ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド
jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド
- PHPzオリジナル
- 2023-08-31 20:49:011269ブラウズ
jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI は、インタラクティブ性、アニメーション効果、すぐに使用できるウィジェットを備えたオープン ソース インターフェイス コンポーネント ライブラリです。 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI は jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド JavaScript ライブラリに基づいており、テーマに対応しているため、あらゆるスキル レベルの開発者が jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI を Web ページやアプリケーションに簡単に統合できます。
このチュートリアルでは、jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットにテーマを設定し、独自の jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI テーマを作成できるようにカスタム CSS を記述する方法を説明します。 CSS と JavaScript の基本を理解していれば、このチュートリアルを正常に完了することができます。
以下の目次を使用して、興味のあるチュートリアルのセクションを見つけてください。
非メンバーへの注意: Tuts プレミアム メンバーシップ アカウントにログインしない限り、ディレクトリ リンクは機能しません。
チュートリアル情報
- このチュートリアルについて
- テーマ jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI
- ThemeRollerについて
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI のテーマ設定 - ベスト プラクティス
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド/jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI Web サイトへのリンク ###結論は###
- チュートリアルの手順
ステップ 1 - 基本的な Web ページを作成する (コンテンツなし)
- ステップ 2 - 外部 JS ファイルを作成する (コンテンツなし)
- ステップ 3 - jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド と jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI をダウンロードする
- ステップ 4 - CDN ホスティング jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド および jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI
- ステップ 5 - jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド および jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ライブラリを参照する
- ステップ 6 - jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットの選択
- ステップ 7 - スライダー ハンドルの境界線を削除する - Chrome および Safari
- ステップ 8 - 新しいバージョンの jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI にアップグレードする
- ウィジェットセクション
jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI - タブ
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI - アコーディオン
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI - ボタン
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI - 日付ピッカー
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI - スライダー
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI - プログレスバー
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI - ダイアログ
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI - ハイライト/エラー
- カスタムアイコン部分
jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI のデフォルト アイコンをカスタム アイコンに置き換えます
- カスタム アイコン - jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ボタン
- カスタム アイコン - 日付ピッカー
- カスタムアイコン - ダイアログボタン
- カスタム アイコン - ハイライト/エラー
- カスタム アイコン - jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI アコーディオン #1
- カスタム アイコン - jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI アコーディオン #2
- カスタム アイコン - jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI アコーディオン #3
- カスタム アイコン - jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI アコーディオン #4
- カスタムCSSスタイルシートリファレンス
カスタム CSS スタイルシート リファレンス - はじめに
- カスタム CSS スタイル シート リファレンス - コンポーネント コンテナ
- カスタム CSS スタイルシート リファレンス - インタラクティブな状態
- カスタム CSS スタイル シート リファレンス - インタラクティブなヒント
- カスタム CSS スタイル シート リファレンス - デフォルトの UI アイコン
- カスタム CSS スタイルシート リファレンス - 特定の jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェット
- カスタム CSS スタイル シート リファレンス - カスタム アイコン
- カスタム CSS スタイル シート リファレンス - カスタム アイコン - アコーディオン #1
- カスタム CSS スタイル シート リファレンス - カスタム アイコン - アコーディオン #2
- カスタム CSS スタイル シート リファレンス - カスタム アイコン - アコーディオン #3
- カスタム CSS スタイル シート リファレンス - カスタム アイコン - アコーディオン #4
- カスタム CSS スタイル シート リファレンス - カスタム アイコン - ボタン
- カスタム CSS スタイル シート リファレンス - カスタム アイコン - 日付ピッカー
- カスタム CSS スタイルシート リファレンス - カスタム アイコン - ハイライト/エラー
- カスタム CSS スタイル シート リファレンス - カスタム アイコン - ダイアログ ボタン
 このチュートリアルでは、特定のデザイン スタイルに合わせて jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットをカスタマイズしてテーマを設定する方法を示したいと思います。ソース デモのウィジェットは、Nettuts Freelancing Board グラフィックのスタイルに一致するテーマになっています。
このチュートリアルでは、特定のデザイン スタイルに合わせて jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットをカスタマイズしてテーマを設定する方法を示したいと思います。ソース デモのウィジェットは、Nettuts Freelancing Board グラフィックのスタイルに一致するテーマになっています。
チュートリアルのソース ファイル zip には、jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI アコーディオン、タブ、日付ピッカー、およびスライダー ウィジェットのさまざまなオプションと設定を示す追加のデモも含まれています。
このチュートリアルには目次が含まれているため、興味のある部分をすぐに見つけることができます。このチュートリアルでは、アコーディオン、タブ、ボタン、ダイアログ、日付ピッカーなど、すぐに使用できる多くの jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットも提供します。このチュートリアルでは複数の jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットをカバーしているため、カスタム テーマを作成するウィジェットを選択できます。
テーマ jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI
 さまざまな方法で jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットとプラグインにテーマを設定できます。
さまざまな方法で jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットとプラグインにテーマを設定できます。
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ThemeRoller を使用してテーマを構築およびダウンロードできます
- デフォルトの ThemeRoller テーマの 1 つをダウンロードして、CSS を変更できます
- 完全なカスタム CSS を記述することで、独自のテーマを最初から作成できます。
カスタム CSS テーマを最初から作成するよりも、デフォルトの ThemeRoller テーマの CSS スタイルシートを変更する方が簡単かつ迅速であることがわかりました。
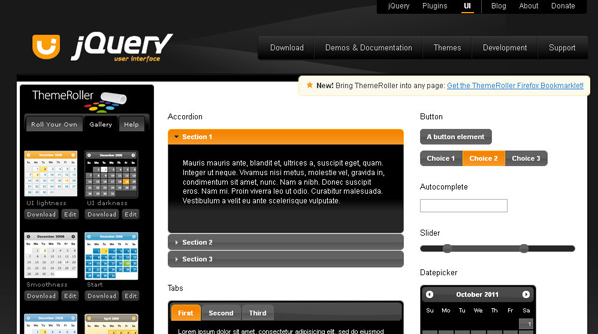
ThemeRollerについて

独自のカスタム jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI テーマをデザインしたくない場合は、プレロール テーマを含むテーマ ライブラリもあります。 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ThemeRoller Web アプリケーションの詳細については、こちらをご覧ください。
jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI のテーマ設定 - ベスト プラクティス
jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI テーマに関しては、jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI の Web サイトに次のような「ベスト プラクティス」がリストされています。
すべてのクラスは .ui- 名前空間で始まる必要があります
- すべてのスタイルは .ui- 名前空間に固有である必要があります
- グローバル スタイルを作成しないでください
- ID 属性を使用してスタイルを設定しないでください
- 単語を区切るにはアンダースコアの代わりにハイフンを使用してください。 常に小文字を使用してください
- 基本的な Web ページを作成します (コンテンツなし)
このチュートリアルは、Web ページに独自のコンテンツを選択できるように設定されています。
HTML
次のコードを含む .html ファイルを作成します:
リーリー
CSSS「style.css」という名前の CSS スタイルシートを作成し、「css」という名前の新しいフォルダーに追加します。次のコードを含めます:
リーリー
ステップ 2
- 外部 JS ファイルを作成します (コンテンツなし)
外部 JavaScript ファイル「jquery-functions.js」を作成し、「js」という名前のフォルダーに追加する必要があります。この JavaScript ファイルには、さまざまな jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットを初期化するために必要な jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド コードが含まれます。このチュートリアルは、Web ページに含める jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットを選択できるように設定されています。選択した jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットに基づいて、jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド コードがこのファイルに追加されます。
ステップ 3
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド と jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI をダウンロードする
最新バージョンの jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド をダウンロードし、ファイルを JS フォルダーにコピー/アップロードします。次に、最新バージョンの jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI をダウンロードし、jquery-ui .js ファイルを JS フォルダーにコピー/アップロードします。 ThemeRoller のデフォルトのテーマ「UI dark」が選択されていることを確認してください。
このチュートリアルでは、ThemeRoller のデフォルトのテーマ「UI dark」を使用します。ただし、独自のカスタム jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI CSS テーマを作成する場合は、jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド Themeroller Gallery に移動し、Web デザインに最も適した外観と操作性のテーマを選択してください。
ステップ 4
- CDN ホスティング jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド および jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI
このチュートリアルでは、jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド と jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI は、CDN (コンテンツ配信ネットワーク) を使用するのではなく、スタンドアロン サーバー上で自己ホストされます。
jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド および jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI を CDN でホストすることを希望する場合は、CDN でホストされる jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド または jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI のコピーへのリンクが次の場所にあります。jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド CDN
Google ライブラリ API
- Microsoft Ajax コンテンツ配信ネットワーク
- ステップ 5
Web ページが jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド と jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ライブラリを参照していることを確認する必要があります。 Webページのheadタグ間、直下
次のコードを追加します:リーリー
ステップ 6
- jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットを選択しますステップ 1 から 5 までが完了したので、Web ページへの jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド ウィジェットの追加を開始できます。このチュートリアルでは、これらの jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI ウィジェットにテーマを設定する方法を示します: ###ラベル### ###アコーディオン### ###ボタン###
日付ピッカー###スライダー### ###プログレスバー###
ユーザーインターフェイスダイアログ- ハイライト/エラー
- ハイライト/バグはウィジェットではありませんが、これらの要素にテーマを設定し、デフォルトの UI アイコンをカスタム アイコンに置き換える方法を示すチュートリアルに含まれています。
- ステップ 7
- - スライダー ハンドルの境界線を削除する - Chrome および Safari
-
在跨浏览器测试本教程的演示时,在 Google Chrome 和 Safari Web 浏览器中单击滑块手柄时会显示边框。 Google Chrome 显示黄色边框,Safari 显示浅蓝色边框。
要删除此边框,CSS 代码“outline: none;”已添加到 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI CSS 样式表中。在“jquery-ui-1.8.16.custom.css”文件中找到以下代码行:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; }更改这行代码,使其包含“outline: none;”像这样:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; outline: none; }您的主题的滑块手柄代码行可能略有不同。找到包含“.ui-slider .ui-slider-handle {position:absolute;......”的行并添加“outline:none;”到该行代码的末尾。
第 8 步 - 升级到较新版本的 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则有必要为未来的 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 小部件和插件执行手动更新。
文件比较工具
为了手动更新 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI CSS,您将需要一个好的文件比较工具。我一直在用
Beyond Compare 已经很多年了,强烈推荐这个程序。尽管需要注意的是,Beyond Compare 不是免费软件,而是商业软件。
您可以在此处和此处找到推荐的免费软件和付费软件文件比较工具的列表。
手动更新
要升级您的自定义 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI CSS 主题,您需要执行以下操作:
- 备份您的自定义 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI CSS 主题文件
- 下载最新版本的 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド 并将文件复制/上传到您的 JS 文件夹。 (如果您使用 CDN,请跳过此步骤)
- 更新网页上引用 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド 库的链接,使其具有最新版本号。示例:“js/jquery-1.6.3.min.js”将更改为“js/jquery-1.6.4.min.js”。
- 下载最新版本的 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 并将 jquery-ui .js 文件复制/上传到您的 JS 文件夹。确保选择最初修改为自定义主题的 themeroller 默认主题。
- 更新网页上引用 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 库的链接,使其具有最新版本号。示例:“js/jquery-ui-1.8.15.custom.min.js”将更改为“js/jquery-ui-1.8.16.custom.min.js”。
- 更改 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 自定义主题的 CSS 样式表的文件名,以便它反映最新版本的 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI。示例:“jquery-ui-1.8.15.custom.css”将更改为“jquery-ui-1.8.16.custom.css”
- 更新网页上引用 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI CSS 样式表的链接,使其反映如上所示的新文件名和版本。
逐行更新 CSS

Beyond Compare 文件比较工具屏幕。左侧显示原始默认 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI CSS 样式表。右侧显示新修改的 CSS 样式表。单击图像可查看大图。
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则必须手动逐行更新 CSS。
使用文件比较工具,将最新版本 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 的 CSS 样式表代码与 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 自定义主题的 CSS 样式表代码进行比较。仔细检查差异,查找新 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 版本样式表中因新 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 小部件、现有小部件更新等而发生的更改。忽略
由于创建自定义 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 主题而进行的代码更改而导致的差异。
在许多情况下,jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 主题样式表的唯一更改是版本号。如果是这种情况,只需将旧版本号的所有实例更改为新版本号,保存文件,上传即可完成。
如果最新版本的 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 主题样式表包含自定义主题 CSS 中未包含的新 CSS 代码,请将这些代码行复制到您的样式表中,保存然后上传。
jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 选项卡

选项卡将内容分为多个部分,可以交换这些部分以节省空间。默认情况下,小部件会交换 onClick 上的选项卡式部分,但也可以更改为 onHover。
HTML
要将默认的 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 选项卡小部件添加到您的 .html 网页,请添加以下代码:
<!-- Begin Tabs Container --> <div class="content_container_1"> <h2>Tabs</h2> <!-- Begin Tabs Area --> <div id="tabs"> <ul> <li><a href="https://www.php.cn/link/7570284063f2de77ff3145e5f321f2c5">jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI</a></li> <li><a href="#tabs-2">jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド</a></li> <li><a href="#tabs-3">ThemeRoller</a></li> </ul> <!-- Begin Tabs Section #1 --> <div id="tabs-1"> <p> <img class="tabs_img lazy" src="/static/imghwm/default1.png" data-src="images/jquery_ui.png" style="max-width:90%" style="max-width:90%" alt="jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI" /><a href="http://jqueryui.com/" target="_blank" title="jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI">jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI</a> was built on top of the jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド library and features ready to use widgets, advanced effects, animation, and much more. </p> <p> Featuring a powerful and unique CSS theme framework, Themeroller tool and pre-made theme gallery, jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI makes customizing your application fast and easy. </p> <p> Detailed documentation and tutorials available on the <a href="http://jqueryui.com/" target="_blank" title="jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI Official Website">official website</a> allow you to start using and learning jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI right away. jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI is also supported by a large and enthusiastic community of web developers. </p> <p> <a href="http://jqueryui.com/" target="_blank" title="Visit The jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI Website">Visit The Official jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI Website</a> </p> </div> <!-- End Tabs Section #1 --> <!-- Begin Tabs Section #2 --> <div id="tabs-2"> <p> <img class="tabs_img lazy" src="/static/imghwm/default1.png" data-src="images/jquery.png" style="max-width:90%" style="max-width:90%" alt="jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド" /><a href="http://jquery.com/" target="_blank" title="jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド">jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド</a> is a very popular cross browser JavaScript library that features event handling, animation, Ajax interactions and more for rapid web development. </p> <p> On the official jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド website you can find <a href="http://docs.jquery.com/" target="_blank" title="detailed documentation">detailed documentation</a>, <a href="http://forum.jquery.com/" target="_blank" title="forums">forums</a> with thousands of posts and responses, information on <a href="http://docs.jquery.com/Using_jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド_with_Other_Libraries" target="_blank" title="How to use jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド with other Libraries">How to use jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド with other Libraries</a> and much more. </p> <p> jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド is lightweight, CSS3 compliant and cross browser tested. jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド was designed to change the way developers write JavaScript! </p> <p> <a href="http://jquery.com/" target="_blank" title="Visit the jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド Website">Visit the Official jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド Website</a> </p> </div> <!-- End Tabs Section #2 --> <!-- Begin Tabs Section #3 --> <div id="tabs-3"> <p> <img class="tabs_img lazy" src="/static/imghwm/default1.png" data-src="images/themeroller.png" style="max-width:90%" style="max-width:90%" alt="jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド" />ThemeRoller is a web application designed and developed for jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI by <a href="http://www.filamentgroup.com/" target="_blank" title="Filament Group, Inc">Filament Group, Inc</a>. </p> <p> The Themeroller application interface is divided into sections such as header/toolbar, content, clickable states, etc which allows you to design custom CSS themes for <a href="http://jqueryui.com/demos/" target="_blank" title="jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI widgets">jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI widgets</a>. </p> <p> There is also a <a href="http://jqueryui.com/themeroller/#themeGallery" target="_blank" title="Theme Gallery">Theme Gallery</a> with pre-rolled themes if you do not want to design your own custom jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI theme. Basic jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI widget customization can be accomplished fairly easily by using a default themeroller theme and modifying the theme CSS to suit your needs. </p> <p> There are additional articles about theming and customization on the official website including <a href="http://jqueryui.com/docs/Theming" target="_blank" title="Theming jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI">"Theming jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI"</a>, <a href="http://jqueryui.com/docs/Theming/API" target="_blank" title="jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI CSS framework">"jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI CSS framework"</a>, and <a href="http://jqueryui.com/docs/Theming/Themeroller" target="_blank" title="ThemeRoller application">"ThemeRoller application"</a>. </p> <p> <a href="http://jqueryui.com/themeroller/" target="_blank" title="Visit ThemeRoller">Visit ThemeRoller!</a> </p> </div> <!-- End Tabs Section #3 --> </div> <!-- End Tabs Area --> </div> <!-- End Tabs Container -->
标记细目
大多数 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器div“content_container_1”已在CSS中设置为固定宽度
800px,以便选项卡式内容区域不会扩展屏幕的整个宽度。菜单“选项卡”是由无序列表生成的。内容部分由
<div> 标记生成,这些标记具有与 <code><li>标记中的锚链接相对应的唯一 ID。例如:
<div id="tabs-1"> 对应 <code><a href="https://www.php.cn/link/7570284063f2de77ff3145e5f321f2c5"></a>CSS(样式.css)
将以下 CSS 代码添加到 style.css:
/* Containers --------------------------------------------------- */ .content_container_1 { width: 800px; margin: 50px 0px 20px 20px; } /* Tabs --------------------------------------------------- */ #tabs p { font-family: Arial, Helvetica, sans-serif; font-size: 16px; } #tabs .tabs_img { float: left; background-color: #aaa; padding: 8px; margin: 0px 35px 15px 0px; }jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化选项卡。
// jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI Tabs $(function() { $( "#tabs" ).tabs(); });自定义 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI CSS
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于选项卡小部件的 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 类:
- 自定义 CSS 样式表参考 - 组件容器
- 自定义 CSS 样式表参考 - 交互状态
- 自定义 CSS 样式表参考 - 特定 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 小部件
例如,如果您想更改选项卡菜单中活动的选定选项卡的背景图像/渐变,您将查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“活动”状态,因此“
.ui-state-active”类适用于此选项卡。查看包含“
.ui-state-active”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active { border: 1px solid #336666; background: #32646b url(images/ui-bg-1.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }现在您已经找到了适当的代码示例,请在 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。
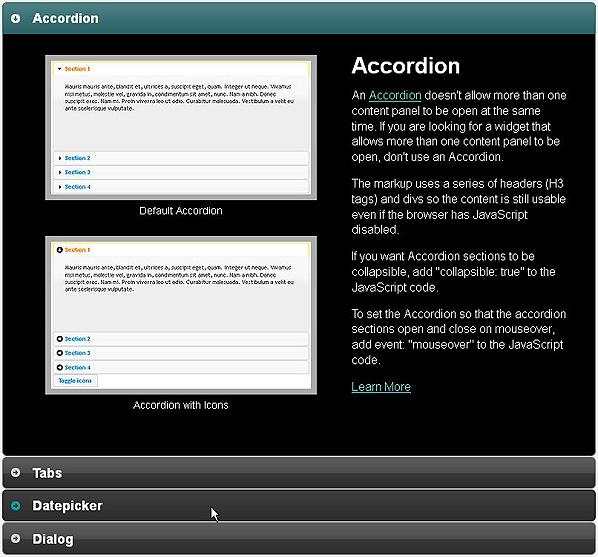
jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 手风琴

手风琴不允许同时打开多个内容面板。如果您正在寻找一种允许打开多个内容面板的小部件,请不要使用手风琴。
HTML
要将 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド Widget(带有 ThemeRoller 图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド Container --> <div class="content_container_2"> <h2>jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド</h2> <!-- Begin jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド --> <div id="accordion"> <!-- Begin Panel #1 --> <h3><a href="#section1">jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="/static/imghwm/default1.png" data-src="images/accordion_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド" /> <p> Default jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド </p> <img src="/static/imghwm/default1.png" data-src="images/accordion_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド" /> <p> jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド with Icons </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド</h2> <p> An <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド">jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド</a> doesn't allow more than one content panel to be open at the same time. If you are looking for a widget that allows more than one content panel to be open, don't use an jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド. </p> <p> The markup uses a series of headers (H3 tags) and divs so the content is still usable even if the browser has JavaScript disabled. </p> <p> If you want jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド sections to be collapsible, add "collapsible: true" to the JavaScript code. </p> <p> To set the jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド so that the accordion sections open and close on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #1 --> <!-- Panel #2 --> <h3><a href="#section2">Tabs</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="/static/imghwm/default1.png" data-src="images/tabs_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Default Tabs </p> <img src="/static/imghwm/default1.png" data-src="images/tabs_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Tabs Below Content </p> <img src="/static/imghwm/default1.png" data-src="images/tabs_3.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Content via Ajax </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Tabs</h2> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Tabs">Tabs</a> break content into multiple sections that can be swapped to save space. The widget swaps the tabbed sections onClick by default, but can be changed to onHover instead. </p> <p> If you want the Tabs sections to open on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> If you want the Tabs content to be collapsible, add collapsible: "true" to the JavaScript code. </p> <p> Other options for the tabs widget include content loaded via Ajax, collapse content, sortable, tabs below content, simple manipulation and cookie persistance. </p> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #2 --> <!-- Panel #3 --> <h3><a href="#section3">Datepicker</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <p class="left_col_1"> <img src="/static/imghwm/default1.png" data-src="images/datepicker_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Displayed Inline </p> <p class="left_col_2"> <img src="/static/imghwm/default1.png" data-src="images/datepicker_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Icon Trigger </p> <p class="left_col_3"> <img src="/static/imghwm/default1.png" data-src="images/datepicker_3.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> With Button Bar </p> <p class="left_col_4"> <img src="/static/imghwm/default1.png" data-src="images/datepicker_4.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Month & Year Menus </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Datepicker</h2> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Datepicker">Datepicker</a> is tied to form field input. A user can choose a date for the form field from an interactive calendar displayed in a small overlay using this function. </p> <p> To display the Datepicker embedded inline on a web page, call the .datepicker() on a div instead of a form field. </p> <p> You can set the Datepicker to be displayed when clicking an icon. You can also set the Datepicker to display multiple months. </p> <p> The Datepicker function has a variety of settings including animations, month and year menus, dates in other months, display button bar, localize calendar and more. </p> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #3 --> <!-- Panel #4 --> <h3><a href="#section4">Dialog</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="/static/imghwm/default1.png" data-src="images/dialog_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Basic Modal Dialog </p> <img src="/static/imghwm/default1.png" data-src="images/dialog_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Modal Message </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Dialog</h2> <p> A <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Dialog">Dialog</a> is a floating window displayed in an overlay that covers the entire web page content. It contains a title bar, small to medium sized content area and can be closed with an "x" icon. </p> <p> A scrollbar will automatically appear if the content length exceeds the maximum height. </p> <p> The jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI Dialog can be animated by specifying the desired effect in the JavaScript code. You must include the individual effects file for any effects you would like to use. </p> <p> You can set the dialog so that it creates a modal message or a modal confirmation that a user must click on before continuing with the application. </p> <p> <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #4 --> </div> <!-- End jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド --> </div> <!-- End jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド Container -->
标记细目
大多数 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器 div“content_container_2”已在 CSS 中设置为固定宽度 800px,以便内容区域不会扩展屏幕的整个宽度。
手风琴使用
<h3></h3>和<div></div>标签来创建标题和内容面板:<div id="accordion"> <h3><a href="#">First header</a></h3> <div>First content</div> <h3><a href="#">Second header</a></h3> <div>Second content</div> </div>如果你想在手风琴的内容部分使用
<h3></h3>标签,你需要添加一个 CSS 类,例如:<div> <h3 class="subtitle">Subtitle</h3> </div>
要格式化您的内容
<h3></h3>字幕,您可以将该类添加到 CSS 样式表 style.css 并根据需要设置格式:#accordion h3.subtitle { font-size: 18px; font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; font-weight: bold; color: #009999; }CSS(样式.css)
将以下 CSS 代码添加到 style.css:
/* Containers --------------------------------------------------- */ .content_container_2 { width: 800px; margin: 50px 0px 0px 20px; } /* jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド --------------------------------------------------- */ #accordion .content_container_main { width: 750px; } #accordion .content_1 { width: 400px; float: left; font-size: 14px; text-align: center; } #accordion .content_2 { width: 290px; float: left; font-family: Arial, Helvetica, sans-serif; font-size: 16px; margin: 0px 0px 0px 30px; } #accordion img { padding: 8px; background-color: #aaa; margin: 10px 0px 5px 0px; } #accordion h2 { margin: 5px 0px 10px 0px; padding: 0px; font-size: 30px; } #accordion p { margin: 0px 0px 15px 0px; padding: 0px; } #accordion p.left_col_1, #accordion p.left_col_4 { float: left; margin: 0px; padding: 0px; } #accordion p.left_col_2, #accordion p.left_col_3 { float: right; margin: 0px; padding: 0px; }jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化手风琴。
// jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド $(function() { var icons = { header: "ui-icon-circle-arrow-e", headerSelected: "ui-icon-circle-arrow-s" }; $( "#accordion" ).accordion({ icons: icons }); });jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド 分解
要使用默认功能初始化手风琴,您只需要以下基本代码行:
$(function() { $( "#accordion" ).accordion(); });jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 手风琴包含一个图标选项,允许您为“header”和“headerSelected”指定图标,并且 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド 代码的前半部分是设置图标的位置。默认手风琴图标的 CSS 类是“.ui-icon-triangle-1-e”和“.ui-icon-triangle-1-s”。
基本演示(演示 2)中包含的手风琴已经过自定义,以便使用其他 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 图标而不是默认图标。对于基本演示,图标已更改为“header: ui-icon-circle-arrow-e”和“headerSelected: ui-icon-circle-arrow-s”。
注意: 将类添加到 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド 代码时不要包含“点”。例如,您可以编写 header: "ui-icon-circle-arrow-e" 而不是 header: ".ui-icon-circle-arrow-e"。
自定义 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI CSS
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于折叠式小部件的 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 类:
- 自定义 CSS 样式表参考 - 组件容器
- 自定义 CSS 样式表参考 - 交互状态
- 自定义 CSS 样式表参考 - 默认 UI 图标
例如,如果您想更改悬停时显示的手风琴面板的背景图像/渐变,您可以查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“悬停”状态,因此“.ui-state-hover”类适用于此折叠面板。
查看包含“.ui-state-hover”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:
.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-state-focus { border: 1px solid #191919; background: #000 url(images/ui-bg-3.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }现在您已经找到了适当的代码示例,请在 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。
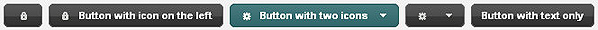
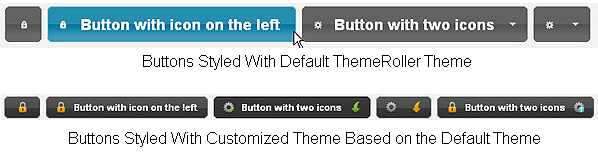
jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 按钮

jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 按钮小部件可用于增强标准表单元素,例如提交和重置按钮、单选按钮和复选框。当使用此小部件作为输入和提交类型的按钮时,支持仅限于不带图标的纯文本标签。
HTML
要将 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 按钮(带图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin Buttons Container --> <div class="content_container_3"> <h2>Button</h2> <div class="demo"> <button>Button with icon only</button> <button>Button with icon on the left</button> <button>Button with two icons</button> <button>Button with two icons and no text</button> <button>Button with text only</button> </div> </div> <!-- End Buttons Container -->
CSS(样式.css)
将以下 CSS 代码添加到 style.css:
.content_container_3 { width: 950px; margin: 50px 0px 20px 20px; }jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化按钮。
// jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI Button // First Button $(function() { $( ".demo button:first" ).button({ icons: { primary: "ui-icon-locked" }, text: false // Second Button }).next().button({ icons: { primary: "ui-icon-locked" } // Third Button }).next().button({ icons: { primary: "ui-icon-gear", secondary: "ui-icon-triangle-1-s" } // Fourth Button }).next().button({ icons: { primary: "ui-icon-gear", secondary: "ui-icon-triangle-1-s" }, text: false // Fifth Button }).next().button({ }); });jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド 分解
这些按钮是通过在网页标记中使用
<button></button>标签生成的。 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド 代码引用代码每个部分中的按钮。这些按钮也被放置在具有 CSS 类“demo”的<div> 中 (<code><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/169348615151432.jpg" class="lazy" alt="自定义 jQuery UI ウィジェット テーマをカスタマイズするための包括的なガイド UI 小部件主题的综合指南"></p>
以上がjQuery UI ウィジェット テーマをカスタマイズするための包括的なガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。