ホームページ >CMS チュートリアル >&#&プレス >Twitter の @Anywhere サービスを使用するための 6 つの簡単なステップ
Twitter の @Anywhere サービスを使用するための 6 つの簡単なステップ
- WBOYオリジナル
- 2023-09-01 17:21:081020ブラウズ
先週、Twitter は @Anywhere を開始しました。これは、数行のコードを追加するだけで、Twitter のすべてのプラットフォーム機能を Web サイトに提供します。 @Anywhere を使用すると、単純な @ユーザー名をクリック可能なリンクに変換したり、個人の Web サイトから直接新しいツイートを作成したりすることができます。このチュートリアルでその方法を正確に説明します。

始める前に、アプリケーションを作成してください
@Anywhere の使用を開始するには、API キーが必要です。何?そうでしょう?問題ない。ここにアクセスして新しいアプリケーションを登録してください (ここからは登録しないでください)。
- ローカル サーバーをインストールした場合は、ローカルホストでは動作しないため、ドメイン (developertutorial.com など) に設定してください (方法がわからない場合は、このチュートリアルの hosts ファイル セクションを参照してください)重要)。
- ローカル サーバーがない場合は、このセクションを空白のままにしてください。運用環境では、これを使用しているドメインに設定する必要があることに注意してください。
最後に、デフォルトのアクセス タイプを「読み取りおよび書き込み」に設定します。これはとても重要です!
アプリケーション設定ページにリダイレクトされます。コンシューマキー(APIキー)をコピーして、@Anywhereを使い始めましょう。
@Anywhere 用の Javascript が含まれています
新しい HTML ファイルを開き、 タグ内に次の内容を含めます。
コードは次のようになります:
リーリーAPIKey を、前の手順で取得したアプリケーションの API キーに置き換えます。パラメータ v=1 はバージョンです。おそらく将来的には、Twitter に新しい機能が追加され、新しい構文が追加される可能性があります。既存の @Anywhere コードが壊れるのを防ぐために、古いコード (指定されている場合) が保持されます。バージョン 1 は、IE6 を含むすべての主要なブラウザをサポートします。
この JavaScript ファイルをインクルードすると、twttr オブジェクトにアクセスできるようになります。このオブジェクトは、@Anywhere の準備ができたら、引数を指定して anywhere() 関数を呼び出します。
リーリー
twitter) は、jQuery の $ と同様に、使用するオブジェクトです。
リーリー
それでは、さらに詳しく見ていきましょう。
1. linkifyUsers: @something をリンクに変換します
@Anywhere を使用すると、@メンションをリンクに変換できます。この機能はlinkifyUsers と呼ばれ、非常に簡単です。リンクに変換する HTML 要素を設定します。
linkifyUsers() 関数を呼び出すだけです。
リーリー
 リーリー
リーリー
linkifyUsers()
はオブジェクトをパラメータとして受け取り、className と success という 2 つのプロパティがあります。 className を使用すると、@メンションが見つかったときに適用するクラスを指定できます。たとえば、非セマンティックな「赤」クラスを追加して、CSS で指定できます。
リーリー
コードは次のとおりです。
リーリー
2.
hovercards: ホバーに追加情報を表示します
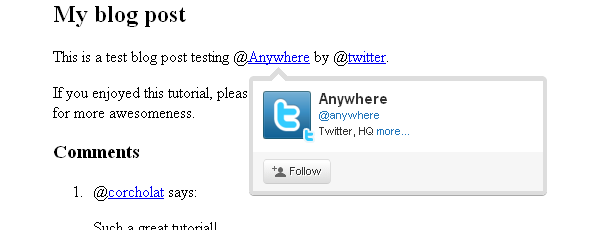
Mousecards() は @mentions をリンクに変換しますが、マウスオーバー時に小さなポップアップ ツールチップも読み込みます。ここではその基本的な使用例を示します。 リーリー
ただし、
hovercards() は、@mention が含まれていない特定の要素を含めることができる柔軟性を備えています。 HTML では、「フォローミー」を
は、@mention が含まれていない特定の要素を含めることができる柔軟性を備えています。 HTML では、「フォローミー」を http://twitter.com/faelazo; にリンクしましたが、@anywhere はこのリンクをホバー カードに変換するのに十分賢明でした。 「hovercard」クラスをアンカー タグに追加すると、残りは Twitter が処理します。
リーリー
username
node) を引数とする関数を受け取ります。関数内で 1 行ずつ何が起こるかを次に示します。
リーリー
これは正規表現です。英数字とアンダースコアを含む twitter.com/
リーリー
正規表現がノード要素の href 属性と一致する場合、配列内の値を取得するように変数 twitter_match が設定されます。
リーリー
我们添加一个“return”,以防元素确实有一个类,但不引用 twitter.com;所以不会有匹配。如果它返回 false 或 NULL,则脚本会引发错误。使用空字符串时,它会显示一个悬停卡,但未找到用户。
现在,如果这有点太复杂,您可以随时简化过程,并将用户名添加为锚标记的标题属性。
<a href="http://twitter.com/faelazo" class="hovercard" title="faelazo">follow me</a>
只需返回 node 的 title 属性即可。容易多了,对吧?
twitter(".hovercard").hovercards({
username: function(node){
return node.title;
}
});
“hovercards”可以应用于任何元素(甚至是 div),只要它指定用户名即可。
twitter("#main").hovercards({ username: function(){ return 'therrorcom'; }});
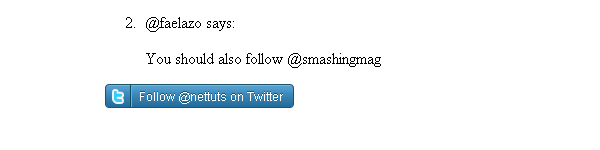
3. followButton:一键邀请关注
followButton() 将在先前指定的元素中的用户名参数后面附加一个按钮。
以下代码将在 #main div 中附加一个按钮以关注 Nettuts+。
twttr.anywhere(function(twitter) {
twitter("#main").followButton("nettuts");
});

followButton() 需要一个参数:要跟随的用户名。够简单吧?
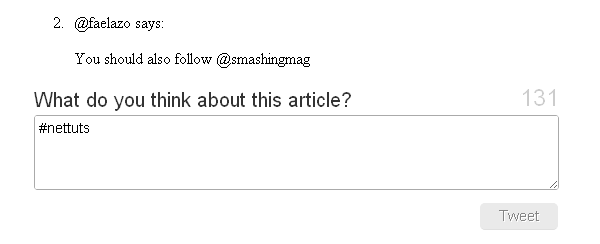
4. tweetBox:来自您网站的推文
tweetBox() 将附加一个框,用户可以在其中输入评论并通过您的网站发布推文。
tweetBox 可以接收一个对象作为参数,具有以下属性:
-
counter(布尔值,默认true)是否显示剩余字符的计数器。
-
height(整数,默认65)框的高度,以像素为单位。
-
width(整数,默认515)框的宽度,以像素为单位。
-
label(字符串,默认“发生了什么?”)框上方的文本。
-
defaultContent(字符串,默认无)您可以默认输入 URL、@mention、#hashtag 等。
-
onTweet(函数)按下推文按钮后调用。它接收两个参数:纯文本推文和 HTML 推文。
可以在带有注释类的元素之后调用默认的 tweetBox ,并使用以下代码片段。
twttr.anywhere(function(twitter) {
twitter(".comments").tweetBox();
});
因此,如果您想要自定义标签、内容以及发送推文时的回调,请使用此代码。
twitter(".comments").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts ',
onTweet: function(plain, html){
// Actions when tweet is sent
}
});

如果您计划用您正在使用的 CMS 替换默认评论区域,则 onTweet 可能会很有用。您仍然需要一个数据库和一个表格来显示评论,对吧?因此,您可以对 CMS 进行一些修改,并使用 onTweet 事件发出 AJAX 请求,以将推文插入数据库。
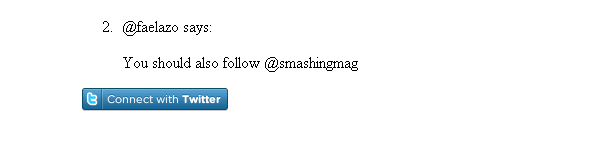
5. connect:将用户登录到您的应用程序
正如您可能看到的,最后两种方法需要确认才能向应用程序授予权限。 @Anywhere 有一个方法来检查用户是否使用应用程序登录(而不是在 Twitter 上)。您可以使用条件来决定是否显示某些元素。
此代码片段将在元素中附加带有注释类的连接按钮。
twttr.anywhere(function(twitter) {
twitter(".comments").connectButton();
});

如果您需要不同大小的按钮,则可以传递具有属性大小和值小、中、大或 xlarge 的对象文字。请注意,“中”是默认值。
twttr.anywhere(function(twitter) {
twitter(".comments").connectButton({ size: 'large' });
});
Twitter 对象包含一些额外的好处;一个是currentUser,它是一个对象;另一个是 isConnected(),这是一个返回布尔值的函数。从这里,我们可以创建一些条件语句。
twttr.anywhere(function(twitter) {
if(twitter.isConnected()){
alert('Welcome, you are connected');
} else {
twitter(".comments").connectButton();
}
});
如果 isConnected() 返回 true,我们可以显示一些用户信息,例如用户名 (screen_name)、个人资料图片 (profile_image_url)、关注者或关注者。以下是应用程序可以访问的信息的列表。让我们看看最后综述中的 currentUser 对象。
6.最终综述:将它们混合在一起
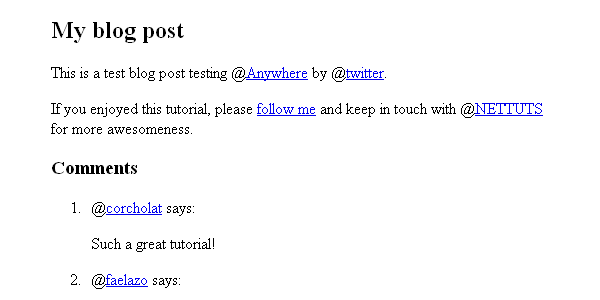
我将使用 comments 类修改 div。
<div class="comments"> <h3>Comments</h3> <ol> <li><span class="author">@corcholat</span> says: <p>Such a great tutorial! </p> </li> <li><span class="author">@faelazo</span> says: <p>You should also follow @smashingmag</p> </li> </ol> <div class="add"> <h3>Add comment</h3> <div class="author"></div> <div class="box"></div> </div> </div>
现在让我们加入 jQuery 以使事情变得更容易一些。在 和 之间插入以下代码:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
现在我们有一个可以添加评论的空间。首先,如果用户未登录我们的应用程序,我们将使用 isConnected() 条件来显示一个按钮;该按钮将被附加到带有 "add" 类的元素。
if(twitter.isConnected()){
twitter(".comments").connectButton();
}
现在让我们使用 Twitter 的 currentUser 对象。该对象可以使用 data() 方法检索信息。因此以下代码片段将检索用户的 screen_name。
twitter.currentUser.data('screen_name');
@Anywhere 让我们为 connectButton 功能指定回调函数。作为参数,它接受具有两个属性的对象: authComplete 和 signOut;两者都是函数,因此当调用 signOut 时,我们可以刷新页面。 authComplete 也是如此。让我们用以下代码片段替换 connectButton() 行:
twitter(".comments > .add").connectButton({
authComplete: function(user) {
location.reload();
},
signOut: function() {
location.reload();
}
});
这非常简单:我们传递一个对象作为参数,然后设置 signOut 和 authComplete 函数来重新加载页面。请注意,为了设置 signOut 事件,我删除了 isConnected() 条件的 else 子句。
接下来,让我们在条件中添加一个 tweetBox 。
if(twitter.isConnected()){
$(".comments > .add > .author").html('<img src="'+ twitter.currentUser.data('profile_image_url') +'" /> <a href="http://twitter.com/'+ twitter.currentUser.data('screen_name') +'">'+ twitter.currentUser.data('screen_name') +'</a> | <a href="javascript:twttr.anywhere.signOut();">Sign out</a>');
twitter(".comments > .add").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts '
});
}
如果用户已登录,则应该有一个关注按钮。同样,在条件语句中:
twitter(".comments > .add").followButton("nettuts");
这是完整的条件,汇总了所有 @Anywhere 功能。
if(twitter.isConnected()){
$(".comments > .add > .author").html('<img src="'+ twitter.currentUser.data('profile_image_url') +'" /> <a href="http://twitter.com/'+ twitter.currentUser.data('screen_name') +'">'+ twitter.currentUser.data('screen_name') +'</a> | <a href="javascript:twttr.anywhere.signOut();">Sign out</a>');
twitter(".comments > .add").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts '
});
twitter(".comments > .add").followButton("nettuts");
}

结论
@Anywhere 显然是 Twitter 对 Facebook Connect 的回应。他们希望将这个平台带到尽可能多的网络网站上;虽然该服务还很年轻,而且文档肯定还有待改进,但它绝对是有前途的!请向我们展示您在自己的网站中使用@Anywhere 做了什么!
以上がTwitter の @Anywhere サービスを使用するための 6 つの簡単なステップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

