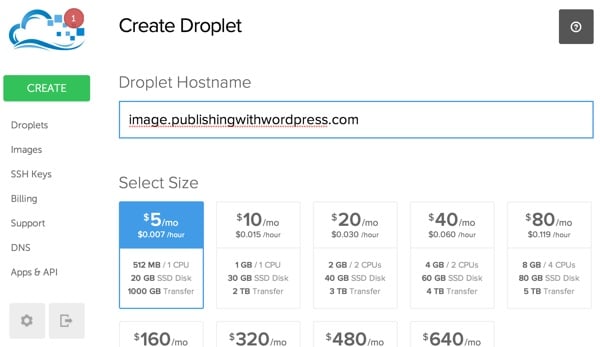
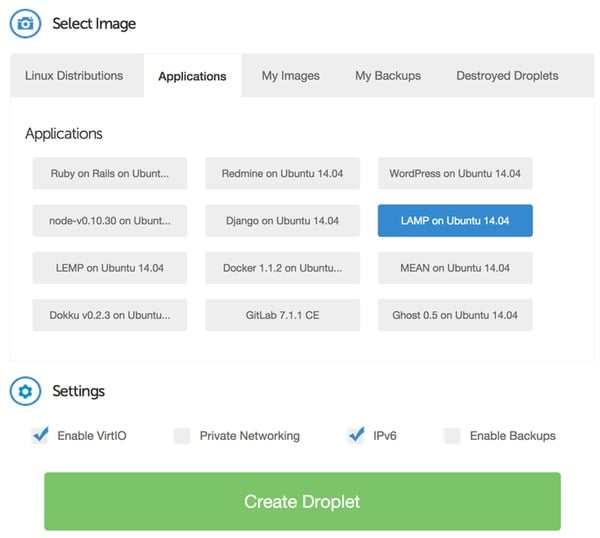
まず、水滴を作成しましょう。 「作成」ボタンをクリックします:

私は image.publishingwordpress.com という名前を付けましたが、一般的な名前を付けることができます。 512 MB の画像サイズを使用します:

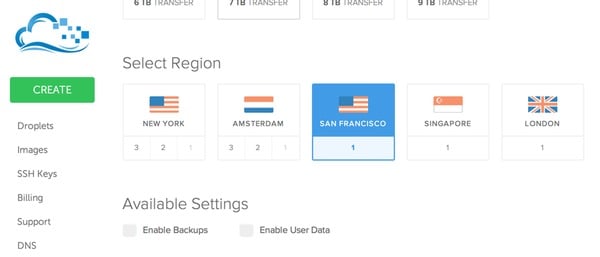
クライアントは同じリージョン内でのみイメージをインスタンス化できるため、選択したリージョンに注意してください。ただし、必要に応じて、クライアントに送信する前にイメージを転送することもできます。スナップショットの領域。

[アプリケーション] タブをクリックし、Ubuntu 14.xx: で LAMP
を選択します。
Digital Ocean がドロップレットの作成を開始します:

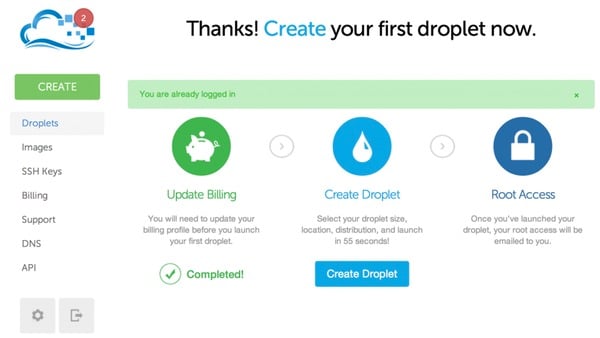
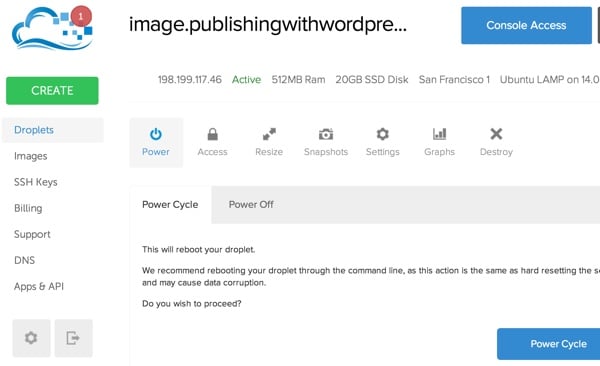
完了すると、次のページが表示されます:

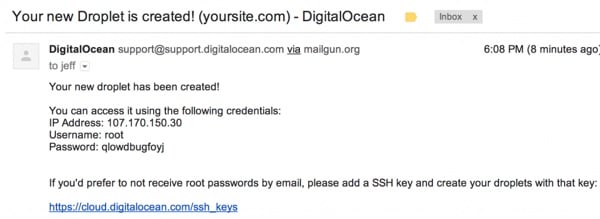
以下のようなメールも届きます:

これで、ドメイン レジストラーにアクセスし、DNS レコードを変更して、ドメインまたはサブドメインが新しい IP アドレスを指すようにできるようになります。私の場合、image.publishingwithwordpress.com の A レコードを 198.199.117.46 に指定しました。明らかに、あなたのものは違うでしょう。
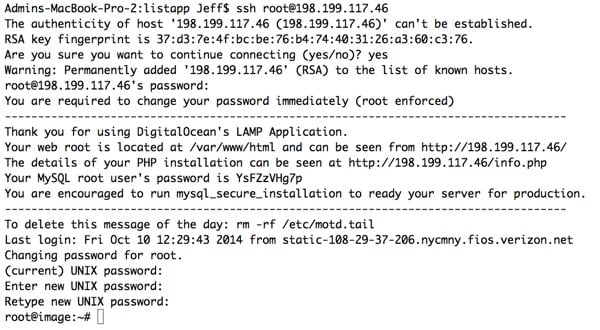
インスタンスの構成を開始する前に、DNS の伝播を待つ必要はありません。 IP アドレスを使用して SSH 経由でログインします。メールで受け取ったパスワードを変更する必要があります:

画像を更新しましょう:
リーリーまた、WordPress やさまざまなプラグインで利用する次のコンポーネントをインストールすることをお勧めします。 リーリー
Apachemod_rewrite を開くと、WordPress でパーマリンク アドレスを使用できるようになり、よりユーザーフレンドリーになり、SEO が強化されます。
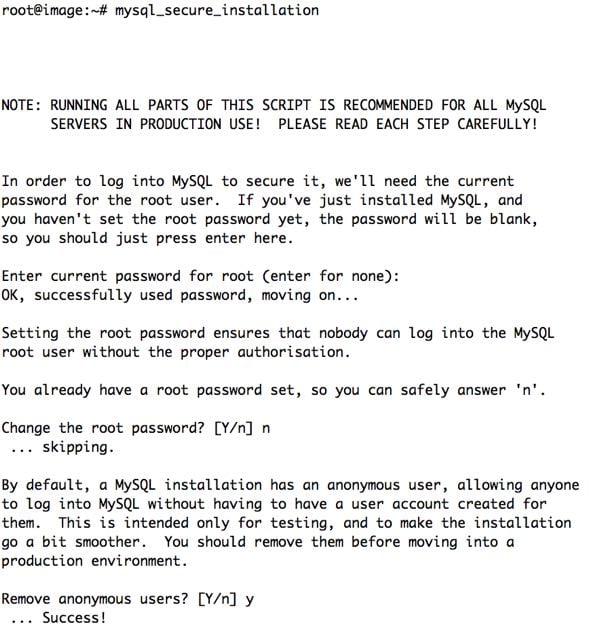
mysql_secure_installation: も実行することをお勧めします
リーリー

如果您使用每月 5 美元的 512MB RAM Droplet,您需要为 WordPress 创建一个交换文件正确操作,否则系统会耗尽内存并反复崩溃:
dd if=/dev/zero of=/swapfile bs=1M count=1024 mkswap /swapfile swapon /swapfile
然后我们将添加到 fstab 文件以告知系统有关交换文件的信息:
sudo nano /etc/fstab
添加这一行:
/swapfile swap swap defaults 0 0
每月 10 美元的 1 GB 实例可以毫无问题地运行 WordPress。
现在,我们准备安装 WordPress:
安装 WordPress
创建一个具有 Apache Web 服务器权限的 www 目录:
sudo mkdir /var/www sudo chown www-data:www-data /var/www cd /var/www
下载最新版本的 WordPress,展开存档并设置权限:
cd /var/www sudo wget http://wordpress.org/latest.tar.gz sudo tar -xzvf latest.tar.gz sudo chown -R www-data:www-data wordpress
现在让我们在 MySQL 中创建 WordPress 数据库。记下您的用户名和密码:
mysql -u root -p create database wordpress; grant all privileges on wordpress.* TO "your-mysql-username"@"localhost" identified by "your-mysql-password"; flush privileges; exit;
让我们为 WordPress 创建 Apache 配置文件:
cd /etc/apache2/sites-available sudo nano 000-wordpress.conf
粘贴并自定义以下虚拟主机配置:
<VirtualHost *:80>
ServerName yourdomainname.com
DocumentRoot /var/www/wordpress
DirectoryIndex index.php
<Directory /var/www/wordpress/>
AllowOverride All
Order Deny,Allow
Allow from all
</Directory>
</VirtualHost>
为 WordPress 启用 Apache 站点并禁用默认 Ubuntu 站点:
sudo a2dissite 000-default.conf sudo a2ensite 000-wordpress.conf sudo service apache2 reload
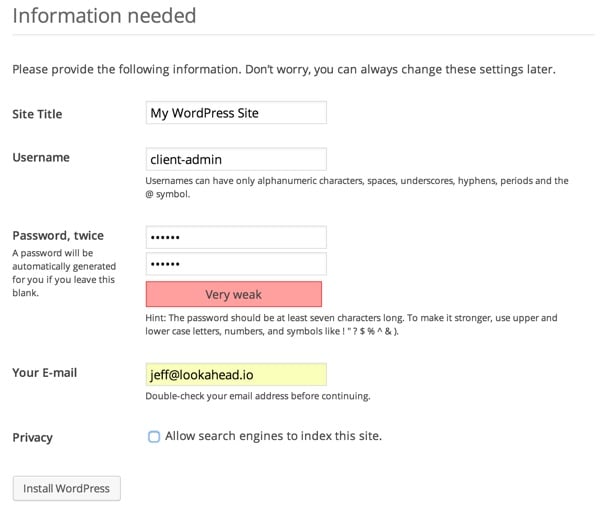
访问您的网站,使用上面的数据库设置通过网络用户界面配置 WordPress。选择头衔和登录名时,请选择通用的,并记下登录名。

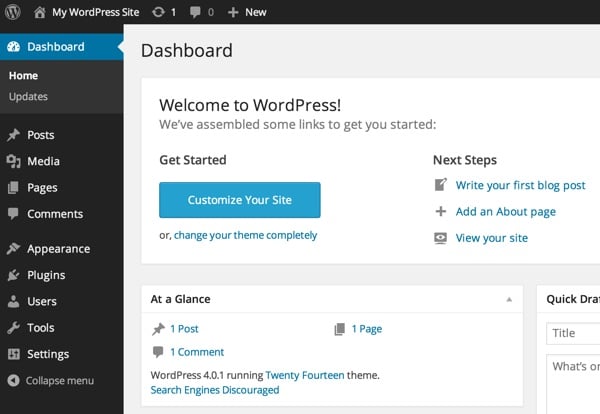
使用您的通用凭据登录,您应该会看到仪表板:

由于这是您将复制和传输的通用图像,因此用户将需要 WordPress 来更新网站 URL为了他们自己。让我们编辑 WordPress 配置文件以包含重定位标志。您会希望您的客户在仪表板常规设置中编辑其网站 URL 后禁用此功能。
sudo nano /var/www/wordpress/wp-config.php
现在,添加以下行:
define(‘RELOCATE’,true);
当用户在仪表板中更新其站点 URL 时,WordPress 将更新整个数据库。完成一次后,客户端可以注释掉或删除此行。
我还建议添加 FS_DIRECT 标志以简化插件安装:
define('FS_METHOD', 'direct'); // for automatic plugin installation
安装主题
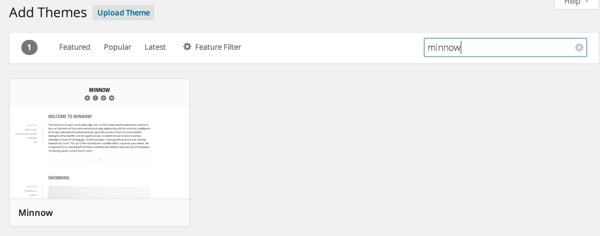
出于演示目的,我将安装新的简单 Minnow 主题。您可以通过搜索来安装:

如下所示:

接下来,我们将安装我们希望客户拥有的任何插件。
安装插件
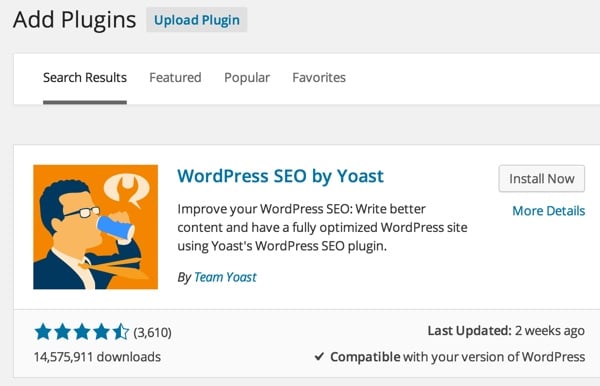
您想安装哪些插件取决于您。我在这里保留了推荐插件的列表。让我们继续安装 Yoast SEO 插件,它对我来说是一个支柱。我使用它是因为它有助于搜索引擎优化和生成站点地图。
您可以访问添加新插件页面并搜索它来安装并激活它:

此时,您可以进行任何您希望与下游所有客户共享的常见 WordPress 配置。例如,您可能会安装更多主题和插件。您可以打开永久链接。您可以配置一些基本的主题设置。这完全取决于你。
当您克隆即将发布的快照并将其传输到您的客户端时,您自定义的任何内容都将被复制。您的客户将需要自定义和配置您选择不更新的任何内容。
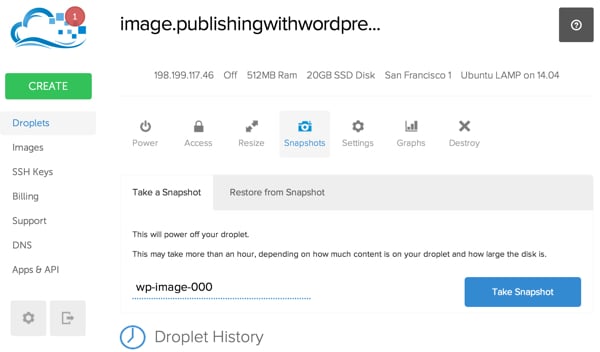
拍摄快照
当您完成所有常见的安装和配置后,我们可以继续为您的 Droplet 拍摄快照。 Digital Ocean 要求我们关闭实例电源。最好从命令行控制台执行此操作。
sudo poweroff
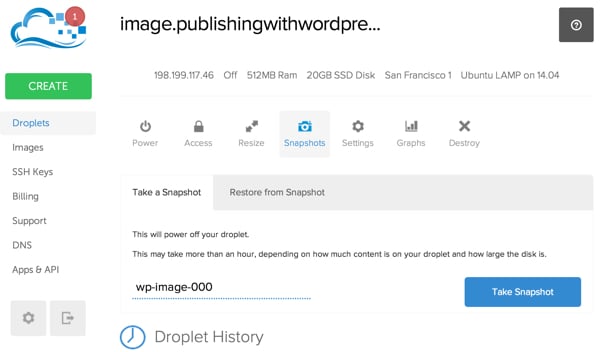
访问 Digital Ocean 的 Droplet 页面,然后单击快照选项卡。我通常为快照选择一个名称,该名称指示克隆的连续数量,例如wp-image-000。然后,点击拍摄快照。

Digital Ocean 可能需要几分钟时间来创建您的快照。
图像完成后,Digital Ocean 将自动重启您的 Droplet。
复制图像
要创建更多图像副本,您只需重复上述步骤即可。从命令行关闭 Droplet 电源。再拍一张快照。这有点耗时,但相当简单。
在下一个教程中,我将向您展示如何使用 Digital Ocean API 来自动执行此过程。
Digital Ocean は、スナップショット ストレージに料金を請求しません (少量を除く)。月額料金を回避するために、元のドロップレットを破棄するかどうかを選択できます。これを行うと、再度必要になったときにいつでもスナップショットから再作成できます。
クライアントに転送
スナップショットをクライアントに転送するには、Image ページにアクセスしてください:

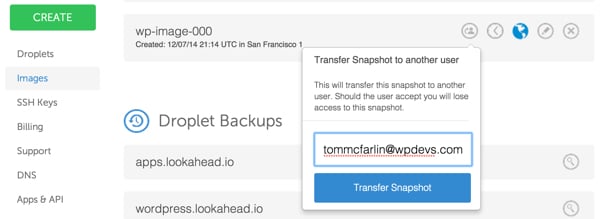
左端のプロフィール アイコンをクリックして、転送先の Digital Ocean アカウント所有者の電子メール アドレスを指定します:

数分以内に、クライアント アカウントの [写真] ページにスナップショットが表示されます。画像をアカウントに受け入れる前に、画像を承認する必要があります。
スナップショットが作成されて転送される前に、誰かがイメージにマルウェアをインストールするのは簡単であるため、顧客は信頼できるユーザーからのスナップショットのみを受け入れることができることに留意することが重要です。 Digital Ocean は将来、信頼できるスナップショット システムを提供する可能性があります。
スナップショットからドロップレットを作成
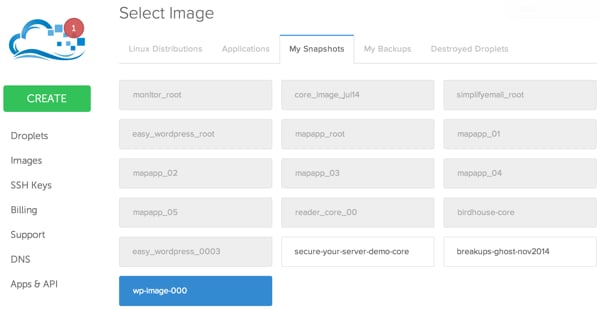
スナップショットからドロップレットを作成するのは非常に簡単です。 Create Droplet ページにアクセスし、画像を作成する領域を選択して、My Snapshots タブをクリックするだけです。次に、ドロップレットのインスタンス化に使用される画像を選択できます。

クライアントは必要に応じてホスト名をカスタマイズできますが、他の設定はすべて同じままです。
つまり、Digital Ocean が送信する新しいスナップショットではなく、元のスナップショットと同じ管理ユーザー名とパスワードを使用してインスタンスにログインします。 また、最初はクライアント管理者の WordPress ダッシュボードのログインとパスワードも使用されます。ドロップレットを構成した後、すべてのサーバー、MySQL、および WP ダッシュボードのパスワードを変更する方がよいでしょう。
スナップショットからドロップレットを作成したら、選択したサイト URL がドロップレットの IP アドレスを指すように DNS を構成する必要があります。また、ドメインの WordPress Apache 仮想ホストを編集し、Apache を再起動する必要があります。
この WordPress クイックスタートは、クライアントが新しい Web サイトを使い始めるのを手助けする最も早い方法だと思います。この方法は、合理化された電子メールなどの任意の LAMP アプリケーションでも使用できます。
###何を学びましたか######クラウドベースのアプリケーション インスタンス (WordPress など) を構築する方法がわかったので、インスタンスのクローンを繰り返し作成してクライアントに転送できます。今後のチュートリアルでは、Digital Ocean API を使用してスナップショットのクローン作成プロセスを自動化する方法を説明します。
この記事が興味深く、役に立ったと思っていただければ幸いです。ご質問やコメントをお気軽に下記にご投稿ください。 Twitter @reifman で私にご連絡いただくか、直接メールでご連絡いただくこともできます。このシリーズの今後の記事については、私の Tuts インストラクター ページに従ってください。
###関連リンク###
デジタル オーシャン API
- WordPress クイックスタート
-
推奨WordPressプラグイン
以上がDigital Ocean の再販用に市場性のあるアプリケーション イメージを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

