ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML で 2 つの部分を並べて配置するにはどうすればよいでしょうか?
HTML で 2 つの部分を並べて配置するにはどうすればよいでしょうか?
- 王林転載
- 2023-08-31 16:25:011464ブラウズ
タグは HTML ドキュメントの分割を定義します。このタグは主に、スタイルを容易にするために類似したコンテンツをグループ化するために使用されます。これは HTML 要素のコンテナとしても機能し、class または id 属性を使用してこのタグを簡単にスタイル設定できます。コンテンツを タグ内に配置できます。
CSS プロパティを使用すると、HTML 内に 2 つの タグを並べて配置できます。
スタイル設定により、分割された 2 つのクラスを並べて配置できます。

次に、
タグの構文を示します。 リーリー 例 1
次は、CSS プロパティを使用して 2 つの分割クラスを HTML 内に並べて配置する例です。
リーリー以下は、上記のサンプル プログラムの出力です。
例 2
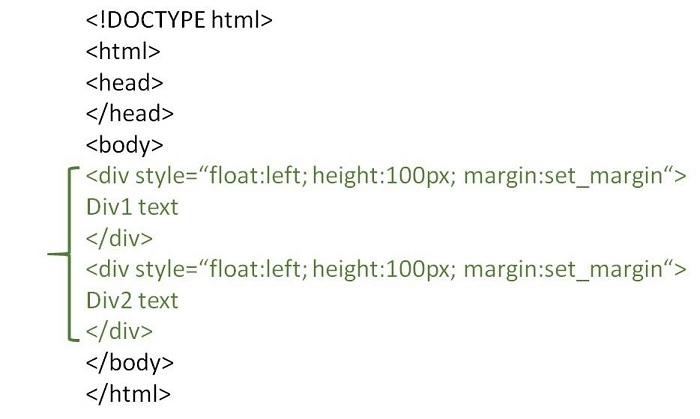
2 つのタグを並べて追加する別の例では、CSS プロパティを使用して高さを 100px に設定し、
set_margin- を使用してマージンを設定することでスタイルを設定します。 リーリー 親タグを追加
親を追加して 2 つの部門を配置することもできます。ここで、親の
タグは、子クラス (HTML 要素) のコンテナーとして機能します。 CSS プロパティを使用して親
のスタイルを設定することもできます。 ###文法### 次は、2 つの子タグを含む親
タグの構文です。
リーリー例 1 以下は、HTML に 2 つの
タグを並べて配置する例です。このプログラムでは、親クラスを使用して HTML ドキュメントにスタイルを追加します。
リーリー以下は、上記のサンプル プログラムの出力です。 例 - 分割画面を作成する場合
以下は、画面を半分に分割して 2 つの div タグを並べて配置する例です。
リーリー以下は、上記のサンプル プログラムの出力です。
以上がHTML で 2 つの部分を並べて配置するにはどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はtutorialspoint.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

