ホームページ >CMS チュートリアル >&#&プレス >WooCommerce の包括的な紹介: 商品タグ、カテゴリ、属性の活用
WooCommerce の包括的な紹介: 商品タグ、カテゴリ、属性の活用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-08-30 21:57:031511ブラウズ
WooCommerce に関するこのシリーズの前の記事では、製品の追加を含む、さまざまなセットアップとその構成について説明しました。次に、4 つの異なるタイプの製品を、注目の画像と製品ギャラリーとともに追加することを検討しました。
製品セクションには、製品タグ、カテゴリ、属性のオプションがあります。それが今日私が議論することです。
###製品カテゴリ###一般に、カテゴリは、すべての関連投稿を 1 か所にグループ化するフィルターとして機能します。これは WooCommerce でのカテゴリの機能でもありますが、今回のカテゴリは、顧客の便宜のためにすべての関連製品をグループ化するために使用されます。たとえば、T シャツ カテゴリにはさまざまな T シャツが含まれ、帽子カテゴリにはさまざまな帽子が含まれます。
WooCommerce では、
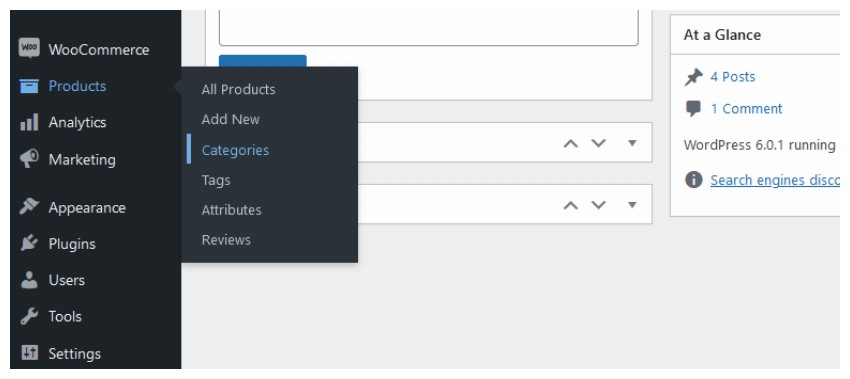
製品 > カテゴリから製品カテゴリを作成できます。
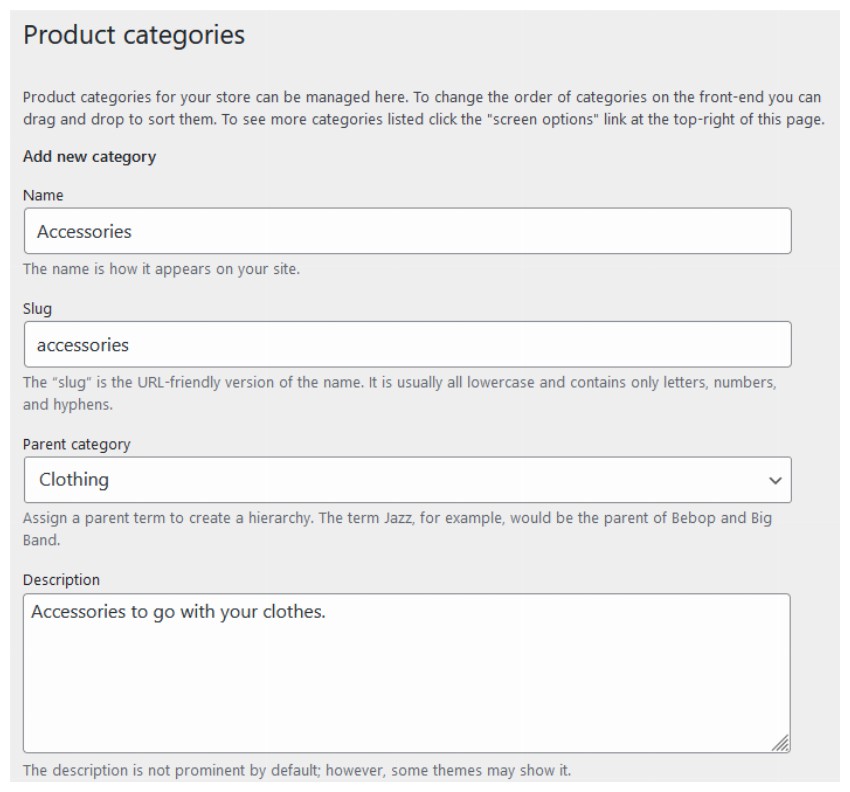
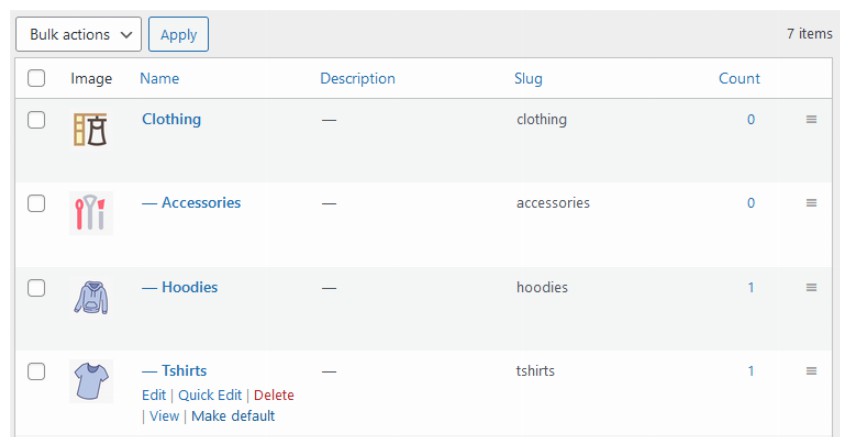
 製品カテゴリを追加
製品カテゴリを追加
 このセクションに入ると、上の図とほぼ同じカテゴリ ページが表示され、
このセクションに入ると、上の図とほぼ同じカテゴリ ページが表示され、
、および 説明カテゴリを入力できます。新しく作成したカテゴリが親カテゴリの子カテゴリである場合は、「親カテゴリ」を選択することもできます。他の投稿カテゴリと同様に、製品カテゴリを編集、更新、削除できます。 类别。如果新创建的类别是任何父类别的子类别,您还可以选择
ドラッグ アンド ドロップ機能を使用して、カテゴリの順序 (つまり、フロントエンドでのカテゴリの表示方法) を決定できます。
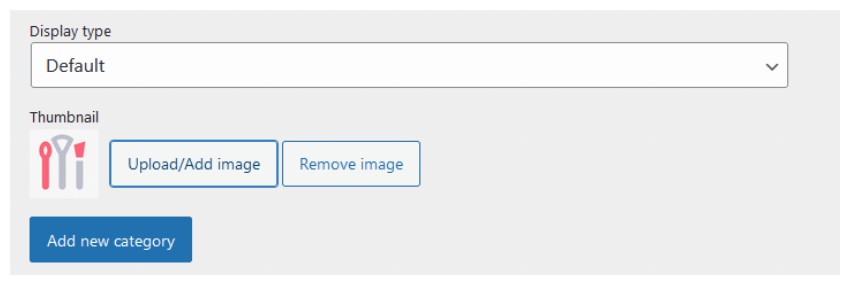
 製品カテゴリには、通常の投稿カテゴリとは異なる 2 つのオプションがあります。ページの最後に、
製品カテゴリには、通常の投稿カテゴリとは異なる 2 つのオプションがあります。ページの最後に、
およびサムネイルオプションがあります。 ###画面タイプ### このオプションを使用すると、特定のカテゴリをどのように表示するかを決定できます。ドロップダウン メニューには、
Default、
Product、Subcategory、 Both などのさまざまなオプションがあります。 デフォルト:
これは、テーマのデフォルトのカテゴリ表示オプションを使用します。テーマによっては商品が表示される場合もあれば、カテゴリが表示される場合もあります。- 製品: 閲覧者には、このカテゴリのすべての製品のリストが表示されます。
- サブカテゴリ: 視聴者には、このカテゴリの下にあるすべてのサブカテゴリの多くが表示されます。
- 両方: 視聴者には、カテゴリ ページにサブカテゴリと製品が表示されます。
- サムネイル このオプションの名前は、その目的をよく説明しています。新しく作成したカテゴリの画像をアップロードできます。この画像は、カテゴリ名とともにオンライン ストアのフロントエンドに表示されます。ただし、この画像はすべてのテーマで表示されるわけではありません。それはテーマの作り方によって異なります。
詳細を入力したら、「
新しい製品カテゴリを追加」をクリックします。カテゴリは、「製品の追加
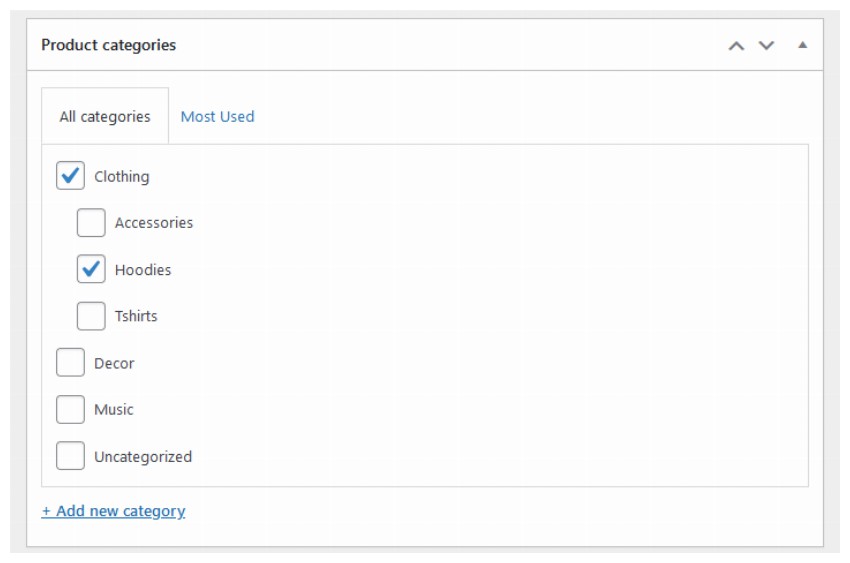
」ページのすべての製品カテゴリをリストする隣のウィンドウに表示されます。したがって、WooCommerce で製品を作成するたびに、その関連カテゴリやサブカテゴリを確認できます。
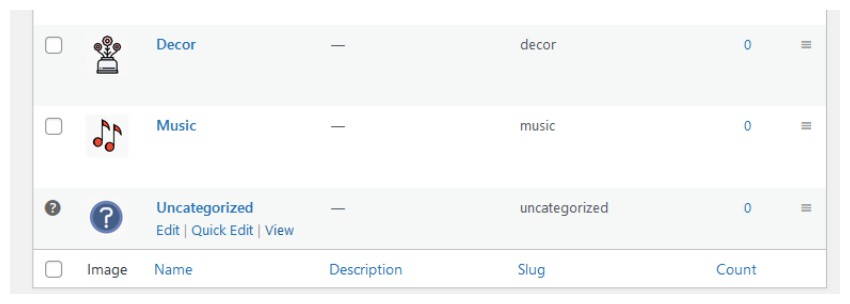
WooCommerce では、カテゴリを明示的に割り当てていないすべての製品に適用されるデフォルト カテゴリを指定することも必要です。デフォルトでは、カテゴリは  未分類
未分類
また、デフォルトのカテゴリは削除できないことにも注意してください。これは、別のカテゴリをデフォルトとして設定しない限り、「未分類」カテゴリを削除できないことを意味します。

製品ラベル
インターネット上にコンテンツをアップロードする場合は、訪問者がコンテンツを検索できるようにする必要があります。タグは訪問者にこの機会を提供します。これらのタグは、正しく使用すると、内部リンクを増やす優れた情報源となるため、Google でのランクを獲得できます。 
WooCommerce ではタグを 商品タグ と呼びます。これらの製品タグは、タグの公開と同様に機能します。ただし、製品ラベルは製品カテゴリとは異なります。製品カテゴリは、T シャツなどの幅広い製品カテゴリによく使用されます。一方、製品ラベルは、色、対象顧客、コストなど、製品の特定の側面を説明します。 T シャツのラベルは、カジュアル、ボーイズ、ブルー、コットンなどになります。
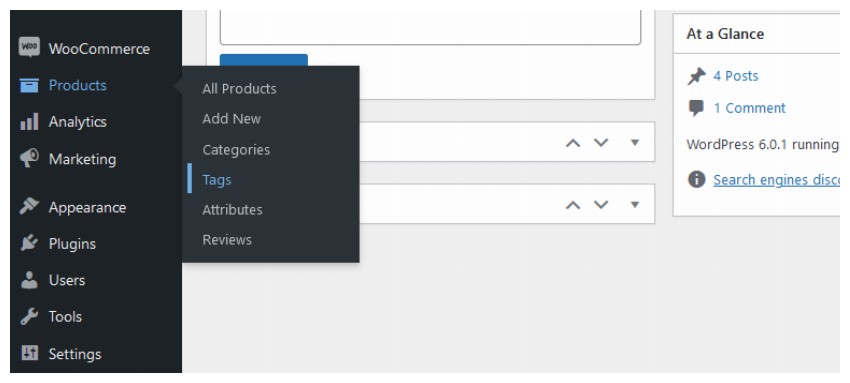
製品タグにアクセスするには、WordPress 管理ナビゲーションから [製品] > [タグ] に移動します。

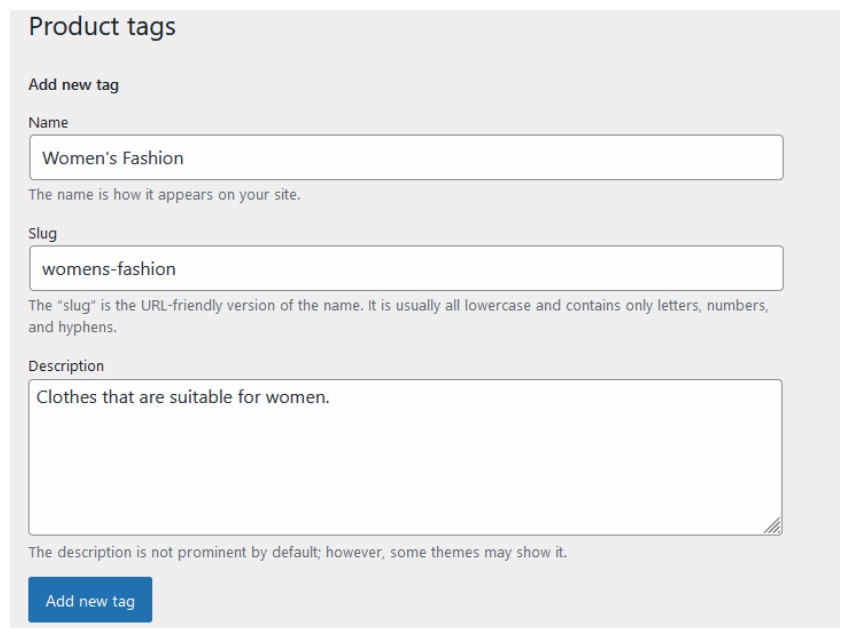
商品タグを追加
このセクションに進むと、新しい製品ラベルを作成するオプションが表示されます。これらのオプションは、投稿タグのオプションと同じです。したがって、WooCommerce で製品タグを作成するには、Name、Slug、および Description フィールドに入力します。次に、「Add New Product Tag」ボタンをクリックすると、作業は完了です。

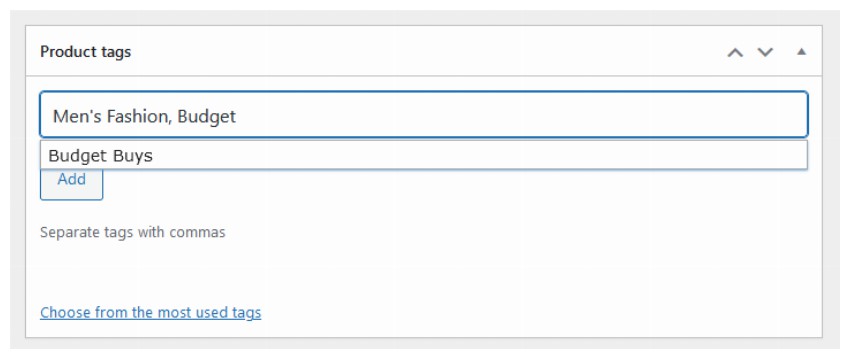
WooCommerce ユーザーは、商品を作成するときに、Add Product ページから直接商品タグを追加することもできます。通常、[製品カテゴリ] セクションの下に、製品タグ のメタ ボックスがあります。ここに関連するタグを入力し、各タグをカンマで区切って、「追加」ボタンをクリックします。

投稿には大量のタグを追加しないことをお勧めします。一般的なルールは、製品ごとに最大 3 つのタグを追加することです。

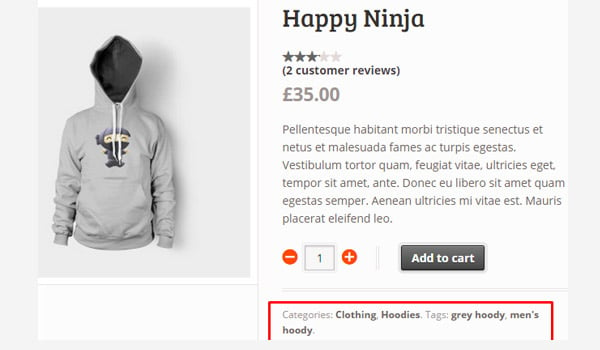
フロントエンドに製品ラベルを表示するには、Save Draft または Update ボタンをクリックします。上記と同様の結果が表示されます。
商品タグの削除

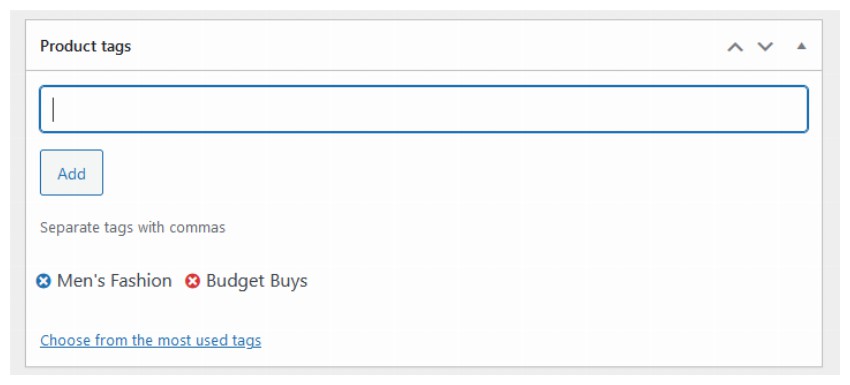
特定の製品からタグを削除したい場合は、WordPress ダッシュボードの編集ページに移動し、製品タグ のメタ ボックスを見つけます。各ラベルに表示される 十字記号 の上にマウスを置きます。バツマークは red と表示されます。それをクリックするだけで、その特定のタブが消えます。ただし、WordPress インストールから削除するには、[製品] > [タグ] セクションから見つける必要があります。これが投稿タグの使い方とほとんど同じです。 製品特性
これまでの投稿で製品の属性について何度も言及しました。属性を使用すると、色、寸法、重量など、製品に関する追加の技術情報を定義できます。属性を使用すると、顧客が製品をよりよく理解できるため、閲覧エクスペリエンスも向上します。理想的には、製品カテゴリと同じ方法で作成されます。
新しいプロパティを作成するには、
[製品] > [プロパティ]に移動します。
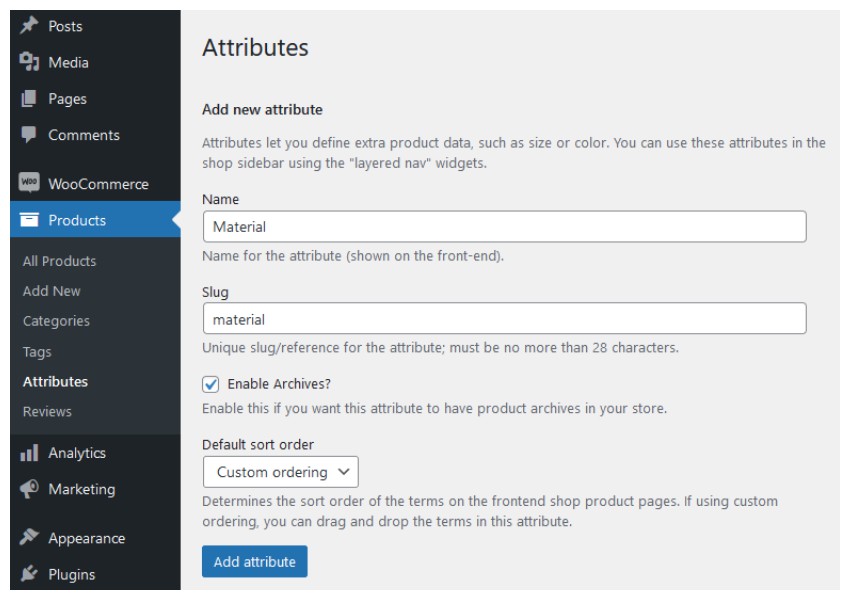
 製品属性を追加する
製品属性を追加する
 カテゴリやタグと同様、属性を作成するときに入力する最初の 2 つのフィールドは、
カテゴリやタグと同様、属性を作成するときに入力する最初の 2 つのフィールドは、
と Slug です。 次の 2 つのオプションは、
アーカイブを有効にしますか?をチェックボックスとして、デフォルトの並べ替え順序 をドロップダウン メニューとして選択します。 アーカイブを有効にしますか?
このボックスをチェックすると、ユーザーが特定の属性値を持つストア内のすべての商品を検索できるアーカイブ ページを作成するように WooCommerce に指示できます。たとえば、リンク
yourwebsite.com/material/cotton にアクセスすると、綿の衣類をすべて見つけることができます。
デフォルトの並べ替え順序
このオプションは、属性の一部であるフロントエンド用語の並べ替え順序を制御します。ユーザーは、
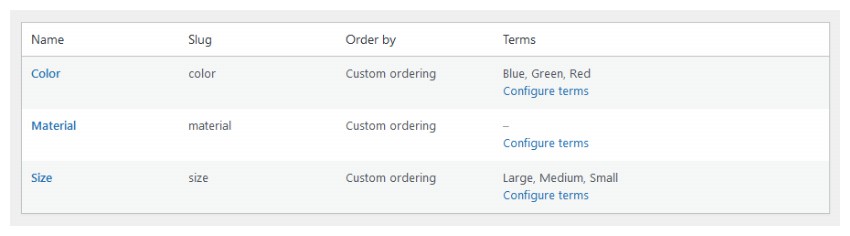
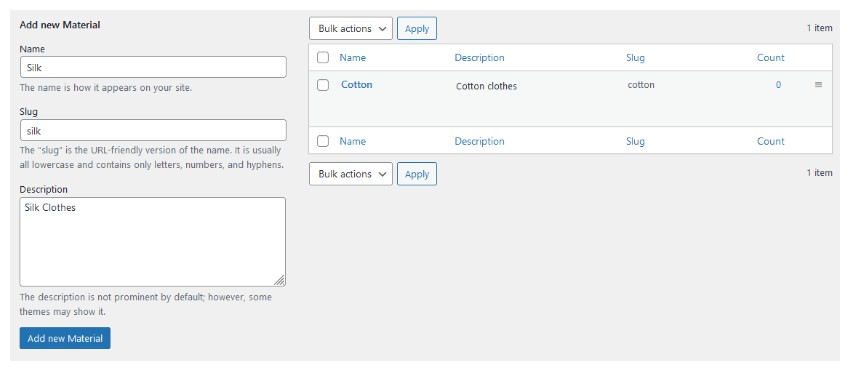
カスタム並べ替え、名前、名前(番号)、および用語IDから選択できます。 カスタム並べ替えを選択すると、プロパティ内でさまざまな用語を簡単にドラッグ アンド ドロップできます。 Name を選択すると、要素がアルファベット順に並べ替えられます。 name(number) を選択すると、要素が番号順に並べ替えられます。 name を使用してサイズの値 (9、5、10 など) を並べ替えると、代わりに 10、5、9 が得られるため、数値として name(number) を選択することを検討する必要があります。 5、9、10の。 これらのフィールドをすべて入力したら、「属性の追加」ボタンをクリックします。 製品属性が作成されると、他のすべての製品属性が表示される隣接するタブに表示されます。上の画像は、3 つのプロパティ、つまり Color、Material、Size が作成されるそのような表現を示しています。ここには、プロパティを作成したときには存在しなかった新しい Term 列が表示されます。 Terms この列には属性の値が含まれます。たとえば、Color 属性には青、緑、赤の用語 (値) が含まれます。同様に、「サイズ」属性にも「大」、「中」、「小」という用語があります。ただし、材料特性にはそのような用語はありません。そこで問題は、これらの用語をどのように追加するかということです。 これを行うには、用語 マテリアル に対応する 条件の設定 リンクをクリックします。 リンクをクリックすると、プロパティに用語を追加するための同様のレイアウトが再び表示されます。したがって、Name、Slug、および Description フィールドを使用して、プロパティに必要な数の用語を追加し、Add New Materials# をクリックします。 ## ボタン。
###結論は###
この記事は、Nitish Kumar からの寄稿により更新されました。 Nitish は、さまざまなプラットフォームでの電子商取引 Web サイトの作成経験を持つ Web 開発者です。彼は、日常生活を楽にするための個人的なプロジェクトに取り組んだり、夜に友達と散歩したりして、自由時間を過ごします。
属性に用語を追加する


Products
セクションの探索は終了です。
以上がWooCommerce の包括的な紹介: 商品タグ、カテゴリ、属性の活用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

