ホームページ >バックエンド開発 >PHPチュートリアル >第 2 分類法の用語ごとにカテゴリーをリストする: 分類法アーカイブ
第 2 分類法の用語ごとにカテゴリーをリストする: 分類法アーカイブ
- WBOYオリジナル
- 2023-09-01 11:05:07732ブラウズ

サイトで複数の分類法を使用して情報を分類している場合は、2 番目の分類法の用語に基づいて分類法アーカイブ内の投稿を分割すると便利な場合があります。
このチュートリアルでは、この目的を達成するために分類アーカイブを作成する方法を説明します。
リレーショナル データベースを使用したことがある場合は、その優れた機能の 1 つが、複数の分類に従ってデータを表示できることをご存知でしょう。たとえば、クライアント データベースがある場合は、さまざまなカテゴリのプロジェクトにどのクライアントがあなたを雇っているのかを簡単に確認でき、さらに、たとえば特定の場所にどの Web デザイン クライアントが存在するのかを確認してさらに並べ替えることができます。
私が初めて WordPress を使い始めたとき、これを簡単に実行できないことにイライラしました。少なくとも、デフォルトのテーマを実行しているすぐに使える WordPress インストールではそれができませんでした。
ただし、データはさまざまな分類法によって分類できます。このチュートリアルでは。そのカテゴリ内の投稿を、そのカテゴリが存在する別のカテゴリにも適用される用語ごとに並べてリストするカテゴリ ページを作成する方法を説明します。
次に、最初のカテゴリの用語の順に投稿をリストする 2 番目のカテゴリ用の 2 番目のカテゴリ アーカイブを作成します (信じてください。実際に見てみると、より意味がわかると思います!)
###あなたは何が必要ですか###このチュートリアルを完了するには、次のものが必要です:
WordPressの開発インストール
- コードエディタ
- ###1。トピックの作成
##このチュートリアルでは、2 つの新しいテンプレート ファイル、スタイルシート、および関数ファイルを使用して 24 の子テーマを作成します。独自のテーマを使用する場合は、関数ファイルのコードをテーマの関数ファイルにコピーし、テーマのマークアップを反映するように調整されたテンプレート ファイルを追加します。
テーマを作成するには、空のテーマ フォルダーに style.css
というファイルを作成し、次の内容を入力します。
リーリーこれで子テーマが作成されます。
###2。投稿タイプとタクソノミーを登録する
このチュートリアルでは、作成チュートリアルで使用したものと同じ
'animals' 投稿タイプと
'animal_cat' 分類カスタム投稿タイプ テンプレートを使用します。また、
'生息地' という 2 番目の分類法も追加します。
これを行うには、functions.php という新しいファイルを作成します。まず、投稿タイプを登録する関数を追加します:
リーリー
リーリー
これにより、'animal'
'show_admin_column'
を使用していることに注意してください。
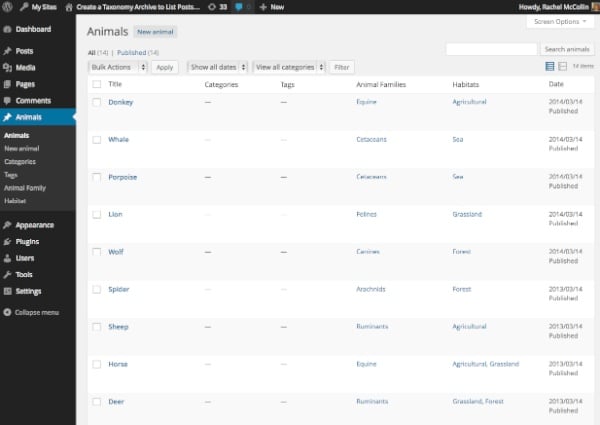
データを追加し、分類に従って動物を分類すると、以下に示すように WordPress ダッシュボードでデータを表示できるようになります。
注: 私が使用している動物の分類はあまり科学的ではありません。生息地や家族についての私の理解についてはコメントしないでください。
3. 最初の分類テンプレート ファイルを作成します

'animal_cat' カテゴリ アーカイブのテンプレート ファイルを作成することです。テーマフォルダーにファイルを作成し、
taxonomy-animal_cat.php という名前を付けます。次に、テーマからラッパー コードを追加します (このコードは親テーマからコピーしました。独自のテーマを使用する場合、コードは異なります):
リーリー
次に、このテンプレート ファイルにデータを追加する必要があります。
現在のクエリの用語を特定する
WP_Query
を使用して各用語のカスタム クエリを作成します。クエリのオブジェクトの 1 つは現在表示されている分類用語になるため、それを識別して変数として保存する必要があります。行
get_header() の下に、次を追加します:
リーリー
$animalcat 変数は後で使用できます。
現在、アーカイブにはメイン タイトルがないため、定義した変数を使用してメイン タイトルを追加する必要があります。
タグを開いた後、次の内容を追加します:
リーリー2 番目のカテゴリの用語を取得する
<div id="content">次に、2 番目のカテゴリの用語のリストを取得する必要があります。追加したコードの下に次のコードを挿入します:
リーリー
これにより、すべての用語のリストが取得され、配列に保存されます。 <h3>'hide_empty'</h3> を使用すると、空の用語の表示を避けることができます。ただし、すぐにわかるように、これは投稿がまったくない用語のクエリのみを防止し、現在のクエリに投稿がない用語のクエリを防止することはできません。分類用語。 <p>
</p>
<h3>创建循环</h3>
<p>现在创建一个将为每个术语运行的循环:</p>
<pre class="brush:php;toolbal:false;"><?php
// now run a query for each animal family
foreach ( $terms as $term ) {
// Define the query
$args = array(
'post_type' => 'animal',
'animal_cat' => $animalcat->slug,
'habitat' => $term->slug
);
$query = new WP_Query( $args );
// output the term name in a heading tag
echo'<h2>' . $term->name . ' habitat</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
</pre>
<p>对此的一些说明:</p>
<ul>
<li>为每个术语定义一个新查询。</li>
<li>查询的参数包括第二个分类中的术语 (<code class="inline">$term) 和当前正在查询的术语 ($animalcat)。
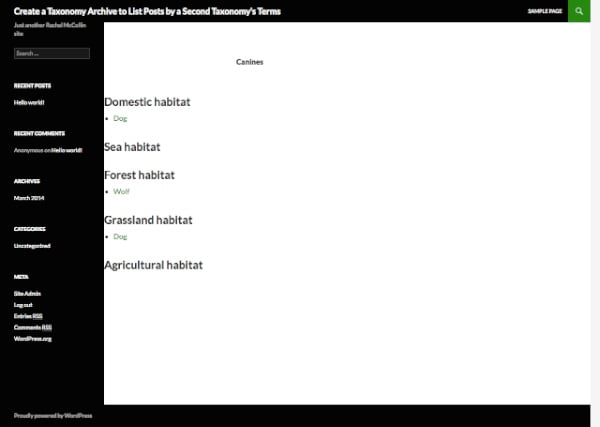
'post_type' 参数,但我更愿意包含它以防万一。$term 变量用于使用 $term->name 输出每个部分的标题。现在保存您的模板文件并查看您的动物家族术语之一的分类存档:

为每个查询添加帖子检查
目前,如您所见,模板正在输出空列表。通过检查每个查询是否有帖子可以轻松解决此问题。
在循环中包含以下内容:
if ( $query->have_posts() ) {
}
你的循环现在看起来像这样:
if ( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>' . $term->name . ' habitat</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
}
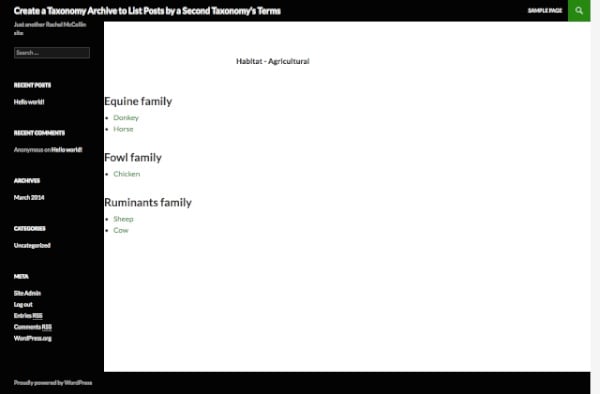
如果查询没有任何帖子,这会阻止 WordPress 运行循环,从而删除那些空标题。现在我的存档页面如下所示:

好多了!
为第二个分类创建模板文件
最后一步是为第二个分类的档案创建模板文件。
复制您的第一个模板文件并将其重命名为 taxonomy-habitat.php。编辑它以使术语正确。我需要对文件进行的编辑是:
- 调整文件顶部的注释,使其准确
- 将
$animalcat变量的名称更改为$habitat(您可以通过为该变量指定一个更通用的名称来避免此问题 - 但不要将其称为$term因为您在其他地方使用它) - 编辑
<h1></h1>标题,以便它使用$habitat变量来输出当前查询术语的名称(我还在此处添加了一些解释性文本)这是可选的) - 更改
get_terms()函数的第一个参数,使其使用animal_cat术语,而不是habitat术语。 - 编辑查询参数,本质上是交换
'animal_cat'和'habitat'的值。 - 编辑循环中的
<h2></h2>内容以引用家庭而不是栖息地。
这意味着我的新模板文件如下所示:
<?php
/*
WpTutsPlus tutorial for creating archive to display posts by mutiple taxonomy terms
Archive template for habitat taxonomy
*/
?>
<?php get_header(); ?>
<?php
// get the currently queried taxonomy term, for use later in the template file
$habitat = get_queried_object();
?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="archive-header">
<h1 class="archive-title">
Habitat - <?php echo $habitat->name; ?>
</h1>
</header><!-- .archive-header -->
<?php //start by fetching the terms for the animal_cat taxonomy
$terms = get_terms( 'animal_cat', array(
'hide_empty' => 0
) );
?>
<?php
// now run a query for each animal family
foreach( $terms as $term ) {
// Define the query
$args = array(
'post_type' => 'animal',
'animal_cat' => $term->slug,
'habitat' => $habitat->slug
);
$query = new WP_Query( $args );
if( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>' . $term->name . ' family</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
}
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
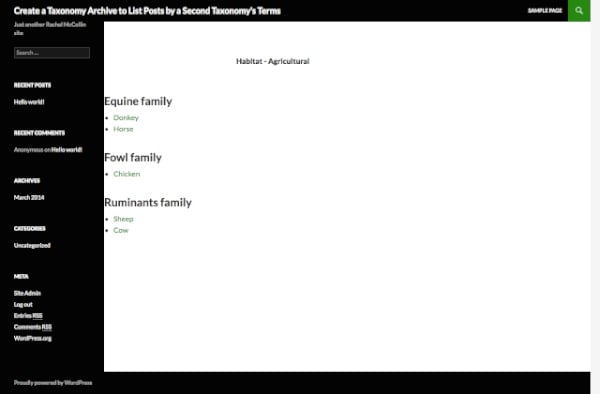
进行这些更改后,保存新模板文件并检查您的存档之一:

您现在拥有第二个分类的页面,其工作方式与第一个分类相同。
摘要
在本教程中,您学习了一种使用多种分类法显示数据的方法。您可以通过以下两种方式之一使用第三种分类法来进一步实现这一点:
- 重复获取术语、定义查询并为第二个术语之后的第三个术语运行循环的过程,以便您拥有两个单独的列表。
- 使用所有三个术语合并您的数据,方法是使用每个
$term变量,其方式与$habitat或$animalcat变量类似并在现有的foreach()语句中添加额外的foreach()语句。然后,您需要考虑如何使用列表或网格来布局结果数据。
为什么不尝试一下呢?
以上が第 2 分類法の用語ごとにカテゴリーをリストする: 分類法アーカイブの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

