ホームページ >ウェブフロントエンド >jsチュートリアル >Create-Vue と Vite を使用して最新の Vue アプリケーションを作成する
Create-Vue と Vite を使用して最新の Vue アプリケーションを作成する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-08-30 15:45:171151ブラウズ
create-vue は、Vue アプリケーション用のスキャフォールディング ツールです。これは、Vue SPA (シングル ページ アプリケーション) を作成するための推奨方法として Vue CLI を置き換えます。今日は create-vue を見て、それがどのように機能するかを確認し、それを使用してアプリケーションを構築します。
create-vue Vite を使用して新しい Vue 2 または Vue 3 アプリケーションを自動的に作成します。 Vite は、Vue チームによって作成された非常に高速なビルド ツールです。 Vue CLI には Webpack を利用した独自のビルド パイプラインがあり、create-vue はアプリケーションを構築するための足場にすぎません。このアプローチでは、Vite で動作するプラグインや構成を使用できるため、柔軟性が高まりますが、それでも非常に簡単に使用できます。さらに、Vite の最適化により、create-vue は Vue CLI よりもはるかに高速です。さっそく始めましょう。
Create-Vue を使用してアプリケーションを作成する
まず、Node.js と npm がインストールされていることを確認します。これを確認するには、npm -v:
Node.js をお持ちでない場合は、Node.js のダウンロード ページに移動してインストールできます。これを完了したら、プロジェクトを配置するフォルダーでターミナルを開きます。次に、npm init vue@3 を実行します。 create-vueをインストールするように求められます。次に、いくつかの設定を行う必要があります。その手順について説明します。
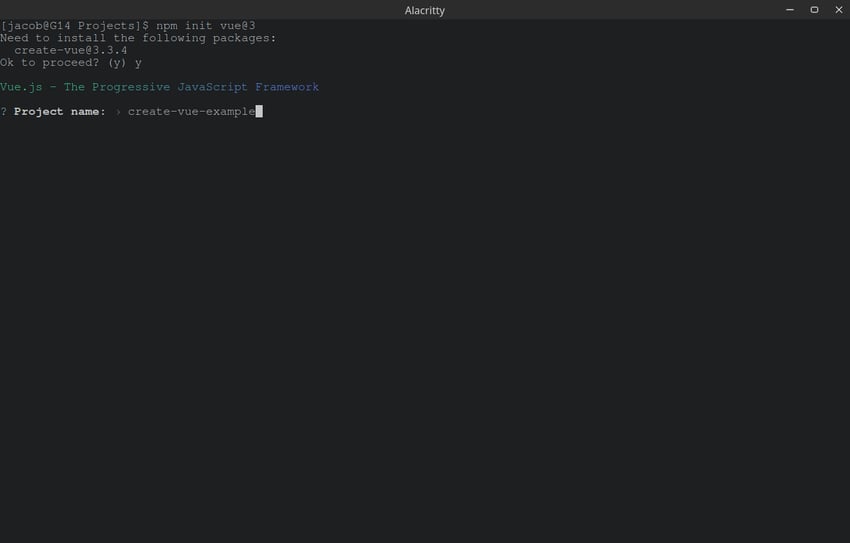
まず、プロジェクトの名前を決める必要があります。名前を create-vue-example に設定しましたが、任意の名前に設定できます。

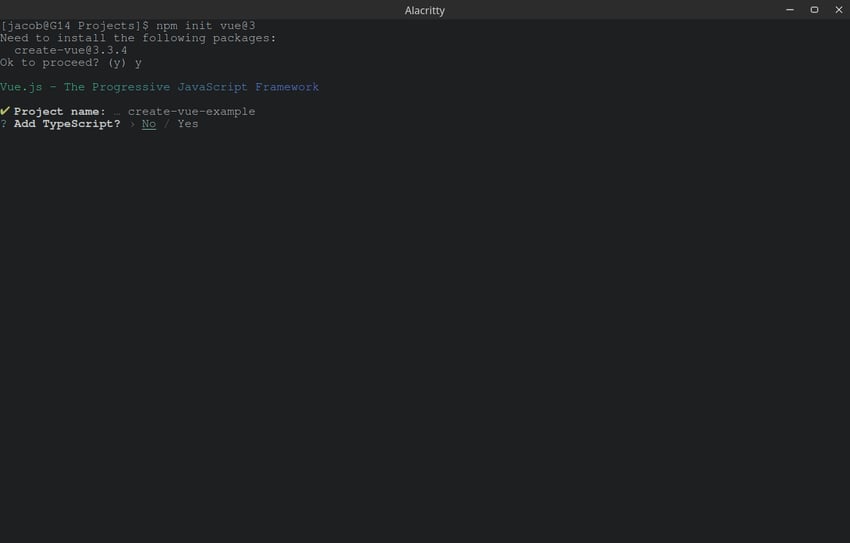
次に、create-vue は TypeScript を使用するかどうかを尋ねます。これは単なる基本的な例なので、「いいえ」に設定します。

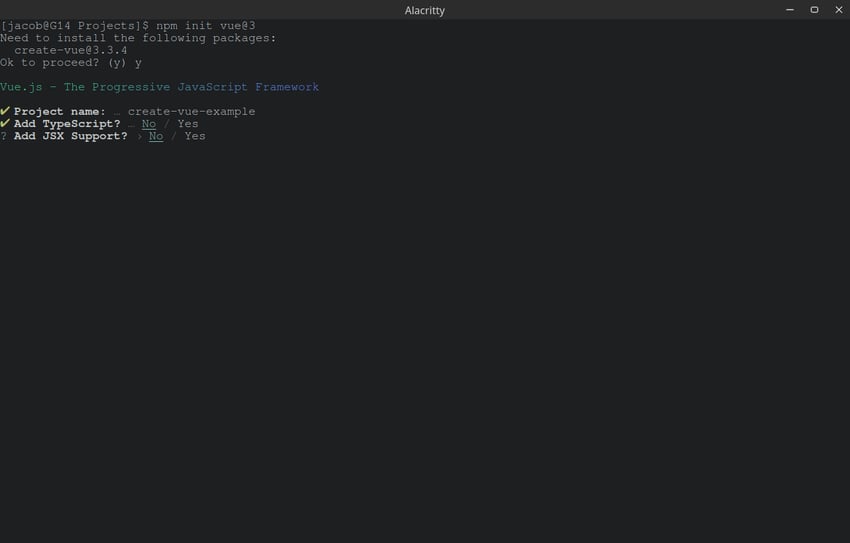
次に、JSX を追加するかどうかを尋ねられます。繰り返しますが、これは基本的な例であるため、「いいえ」としか言えません。

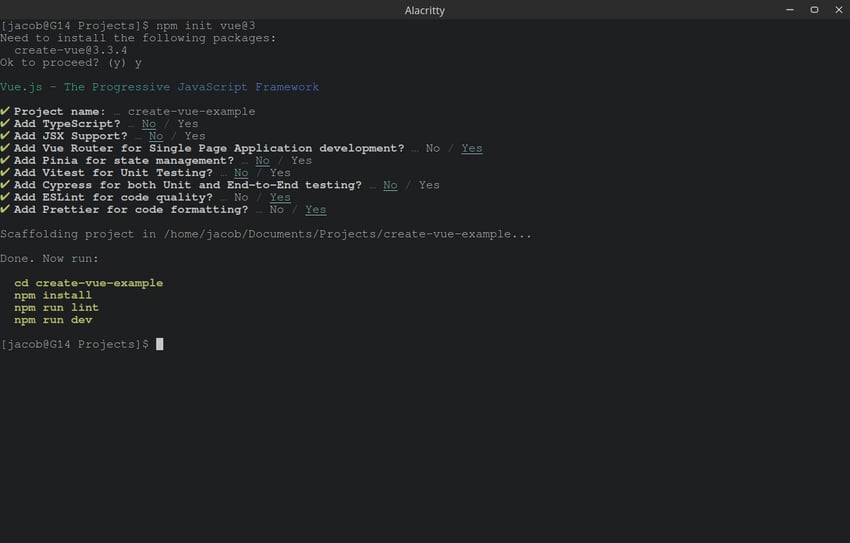
残りについては、Vue Router、ESLint、Prettier には [はい] を選択し、残りには [いいえ] を選択します。最終的に、ターミナルは次のようになります:

ここで、指示に従い、cd をプロジェクト ディレクトリに配置し、npm install を使用してその依存関係をインストールし、npm run dev を実行します。ローカルサーバーへのリンクが表示されるはずです。リンクをクリックすると、次のような内容が表示されるはずです:

npm run build を実行できます。それでは、コードを詳しく見てみましょう。
すべての設定が完了すると、ファイル構造は次のようになります。
| ###説明する### | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| このアプリケーションで完全に動作するように VS Code を構成するために使用されるフォルダー。無視しても問題ありません。 | |||||||||||||
| すべての依存関係が含まれます。 npm が自動的に管理するため、通常はこのフォルダーには触れないでください。 | |||||||||||||
| すべてのソース コードはそこに保存されます。ほとんどの場合、このフォルダーで作業します。 | |||||||||||||
| ESLint の構成 - コンパイル時のエラーの検出に役立つツール。 | |||||||||||||
| どのファイルを無視するかを Git に指示します (例: node_modules | )。|||||||||||||
| Configuration Prettier - 書式設定ツール。 | |||||||||||||
| これは、アプリケーションのスケルトン HTML ファイルです。これは、src | の Vue コンポーネントとスクリプトを使用して設定されます。いつか何かをする必要があるかもしれませんが、今のところはそのままにしておいてください。|||||||||||||
| package.json package.json | には多くの npm 設定が含まれているため、設定が必要になる場合があります。一方、package-lock.json はパッケージのバージョン情報をキャッシュするだけなので、何もする必要はありません。 | ||||||||||||
| GitHub で他の開発者にプロジェクトについて説明します。 | |||||||||||||
| Vite のメイン設定ファイル。 |
| 文件或文件夹 | 描述 |
|---|---|
| 资产 | 用于存储 CSS、图像和其他静态资源的文件夹。 |
| 组件 | 此文件夹用于(您猜对了!)Vue 组件。 |
| 路由器 | 包括 Vue Router 的所有代码,这使您的应用程序可以作为单页应用程序运行。 |
| 观看次数 | 包含应用程序的实际“页面”。 |
| App.vue 和 main.js | 分别是基础页面 shell 和渲染脚本。 |
现在我们已经查看了文件,让我们尝试使用插件自定义构建管道。
使用插件自定义构建管道
插件对于提高开发效率非常有帮助。例如,假设您想要实现 Google Fonts 中的自定义字体。您只需使用 Google Fonts 在您网站上提供的链接即可自动下载字体。然而,Google 字体可能相当慢。幸运的是,有解决方案。您可以使用 Google Webfonts Helper 之类的工具自行托管字体,但这可能需要付出很大的努力。幸运的是,插件可以解决这个问题。使用 vite-plugin-webfont-dl,您可以像平常一样链接到 Google Fonts 上的字体,并且该插件会处理所有转换。
如何添加插件
添加插件非常简单。首先,我们需要通过运行 npm install --save-dev plugin-name 来安装它,或者在本例中为 npm install --save-dev vite-plugin-web-dl。接下来,我们需要将其添加到 Vite 配置中。首先,转到 vite.config.js 并导入插件,如下所示:
import webfontDownload from 'vite-plugin-webfont-dl';
接下来,您需要将插件放入配置的 plugins 数组中。
plugins: [vue(), webfontDownload()],
现在,您的 vite.config.js 应该如下所示:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import webfontDownload from 'vite-plugin-webfont-dl';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), webfontDownload()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
现在您只需粘贴 Google Fonts 提供给您的 HTML 即可加载字体,并且它们会自动优化!
使用环境变量
如果您想在构建过程中轻松地从代码访问配置,您可能需要使用环境变量。 Vite 允许您从文件加载变量,并在构建过程中用变量的值替换对变量的调用。例如,假设您想要轻松配置代码使用的数据库 URL。您首先需要在项目目录中创建一个 .env 文件。在该文件中,输入如下内容:
VITE_DB_URL=https://url
变量名无所谓,只要以VITE_开头即可。现在,为了在代码中访问它,您需要像这样引用它:
console.log(import.meta.env.VITE_DB_URL)
然后,当 Vite 编译你的项目时,该代码将被转换为如下内容:
console.log("https://url")
Vite还包含一些内置的环境变量,例如import.meta.env.PROD。
if (import.meta.env.PROD) {
// App is being compiled for deployment
} else {
// App is in development mode
}
结论
现在你已经了解了 create-vue 和 Vite 的方法了!这些工具让我们能够轻松搭建一个开发速度快、配置强大的Vue应用程序。如果您想了解更多信息,请查看 Vite 文档,如果您想查看其他选项,请查看 VitePress 和 Nuxt。感谢您的阅读!
以上がCreate-Vue と Vite を使用して最新の Vue アプリケーションを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

