ホームページ >ウェブフロントエンド >jsチュートリアル >トップの無料 JavaScript Canvas ライブラリ
トップの無料 JavaScript Canvas ライブラリ
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-09-02 19:21:011422ブラウズ
canvas 要素は、JavaScript を使用してグラフィックを描画する場所として HTML5 に導入されました。それを使ってさまざまなことができます。これには、画像の編集、単純または複雑な形状の描画、およびアニメーションが含まれます。
この記事では、JavaScript の最高の無料キャンバス ライブラリをいくつか紹介します。これらを使用して、データを視覚化したり、単純なアニメーションやパーティクル システムを作成したりできます。はじめましょう。
1. D3.js
D3.js ライブラリは、あらゆる種類のデータを視覚化する場合に最も人気のある選択肢の 1 つです。 SVG、Canvas、および通常の HTML の機能を利用して、素晴らしいグラフィックスやグラフを作成します。ライブラリ自体は、データをユーザーに表示する方法にほとんど制限を設けません。これを使用して、レーシング棒グラフ、面グラフ、または樹形グラフを作成できます。データを提示するエキサイティングな新しい方法を想像できれば、D3.js を使用してそれを構築できる可能性があります。
D3.js の使用を妨げる要因の 1 つは、その学習曲線が急であることです。 30 を超えるモジュールと 1000 を超えるメソッドで構成されています。これは非常に恐ろしいことです。ただし、このライブラリについてすべてを学ぶのに役立つ多くのチュートリアルと詳細なドキュメントがあります。
上の写真の弾む木は、キャンバス上で D3.js を使用して Artem Zubkov によって作成されました。 D3 ホームページでさらに多くの例をご覧いただけます。
2. particle.js
Particles.js ライブラリは、キャンバスベースのパーティクル システムを作成したい人に最適です。軽量で依存関係がありません。ライブラリのすべての機能に慣れるまでに約 30 分かかります。その後、さまざまなパラメーター値を試して、どのパラメーター値が好みのパーティクル システムを作成するかを確認できます。
このライブラリを使用すると、多くのパラメータを制御できます。パーティクルの色と総数を指定できます。円や三角形など、さまざまな形のパーティクルを簡単に作成できます。画像をパーティクルとして使用することもできます。パーティクルをインタラクティブにして、パーティクルが互いの存在や、クリックやホバーなどのアクションに反応するようにすることができます。
Particles.js を使用したわずか数行のコードで、この星空の背景を作成することができました。この入門チュートリアルを読んで、ライブラリの使用を開始できます。
3. Matter-js
matter-js ライブラリは、JavaScript で書かれた 2D 剛体物理エンジンです。これを使用して、キャンバス上で単純な物理システムをシミュレートできます。さまざまなタスクを完了するのに役立つ多くのモジュールが付属しています。
単純な剛体または複合体を作成し、質量、面積、密度などのプロパティを与えることができます。作成した世界では重力と摩擦を制御することもできます。弾性衝突と非弾性衝突をサポートします。このライブラリを長期間使用すると、システムが時間の経過とともにエネルギーを失い続けることに気づくかもしれません。これはあなたにとって取引の妨げになるかもしれませんし、そうでないかもしれません。このライブラリでは、独自の組み込みレンダラーを使用するか、独自の方法を使用するかを選択できます。
Force ボタンをクリックしてボールを動かしてみてください。 Reduce Friction ボタンを押すと、システム内の摩擦を軽減できます。
上記の CodePen デモは、Matter-js の入門チュートリアルの 1 つから抜粋したもので、ライブラリの完全な概要を示しています。このエンジンを使用するときに使用できるさまざまなメソッドとプロパティについて説明することで、すぐに使い始めることができます。
4. Paper.js
Paper.js は、キャンバス上に美しいグラフィックを作成するツールを提供する JavaScript ベースのオープン ソース ライブラリです。このライブラリには、PaperScript と呼ばれる独自のバージョンの JavaScript を使用するオプションが用意されています。これは JavaScript に似ていますが、ライブラリの使用がより簡単になります。 PaperScript を使用したくない場合でも、純粋な JavaScript を引き続き使用できます。
このライブラリには多くの機能があります。ネストされたレイヤー、グループ、パス、複合パスなどを使用できます。また、Point および Size オブジェクトに対する単純な数学的計算もサポートしているため、計算が容易になります。ブレンド モードにより、異なるレイヤー間の相互作用が可能になります。
上記の CodePen デモのキャンバスをクリックしてドラッグしてみてください。マウスがたどるパス上にピンク色の円がいくつか表示されるはずです。円の大きさは、移動速度によって異なります。このチュートリアルでは、Paper.js を使用してマウスとキーボードのイベントに基づいてユーザー インタラクションを追加する方法を示します。
5. ファブリック.js
Fabric.js ライブラリを使用すると、円、四角形、その他の多角形などの単純な形状をキャンバス上に簡単に描画できます。単純な形に限定されるわけではありません。画像やより複雑な形状をキャンバスに追加することもできます。
キャンバス上に画像や図形を描画した後、ライブラリを使用すると、マウスを使用して画像や図形を拡大縮小、回転、移動できます。図形を描画した後、色や不透明度などのプロパティを制御することもできます。ライブラリでは、キャンバスのオーバーレイなど、さまざまなテクニックを採用して、可能な限り高速かつ効率的に作業を実行します。
Arkellys の上記の CodePen は、Fabric.js が提供できるものの好例です。右上隅の四角、丸、または三角をクリックして、キャンバス上に描画します。その後、それらをドラッグするか、マウスを使用して拡大縮小したり回転したりできます。
6. Chart.js
Chart.js ライブラリは、使いやすいキャンバス ライブラリを利用して一般的なタイプのグラフを作成したい人に最適です。データを視覚化できる 8 つの異なるグラフ タイプがあります。これには、一般的に使用される折れ線グラフ、棒グラフ、円グラフのタイプに加え、レーダー チャートやバブル チャートなどの他のタイプも含まれます。
グラフやスケールを描画するためのカスタマイズ オプションが多数あります。また、色の更新、データの変更、またはスムーズなアニメーション遷移を備えた新しいデータ セットの追加を行うこともできます。グラフ内の視覚要素を完全に制御できます。
上の棒グラフは、「Chart.js の折れ線グラフと棒グラフに関する入門チュートリアル」の手順に従って作成されました。
7. Two.js
Two.js ライブラリは、2D オブジェクトを描画およびアニメーション化したい人にとって優れたソリューションです。レンダリングに依存しないため、同じ API を使用して SVG、キャンバス、WebGL で描画できます。
Two.js ライブラリは、キャンバス上に描画した内容を追跡し、後で変更できるようにします。これには、これらのオブジェクトの回転、拡大縮小、または移動が含まれます。 Two.js には組み込みのアニメーション ループがありますが、サードパーティのアニメーション ライブラリも簡単に統合できます。詳細なドキュメントにより、初心者でも簡単にライブラリを使い始めて、興味深いものを作成できます。
上の CodePen 内をクリックしてみると、さまざまな要素のアトムの作成が開始されます。クリックするたびに、より多くの回転電子が軌道に追加され、原子核内の陽子 - 中性子ペアが追加され続けます。この初心者向けの Two.js ライブラリ チュートリアルで、このようなことを行う方法を学ぶことができます。
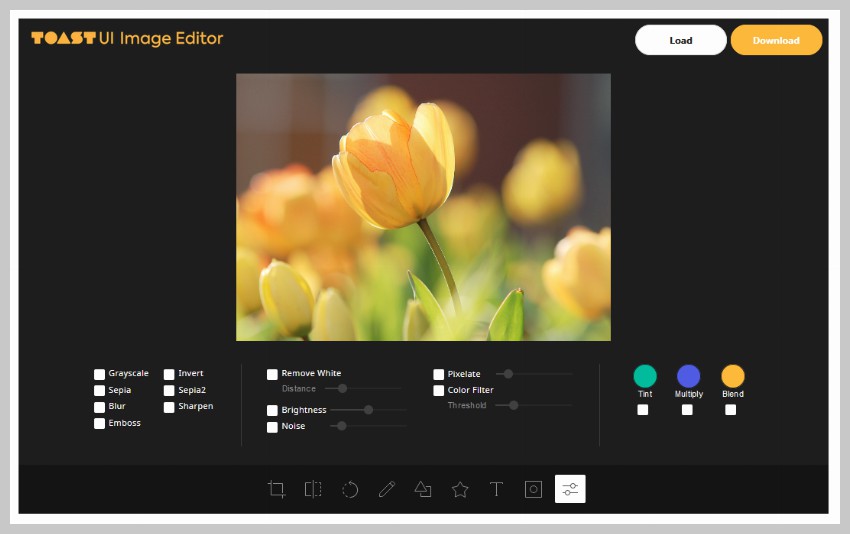
8. トースト UI 画像エディター
Toast UI は、画像のトリミング、反転、回転などの多くの操作を実行できる、フル機能のキャンバスベースの画像エディタです。フィルターを適用して、画像にピクセル化、エンボス加工、またはノイズを追加することもできます。このライブラリを使用すると、画像をキャンバスにロードした後、アイコンや単純な図形を使用して描画できます。

Toast UI Image Editor には、さまざまなボタンやコントロールの形式ですべての機能をロードする 4 つのデフォルト テーマが付属しています。
キャンバスベースの画像エディタのもう 1 つの代替手段は、CamanJS ライブラリです。これを使用すると、独自の UI をゼロから自由に設計できます。画像の明るさ、鮮やかさ、ノイズ、コントラストの変更など、すべての画像処理機能を提供するだけです。残念ながら、このライブラリはもう保守されていませんが、まだ使用することを検討できます。
###最終的な考え###この記事を書く目的は、さまざまなタスクを実行できる無料のキャンバスベースのライブラリをいくつか紹介することです。 Canvas を使用した描画やアニメーションに使用できるライブラリが多数あります。 D3.js などのライブラリを使用すると、あらゆる種類のデータやさまざまなグラフ タイプを視覚化できます。また、Chart.js などのライブラリを使用して作業を簡単にすることもできます。同様に、Matter-js を使用して物理ベースのシミュレーションを作成したり、Two.js を使用して 2D 形状をアニメーション化したりできます。それぞれのユースケースについては、別の記事で詳しく説明します。
以上がトップの無料 JavaScript Canvas ライブラリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

