ホームページ >ウェブフロントエンド >jsチュートリアル >パーソナライズされた jQuery アコーディオンを作成するための究極のガイド
パーソナライズされた jQuery アコーディオンを作成するための究極のガイド
- PHPzオリジナル
- 2023-09-01 09:57:011635ブラウズ
アコーディオンは、狭いスペースに大量のデータのさまざまな部分を表示する場合に便利です。 jQuery UI には Accordion 機能が組み込まれていますが、jQuery UI Build your Download によると、Core jQuery UI と Accordion スクリプトのサイズはそれぞれ 25kb と 16.6kb です。今日は、より「帯域幅効率の高い」カスタム アコーディオンを構築する方法を紹介します。
サイドバーから添付ファイルをダウンロードして表示します。
これは、単純なアコーディオンにとっては大変なことのように思えるかもしれません。特に、18 kb に縮小および圧縮された通常の jQuery スクリプトを追加する場合はそうです。そこで、ページの読み込み時間に余分な不必要な機能を追加する代わりに、何かを最初から作成してみてはいかがでしょうか。
また、常に他人のコードを使用する必要がなく、ゼロから何かを作成すると、jQuery を効果的に使用する方法をより深く理解できるようになると思います。
したがって、このチュートリアルの計画では、jQuery UI 関数を使用してアコーディオンを作成し、その後、カスタム コーディングを使用してアコーディオンを作成する方法を示します。例としてブログのサイドバーを見てみましょう。
###マーク###タグは非常に単純で、アコーディオン内の各セクションのリスト項目だけです:
リーリーCSSS
アコーディオンの見栄えを良くするために、非常に基本的なスタイルをいくつか追加します。このチュートリアルは主に JavaScript に焦点を当てているため、CSS で何をしているのかを簡単に説明します。
私はいつも独自の単純なフレーム スタイルシートから始めるので、ここでもそれを使用します:
リーリー次に、アコーディオンの順序なしリストと子孫リストからマージンとリスト スタイルを削除し、アコーディオンの順序なしリストに下枠線を追加します (なぜ下枠だけなのかはすぐに理解できるでしょう)。
リーリー次に、各アコーディオン セクションの周囲に境界線を追加します (下部の境界線を除く)。また、アコーディオンセクションの子孫リスト項目から枠線を削除し、下の枠線のみを追加します。それが順序なしの子孫リストの最後の子である場合は、下の境界線を削除します。はい、これが IE では機能しないことはわかっていますが、その必要はありません。 リーリー
次に、アコーディオンを切り替えるメイン リンクのスタイルを設定して、より目立つようにします:
リーリー最後に、アコーディオンのサブリストに基本的なスタイルを適用して、見た目を少し良くします。
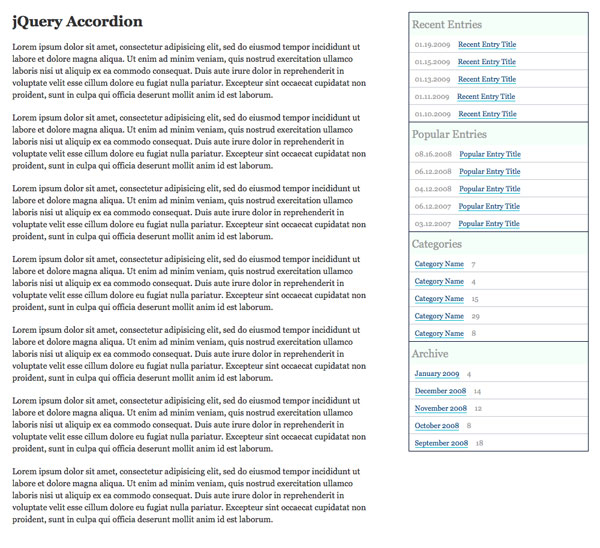
リーリーこれまでの進捗状況を見てみましょう。これは、jQuery UI アコーディオンを使用し、JavaScript が無効になっている場合のアコーディオンの外観も同様です。
 空白エラーを解決するには、IE6 用の追加の CSS を追加する必要があるようです:
空白エラーを解決するには、IE6 用の追加の CSS を追加する必要があるようです:
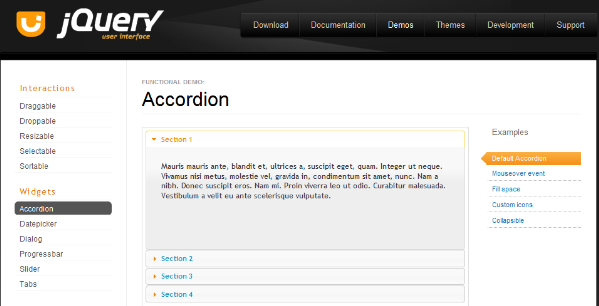
jQuery UI アコーディオン
 すべてのマークアップとスタイル設定が完了したので、jQuery UI アコーディオンの実装は非常に簡単です。まず、jQuery と jQuery UI スクリプトを含める必要があります。
すべてのマークアップとスタイル設定が完了したので、jQuery UI アコーディオンの実装は非常に簡単です。まず、jQuery と jQuery UI スクリプトを含める必要があります。
次に、アコーディオンの ID を使用して、順序なしリストでアコーディオンを初期化する必要があります:
リーリーこれで、動くアコーディオンが完成しました。
 現在開いているアコーディオン プロジェクトをさらに目立たせるために、追加の CSS を追加しました:
現在開いているアコーディオン プロジェクトをさらに目立たせるために、追加の CSS を追加しました:
が、現在の折りたたまれたセクションに自動的に追加されます。 カスタム jQuery アコーディオン
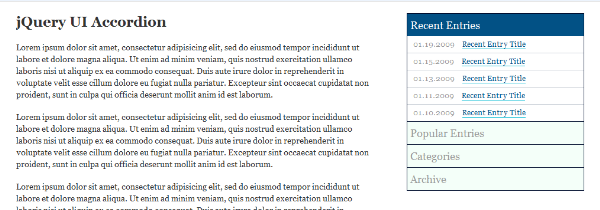
jQuery UI アコーディオンが完成したので、独自のアコーディオンを作成します。 jQuery UI バージョンに関して私が必ずしも気に入らない点の 1 つは、JavaScript が無効になっている場合の表示方法です。一度に 1 つのセクションだけを開きたいと考えています。
これを実現するために、PHP を少し追加します。任意のプログラミング言語を使用して、このタスクを簡単に実行することもできます。
この背後にある考え方は、URL で変数を渡し、その変数が各部分と一致する場合、その部分に
currentクラスを割り当てるというものです。これはコードで見る方が簡単なので、見てください: リーリー また、トグル アコーディオン セクションの各リンクの URL を、そのセクションの if ステートメントと一致するように変更していることにも注目してください。したがって、基本的に、JavaScript が無効になっている場合は、そのセクションを開く新しいページが表示されます。
jQuery UI アコーディオン スクリプトを削除し、独自のスクリプトを含める必要もあります。
リーリーCSSを追加
マークアップを少し変更したので、CSS を追加する必要があります。
ui-accordion-selected クラスをリスト項目に割り当てることはなくなり、クラス currently になりました。アコーディオンが開いているときのクラス名の変更も考慮する必要があります:
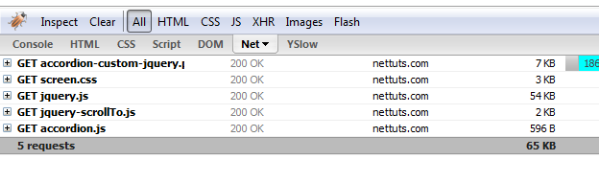
所以我们想要做的是隐藏所有无序列表,除非它们是具有 current 类的列表项的后代。我还在这个演示页面中添加了一个 body id,以便我们可以为这两个示例使用相同的样式表。 首先,我们希望在文档加载后执行脚本,因此我们从以下开始: 我们希望手风琴在单击标题链接时起作用,但我们不想离开页面,因此我们需要确保并返回 false: 接下来,我不喜欢单击链接时在链接周围显示的轮廓,因此我将其设置为“无”: 此脚本有两种不同的情况。 这不是 jQuery UI 版本具有的功能,但我认为用户应该能够根据需要关闭所有部分。如果单击的链接的父级具有 current 类,我们希望向上滑动无序列表并删除 current 类。 jQuery UI 版本让我烦恼的另一件事是,您可以滚动手风琴,使其几乎看不见,单击它,然后交互发生在您可以看到的上方。向下滚动 jQuery UI 示例并尝试一下。 所以我的解决方案是使用这个名为 jQuery ScrollTo 的美妙小脚本。这是一个非常小的脚本,可以增加平滑的页面滚动。 让我们将其添加到文档头部的手风琴脚本之前: 当该部分向上滚动时,我想将窗口滚动到手风琴的顶部: 函数的第一个参数是滚动到的目标,第二个参数是滚动所需的时间。 当单击的部分当前未打开时,就会发生这种情况。所以我们要做的第一件事就是隐藏当前打开的部分并删除 current 的类(这段代码与第一种情况非常相似): 接下来,我们要打开我们单击的部分并添加当前的类: 最后,让我们将窗口滚动到手风琴的顶部,就像我们在第一种情况下所做的那样: 就是这样。严重地。您认为创建手风琴就这么简单吗? 现在,让我们使用 Firebug 中的“网络”选项卡比较 JavaScript 文件大小。 在 jQuery UI 示例中,JavaScript 文件总计约为 73 kb。在我们的自定义示例中,随着窗口的额外滚动,JavaScript 文件总数约为 57 kb。现在,这可能看起来不多,但想象一下,如果您有一个流量非常高的网站。这可能会节省很多字节。另外,现在您对 jQuery 有了更多了解。 现在出去编写您自己的 jQuery。ul#accordion li.current a.heading { background: #025185; color: #fff; }
body#customAccordion ul#accordion li ul { display: none; }
body#customAccordion ul#accordion li.current ul { display: block; }
自定义 JavaScript
$(document).ready(function() {
});
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
return false;
});
});
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
return false;
});
});
第一个案例
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
<script type="text/javascript" src="scripts/jquery.js"></script>
<script type="text/javascript" src="scripts/jquery-scrollTo.js"></script>
<script type="text/javascript" src="scripts/accordion.js"></script>
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
}
return false;
});
});
第二种情况
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
}
return false;
});
});
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
$.scrollTo('#accordion',1000);
}
return false;
});
});
结论

以上がパーソナライズされた jQuery アコーディオンを作成するための究極のガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

