ホームページ >ウェブフロントエンド >htmlチュートリアル >Twig で WordPress 開発をすぐに始める: ブロックとネスト
Twig で WordPress 開発をすぐに始める: ブロックとネスト
- PHPzオリジナル
- 2023-08-31 18:29:06724ブラウズ
前回の記事では、Timber を介して Twig テンプレート エンジンを WordPress に統合することと、開発者が PHP ファイルから Twig ファイルにデータを送信する方法について説明しました。 Twig を使用して基本的なテンプレートを作成する方法、この DRY テクニックの利点、および Timber-Twig WordPress チートシートについて説明します。
Twig で基本テンプレートを作成する
Twig は DRY (Don't Reply Yourself) 原則に従っています。 Twig の最も重要な機能の 1 つは、ネストと多重継承を備えた 基本テンプレート です。ほとんどの人は PHP インクルードを直線的に使用しますが、無制限のレベルのネストされたブロックを作成して、ページ テンプレートを具体的に制御することができます。
基本テンプレートは、その中に複数のブロックが含まれる親テンプレートと考えてください。子テンプレートは親テンプレートを拡張し、コードを書き直すことなく親テンプレート内の任意のブロックを変更できます。これは両方のテンプレートで同様です。
親または基本テンプレートのサンプルである base.twig ファイルを見てみましょう。他の Twig テンプレートと一緒にビュー フォルダーに配置できます。このファイルを任意の Twig テンプレートで呼び出し、その特定の Twig ファイルの親テンプレートとして使用できます。次のコード行を入力して、views フォルダーを作成します。この基本テンプレートは、WordPress テーマの基本構造を提供します。これは、単純な base.twig ファイルのコードです。
Twig のコメント: {# 基本テンプレート:base.twig #}
Twig では、{# comment here #} 構文を使用してコメントを書くことができます。テンプレート内の一部の行をコメントアウトするには、コメント構文 {# ... #} を使用します。これは、デバッグしたり、他のテンプレート設計者や自分自身に情報を追加したりする場合に役立ちます。コメントは 1 行目にあります。
ブロック: {% ブロック html_head_container %} {% エンドブロック %}
Twig and Timber のアイデア全体は、WordPress のモジュール式コーディング アプローチを中心に展開しています。私は、Twig でデータをコンポーネントまたはブロックの形式で処理するというアイデアについて何度も書いてきました。
ブロックは継承に使用され、プレースホルダーと置換の両方として機能します。これらについては、拡張タグのドキュメントに詳しく記載されています。
{% block add_block_name_here %} ここでコンテンツをブロック { % endblock % }
上記のコードでは、3 行目から 7 行目までにある html_head_container という名前のブロックがあります。このbase.twig基本テンプレートを拡張するテンプレートは、同じコンテンツのブロックを継承したり、追加のコンテンツを追加するように変更したりできます。 13 行目から 18 行目にまたがる content {% block content %} という別のブロックがあります。
同様に、ブロック作成の概念がさらに拡張され、無制限のレベルのネストされたブロックを作成することもできます。これが真の DRY 原理です。
インクルードステートメント: {% include "header.twig" %}
PHP で行うのと同じように、Twig テンプレートには他の Twig テンプレートを含めることができます。この base.twig ファイルは、Header および Footer ファイルがなければ不完全なユニバーサル ラッパーになります。したがって、構文 {% include "file.twig" %} は、2 つの異なる Twig テンプレートをインクルードするのに役立ちます。
- ヘッダー テンプレート
- { % include "header.twig" %}
5 行目。フッター テンプレート ( - {% include "footer.twig" %}
行 23.
親テンプレートとして
base.twig ファイルを作成し、コンテンツ ブロックは空のままにしました。このブロックは、それを変更する任意のカスタム Twig ファイルで使用でき、基本テンプレートの残りの部分はそのまま継承されます。たとえば、base.twig テンプレートを拡張し、content ブロックを変更する single.twig ファイルを作成してみましょう。
リーリー
single.twig ファイルを表示します。 3 行目で、テンプレートは親または基本テンプレートとしてbase.twig に展開されます。 extends タグを使用すると、別のテンプレートからテンプレートを拡張できます。
header と footer に関連するすべての詳細は、親テンプレートである base.twig ファイルから継承されます。 content ブロックは投稿のタイトルとコンテンツに置き換えられます。これはどれくらい楽しいですか?
Wood の WordPress チートシート
Timber の開発者は、コアからエンドユーザーに至るまで、あらゆる方法で WordPress を補完することを保証しました。 Timber の WordPress 関数の変換構文は多少異なりますが、十分に文書化されています。この記事の最後で、WordPress 関数のいくつかの変換とそれに相当する Timber 関数のリストを共有します。確認してみましょう。
简要回顾!
在我的上一篇文章中,我创建了一条欢迎消息,该消息仅通过演示网站主页上的 PHP 字符串填充。其代码可以在 GitHub 上的分支中找到。让我们再次重复此过程,但使用不同且更具技术性的方法。
现在,我将显示相同的欢迎消息,但这次是通过创建一个填充在主页上的新页面。
检索 Twig 中的 WordPress 函数
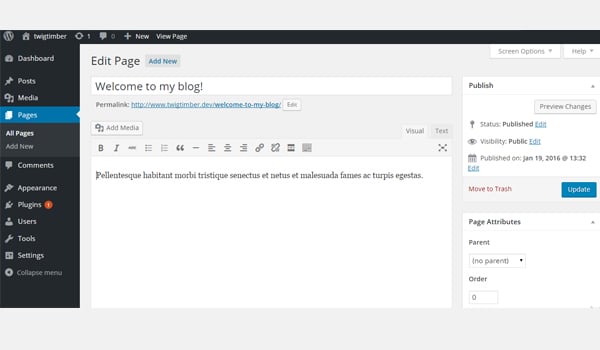
创建一个标题为“欢迎来到我的博客!”的新页面。并在点击发布按钮之前在其中添加一些内容。

现在让我们在主页上显示这个欢迎页面的内容。为此,请再次转到 index.php 文件并添加以下代码行。
<?php /** * Homepage */ // Context array. $context = array(); // Add the page ID which is 4 in my case. $context[ 'welcome_page' ] = Timber::get_post( 4 ); // Timber render(). Timber::render( 'welcome.twig', $context );
在这里,我添加了一个 $context 数组,在其中添加了一个元素 welcome_page 然后使用 get_post() 函数来获取我刚刚创建的页面。为此,我提交了页面 ID,在本例中为 4。
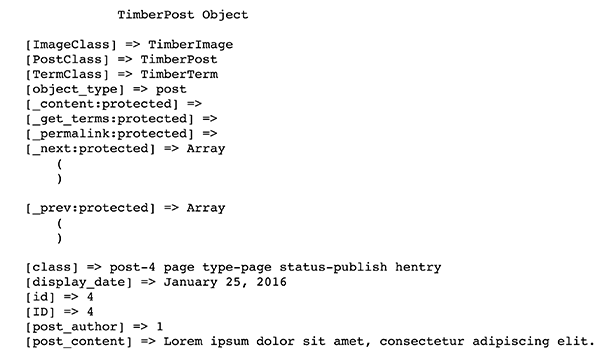
在 welcome.twig 文件中,让我们查看 print_r 元素 welcome_page 并看看我们得到了什么数据。我的welcome.twig 文件目前看起来像这样。
{# Message Template: `welcome.twig` #}
<section class="message">
<pre class="brush:php;toolbar:false">
<code>{{ welcome_page | print_r }}</code>
我可以确认 $context 数组中的这个元素现在有一个 ID 为 4 的特定页面的 TimberPost 对象。

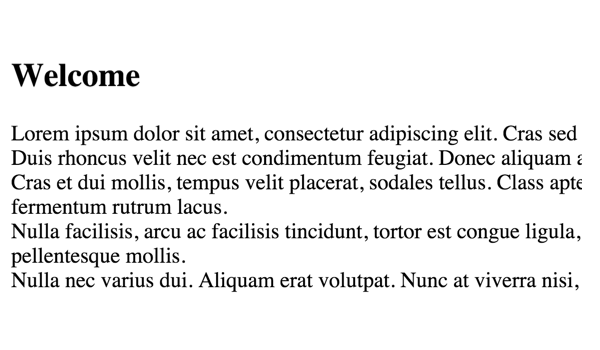
从这里我们可以获得所有可以在前端显示的属性。例如,我只想显示页面标题和内容。所以现在我的 welcome.twig 文件如下所示:
{# Message Template: `welcome.twig` #}
<section class="message">
<h2>{{ welcome_page.title }}</h2>
<p>{{ welcome_page.content }}</p>
</section>
主页上有我们需要的信息。

WordPress 备忘单
正如我之前所说,Timber 为您提供了一些 WordPress 函数的便捷转换。这些功能可以帮助您获取与以下内容相关的信息:
- 博客
- 身体课程
- 页眉/页脚
get_context() 函数
有一个 Timber::get_context() 函数,用于检索开发人员希望在整个网站的前端显示的网站信息负载。文档是这样解释的:
这将返回一个对象,其中包含我们在整个站点中需要的许多常见内容。像你的 nav、wp_head 和 wp_footer 这样的东西你每次都会想要开始(即使你稍后覆盖它们)。您可以执行$context = Timber::get_context(); print_r( $context );查看内部内容或打开 timber.php 自行检查。
<?php $context = Timber::get_context(); ?>
不仅如此,您还可以通过方便的过滤器将您自己的自定义数据添加到此函数中。
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
您可以在下面找到更多与此类似的转换,这些转换可以与 Timber 一起使用。
博客信息
-
blog_info('charset')=>{{ site.charset }} -
blog_info('描述')=>{{ site.description }} -
blog_info('站点名称')=>{{ site.name }} -
blog_info('url')=>{{ site.url }}
身体等级
-
implode(' ', get_body_class())=>
主题
-
get_template_directory_uri()=>{{ theme.link }}(用于父主题) -
get_template_directory_uri()=>{{ theme.parent.link }}(用于子主题) -
get_stylesheet_directory_uri()=>{{ theme.link }} -
get_template_directory()=>{{ theme.parent.path }} -
get_stylesheet_directory()=>{{ theme.path }}
wp_函数
-
wp_head()=>{{ wp_head }} -
wp_footer()=>{{ wp_footer }}
让我们从博客信息开始尝试一些功能。将 foo 写入 {{ site.name }}。
前端将显示这样的站点标题:

Timber 还具有一些函数转换,可以通过 TimberPost( )。在解释这个函数的用法之前,我们先列出与其相关的函数转换。
发布
-
the_content()=>{{ post.content }} -
the_permalink()=>{{ post.permalink }} -
the_title()=>{{ post.title }} -
get_the_tags()=>{{ post.tags }}
用法
在 single.php 文件中使用此代码。
<?php $context = Timber::get_context(); $context[ 'post' ] = new TimberPost(); Timber::render( 'welcome.twig', $context ); ?>
现在让我们测试 Twig 文件中的 {{ post.title }} 函数。
<section class="single_post">
<h2>{{ post.title }}</h2>
</section>
保存,前端会显示这样的帖子标题:

轮到你了!
今天,您在构建 WordPress 主题时见证了 Timber 和 Twig 的 DRY 原则的实际实施。阅读本教程并尝试实现它,如果您有任何问题,请告诉我。您可以在此 GitHub 存储库的 WP Cheatsheet 分支中找到完整的代码。
在下一篇也是上一篇文章中,我将讨论如何在基于 Twig 的 WordPress 模板中处理图像和菜单。在此之前,请在 Twitter 上与我联系以获取您问题的答案,或在此处发布问题。
以上がTwig で WordPress 開発をすぐに始める: ブロックとネストの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

