ホームページ >バックエンド開発 >PHPチュートリアル >Shepherd を使用して JavaScript でユーザー ナビゲーションを構築する方法
Shepherd を使用して JavaScript でユーザー ナビゲーションを構築する方法
- 王林オリジナル
- 2023-09-01 17:49:051678ブラウズ

Web アプリケーションをどれだけシンプルに作成しようとしても、新しいユーザーに最初のエクスペリエンスを段階的に説明することが役立つことがよくあります。おそらく視覚的なツアーが最も簡単な方法です。
私の Envato Tuts Create Your Startup with PHP シリーズを読んでいるなら、ミーティング プランナーについてはよく知っているでしょう。ユーザーが最初の会議をスケジュールするのを見て、何らかのガイドを作成するのが最善であると判断しました。
最初は自分で構築することも考えましたが、オープンソースのオプションである Shepherd を見つけました。
今日のチュートリアルでは、Shepherd を使用して視覚的なユーザー ジャーニーを構築する方法を説明します。 Shepherd の使用は比較的簡単です。創造的なプロセスを簡素化するために私自身が使用しているコードをいくつかレビューします。
Shepherd は、インバウンド マーケティング サービスである HubSpot のオープンソース製品です。堅牢なライブラリと優れたドキュメントを提供してくれた彼らに敬意を表します。
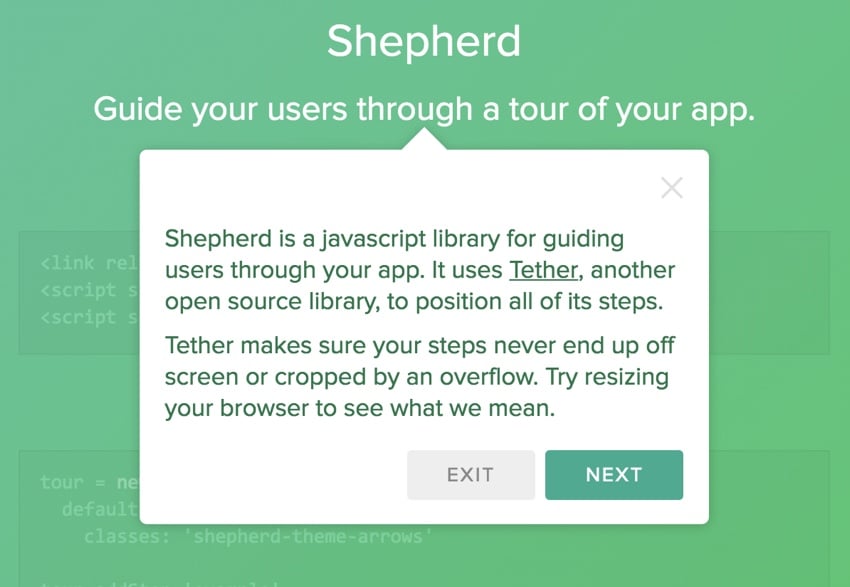
Shepherd の仕組み
『Shepherd』の簡単なシーンを見てみましょう。
Shepherd を使用すると、基本的なブラウジングをアプリケーションに簡単に統合できます。まず、テーマ ファイルを選択し、次のように JavaScript を統合します。 リーリー
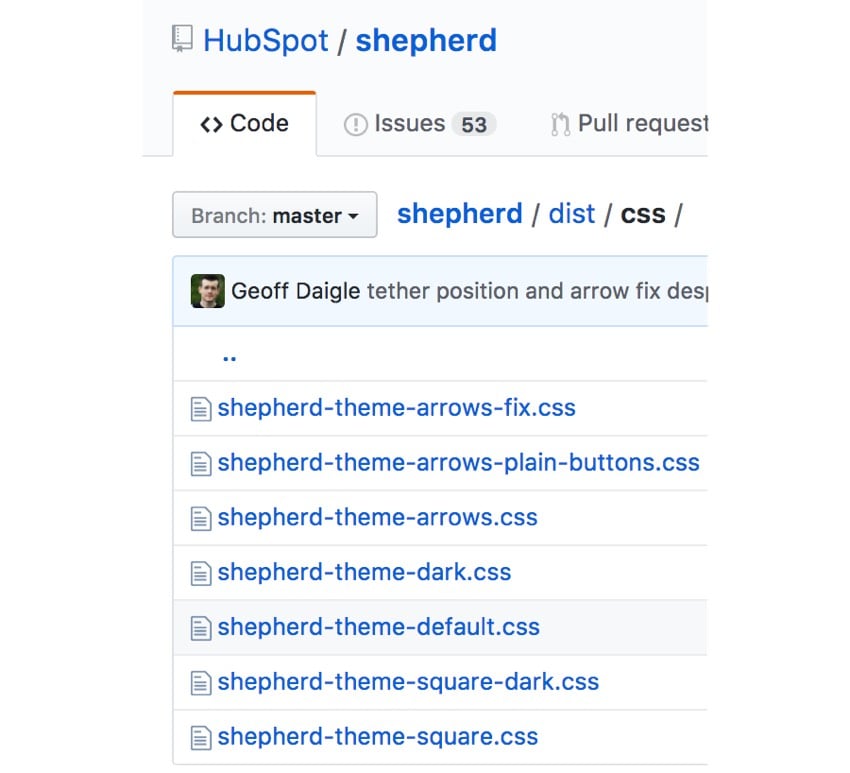
ファイルは Shepherd GitHub ページからダウンロードできます。上記ではshepherd-theme-arrows.css を使用しましたが、以下のデフォルトから選択してカスタマイズすることもできます:

リーリー
defaultStepOptions キーを使用してツアーを作成する場合、すべてのステップのデフォルト値を定義できます。 classes は、使用しているテーマ定義を指します。たとえば、scrollIntoView() メソッドの shepherd-theme-arrows および scrollTo ヘルプです。を使用して、すべてのステップが表示ビューポートに表示されていることを確認します。
リーリー
text は、ビジュアル ツアーのテキストに表示されるコンテンツです。テキストには、通常の HTML 文字列または HTMLElement オブジェクトを使用できます。ここで、ステップの構築時に実行されるコールバック関数を指定することもできます。ただし、HTML 文字列または HTMLElement オブジェクトを返す必要があります。
attachTo Keypoint は、このステップがアタッチされる項目の CSS セレクターを指します。値としてオブジェクトを期待します。
ボタン キーを使用すると、1 つ以上のボタンとそのアクションを定義できます。 Next. このキーは、ボタン オブジェクトの配列を値として受け入れます。ボタン オブジェクトには、ボタンの動作と外観を制御するキーと値のペアがあります。
リーリー
Shepherd は、Tether (別の HubSpot オープンソース製品) 上に構築されており、ページ上の要素を他の要素に配置するのに役立ちます。テザーを使用すると、ステップが画面からはみ出したり、クリップされたりすることがなくなります。Tether を独自のアプリケーションに統合する

長期的なメンテナンスが必要となる大量の JavaScript コードを含むツアーは書きたくありません。代わりに、配列を作成し、ユーザーがツアーの開始地点にいるか終了しているかに基づいてボタンをプログラム的にカスタマイズすることにしました。
たとえば、
steps[] 配列を作成し、その配列に値を設定してツアーを定義します。
リーリー
配列に追加した各オブジェクト要素には、次の 3 つの重要な情報が含まれています。
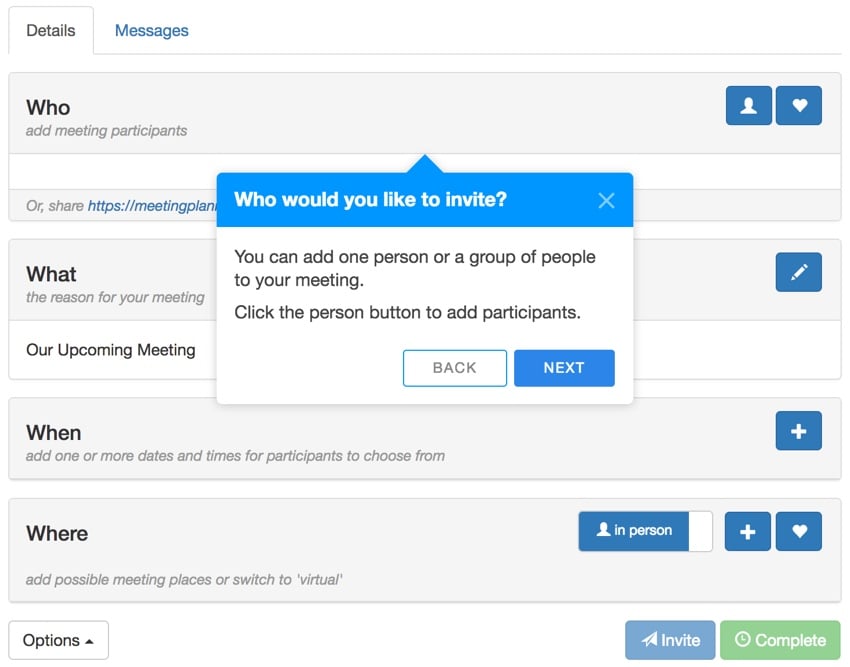
このステップが指す CSS ビジュアル要素と、その要素にアタッチされる場所。例:
{要素: '.nav-tabs', on:'top'}-
title キー内のタイトルのテキスト。たとえば、 - 「いつ会いたいですか?」 '
テキストキー -
ボタン
の配列が作成されます。そうでなければ手動で定義する必要があります。 リーリーたとえば、最初のステップには Back ボタンがなく、最後のステップには
ボタンがありません。ただし、最後のステップには Close ボタンがあります。
次に、配列内のすべてのステップとすべてのボタン配列がツアーに追加されます。
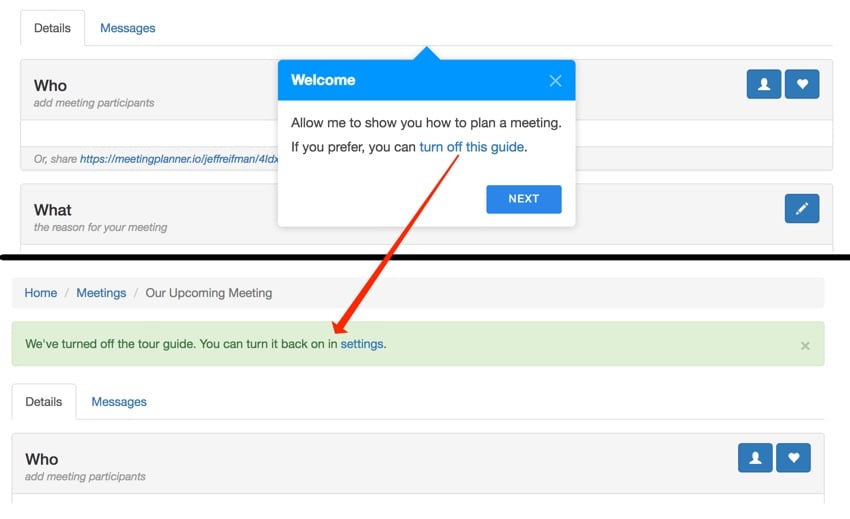
使用这种方法,我不必为教程的每个步骤重复重新定义相同的按钮。它还提供了一些编程能力,可以为未来动态定制游览。 使用我选择的 PHP 编程框架 Yii,我将必要的包含文件添加到我的资源文件中。这会加载到需要游览的特定页面上。就我而言,会议安排页面: 您将在上面看到 Shepherd 主题的 CSS 和 Tether、Shepherd 的 JavaScript,以及我的游览定义文件 我还添加了 CSS 来将游览弹出窗口的整体宽度控制为视口的 40%: 您可以观看上面或 Vimeo 上的示例游览视频。如果您想亲自尝试,请在 Meeting Planner 上注册,然后您将立即进入安排导览。 我创建了一个用户设置,供人们快速关闭游览。我没有在每个步骤中添加一个分散注意力的关闭按钮,而是在导览的第一个和最后一个步骤中添加了一个关闭指南的链接: 通过 AJAX 以交互方式将其关闭,并显示指向下面设置页面的有用链接。这可以帮助新用户轻松找到如何重新打开游览: 我刚刚向您展示了 Shepherd 的基础知识以及如何将其快速集成到您的 Web 应用程序中。到目前为止,除了偶尔出现箭头问题之外,它对我来说效果很好。然而,Shepherd 提供的功能比我所评论的要多得多,特别是在事件处理和管理方面。这允许您以更加定制的方式调整您的游览以适应您的应用程序和用户的当前状态。他们也有非常好的文档。 例如,如果用户跳转到网页的某个区域,您可以让事件自动触发跳转到游览的另一个步骤。我可能会在以后的教程中深入探讨这一点。 我希望您喜欢了解 Shepherd。它无疑是一个视觉效果优美、开发人员友好的视觉之旅,您可以快速集成到任何应用程序中。 本文已根据 Monty Shokeen 的贡献进行了更新。 Monty 是一位全栈开发人员,他也喜欢编写教程和学习新的 JavaScript 库。 tour.addStep(`step_${i}`, {
text: steps[i].text,
title: steps[i].title,
attachTo: steps[i].attachTo,
classes: 'shepherd shepherd-open shepherd-theme-arrows shepherd-transparent-text',
buttons: buttons,
});
}
<?php
namespace frontend\assets;
use yii\web\AssetBundle;
class MeetingAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
...
'css/shepherd-theme-arrows.css',
];
public $js = [
'js/meeting.js',
...
'js/tether.min.js',
'js/shepherd.min.js',
'js/meeting_tour.js',
];
...
meeting_tour.js。.shepherd-element.shepherd-theme-arrows {
max-width: 40%;
}
其他需要考虑的事项
关闭视觉游览


Shepherd 的高级功能
正在结束
相关链接
以上がShepherd を使用して JavaScript でユーザー ナビゲーションを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

