ホームページ >CMS チュートリアル >&#&プレス >Ionic コンポーネントを使用した構築: 初心者ガイド
Ionic コンポーネントを使用した構築: 初心者ガイド
- 王林オリジナル
- 2023-08-31 17:41:091156ブラウズ
イオン成分とは何ですか?
Ionic コンポーネントは主に、ハイブリッド アプリを実現するものです。 コンポーネントはアプリケーションのユーザー インターフェイスを提供し、Ionic には 28 を超えるコンポーネントがバンドルされています。これらは、アプリの素晴らしい第一印象を生み出すのに役立ちます。
もちろん、28 個のコンポーネントすべてを 1 つのアプリケーションで使用することはできません。どれを使用するかをどのように決定すればよいでしょうか?
幸いなことに、ほとんどすべてのアプリケーションにいくつかのコンポーネントがあります。内部 前回の記事では、Ionic コンポーネント ボタンを使用して別のビューに移動する方法を説明しました。このボタンを作成するために必要なのは、次のコードだけです:
リーリーここでは、利用可能な Ionic コンポーネントの 1 つを使用しました。それが Ionic の利点です。ボタンがどのように使用されるかを気にする必要がありません。 コンポーネントを構築した後、知っておく必要があるのは、関連するコンポーネントを正しく使用する方法です。
イオンコンポーネントをいつ使用するか?
初心者として、Ionic コンポーネントを使用せずにアプリケーションを開発するとは思えません。独自のカスタム コンポーネントを開発することもできますが、Ionic と Angular の高度な使用法については別の日に説明します。
ここまで述べたところで、Ionic モバイルで 最も一般的に使用される コンポーネントの使用方法を見てみましょう。 応用:###
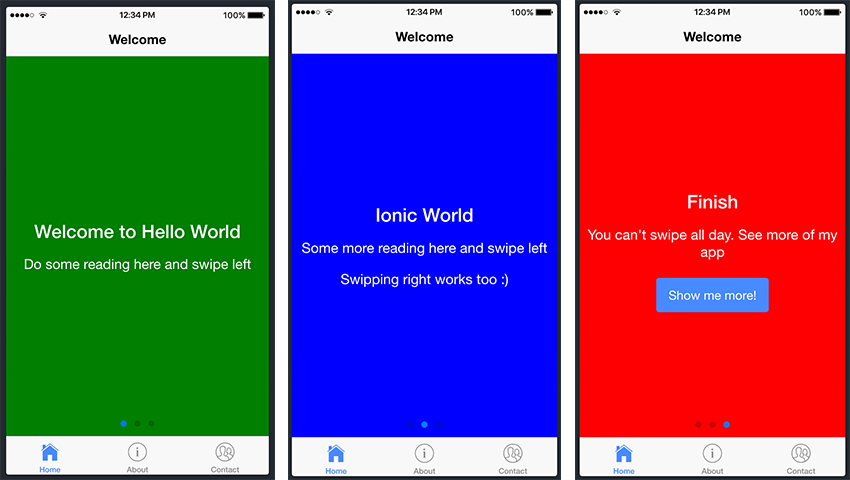
スライドショーコンポーネントスライドショー コンポーネントは通常、アプリケーションの紹介として使用されます。一般的な使用法の図を次に示します:

リストコンポーネント
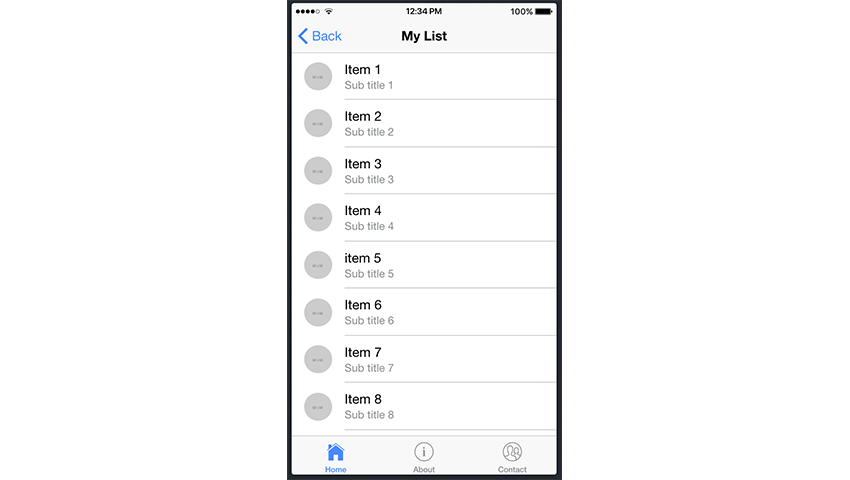
リストは、Ionic アプリケーションで頻繁に使用するコンポーネントの 1 つです。以下のスクリーンショットの例を参照してください。
 #コンポーネントをプロジェクトに追加する
#コンポーネントをプロジェクトに追加する
Ionic コンポーネントに関する情報をいくつか集めたので、これらの「構成要素」のいくつかをまとめてみましょう。先に進み、Ionic プロジェクトにいくつかのコンポーネントを追加しましょう。
前のチュートリアルで作成したプロジェクトを使用します。
Homepageはアプリへのエントリ ポイントであるため、Homepage にスライドを追加します。 html ファイルを使用してスライドショーを追加します。これを行うには、src/pages/home にある home.html ファイルに移動し、ファイルに次の変更を加えます。 リーリー 上記のとおり、スライドショー コンポーネントを使用して 3 つのスライドを追加しました。これは、ここの
コンテンツ内にあります...。スライドは好きなだけ生成できますが、この例では 3 つのみを作成しました。 <ion-slide>
</ion-slide>別の Ionic コンポーネント、リスト コンポーネントを使用します。これを行うには、My List
ionicgenerate page my-list。
新しく作成したページをアプリケーションに追加した後、引き続き my-list.html
リーリー 上記のコードをアプリに追加すると、3 つの項目を含むリストが表示されるはずです。これで問題ありませんが、リストをスクロールするときに加速と減速を伴うスムーズなスクロールを確認したいと思いますよね。そうですね、それは簡単です。必要なのは、より大きなリストだけです。
my-list.htmlファイル内の次のコードを検討してください:
リーリー上記の長いリストを使用してファイルを更新すると、スクロール速度が速くなったり遅くなったりすることがわかります。 これはプロジェクトでリストを作成する 1 つの方法ですが、より多くの項目を含むリストを作成する必要がある場合、これは面倒に見えます。これは、それぞれに
...コンテンツ...
を書くことを意味します。幸いなことに、もっと良い方法があります。初心者であっても、大量のデータや情報を扱うときは同じアプローチに従うようにしてください。
<ion-item>Ionic の公式ドキュメントには、さまざまな方法を使用してリストに項目を追加する方法が示されています。
リーリー
</ion-item>上記のコードの魅力は、Angular ディレクティブ *ngFor
items
はデータを含む変数で、item にはリスト内の各項目が設定されます。このディレクティブについて詳しく知りたい場合は、Angular の公式ドキュメントを参照してください。
この知識があれば、*ngFor ディレクティブを使用してプロジェクトを改善できます。 my-list.html
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="{{item.image}}" alt="Ionic コンポーネントを使用した構築: 初心者ガイド" >
</ion-avatar>
<h2>{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
这里发生了很多事情。 <ion-list></ion-list> 包含一系列 <ion-avatar></ion-avatar> 组件。 item-start 属性意味着头像将与右侧对齐。每个列表项还包含一个标题标签 (<h2></h2>) 和一个段落标签 (<p></p>)。
因此,基本上,您还可以在列表组件内添加其他组件。看看 Ionic 文档中的卡片列表示例中如何实现此目的的另一个很好的示例。同样,在该示例中实现 *ngFor 将会带来好处。
现在,回到我们的代码,items 中的 item 包含 title、subTitle 和 >图像。让我们继续在 my-list.ts 文件中进行以下更改:
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
在上面的示例中,我们正在构造函数文件 my-list.ts 中填充项目。这些将显示在我们的页面模板(my-list.html 文件)中。该数据可以来自任何来源:本地数据库、用户输入或外部 REST API。但为了这个例子,我们只是对数据进行硬编码。
结论
虽然我们没有涵盖所有 Ionic 组件,但相同的原则也适用于其他组件。我想鼓励您尝试并测试其余组件并开始熟悉它们的使用。正如我在开头提到的,这些组件将成为您将构建的每个 Ionic 应用程序的构建块!
<p></p>同时,请查看我们关于 Ionic 应用程序开发的其他一些帖子。
<p></p>以上がIonic コンポーネントを使用した構築: 初心者ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

