ホームページ >ウェブフロントエンド >htmlチュートリアル >WordPress メディア アップローダーを使用して画像を保存する
WordPress メディア アップローダーを使用して画像を保存する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-08-30 13:29:011429ブラウズ
このシリーズでは、WordPress メディア アップローダーを実際のプラグインに実装する方法を見ていきます。このシリーズとそれに関連するコードの背後にある考え方は、それがどのように機能するか、将来どのように使用できるか、そしてそれを私たちの仕事にどのように組み込むことができるかを明確に理解できるようにすることです。
これまでに説明した内容:
- WordPress メディア アップローダーの使用を開始する
- WordPress メディア アップローダーを使用して画像を追加および削除する
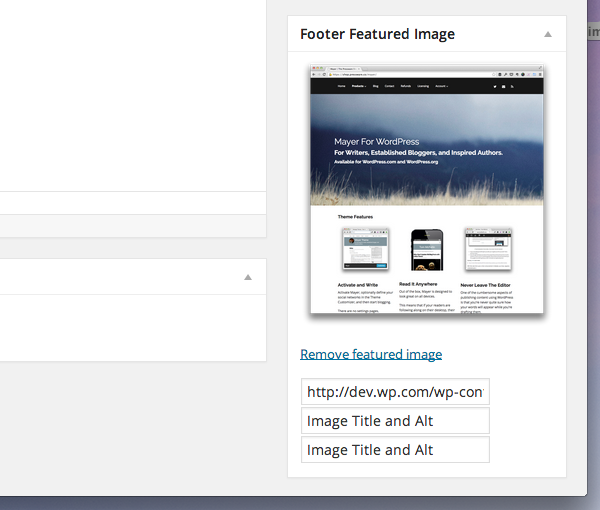
これらの記事では、WordPress Media Uploader を使用して注目の画像をブログ投稿 (およびページ) の footer に取り込むプラグインを構築するプロセスを段階的に説明します。
しかし、問題があります。画像は保存されず、関連するブログ投稿 (またはページ) のコンテンツにも表示されません。
この記事では、中断したところから続行し、残りのプラグインの実装を完了します。最初の 2 つの記事を読み、これまで説明したソース コードを理解していることを前提としていることに注意してください。
そうは言っても、次に進みましょう。
注目の画像を保存
WordPress フロントエンドで画像を確実に表示できるようにするための鍵は、WordPress が提供する画像情報を保存することです。
前回の記事では、作成したメタ ボックスに画像を表示するためにこの情報の一部を使用しましたが、実際には情報を保存しませんでした。したがって、WordPress が実際には画像を記憶していないため、画像をダッシュボードや Web サイトのフロントエンドに表示することはできません。
私たちはこの問題を解決します。具体的には、次のフィールドを保存します:
- 画像の
src属性を設定できる画像の URL - 画像のタイトル。画像の
alt属性とtitle属性 に設定できます。
メタデータの概要
最初に行う必要があるのは、プラグインの admin.php ビューに 3 つの入力フィールドを持つ別のコンテナを追加することです。これらの各フィールドは上記の値に対応します。
以下のコードを見て、詳しく説明します。
リーリー最初から理解できるはずです:
-
featured-footer-image-metaで識別されるコンテナを導入しました - 3 つの入力テキスト要素が含まれており、それぞれが保存する画像要素属性に対応します。
この時点で、メディア アップローダー経由で返された情報を取得し、入力フィールドにこの情報を入力できるように、JavaScript ファイルに戻る必要があります。
admin.js を開き、event (file_frame 用) に挿入されたハンドラー関数の最後に次の 3 行を追加します。
リーリー

ただし、[注目の画像を削除] をクリックするとテキストが残ることに注意してください。この情報を実際に保存する前に、ユーザーが画像を削除するたびに入力フィールドをクリアするように JavaScript を完成させましょう。
これを行うには複数の方法がありますが、私は次のコードを使用することにしました:
リーリー
これは、「注目の画像を削除」アンカーのイベント ハンドラーに含める必要があることに注意してください。前回の記事では、この関数にresetUploadForm という名前を付けました。
メタデータの保存
次に、入力フィールドの値を削除し、それらを投稿に関連付け、データベースに保存するコードをプラグインに導入して、各投稿のフッターに情報を表示できるようにする必要があります。
Acme_Footer_Image
の run 関数に、次のコード行を追加します。
リーリー
次に、入力フィールドの値を実際にデータベースに保存する関数を定義する必要があります。次のコードについては、知っておくべきことが 2 つあります:
データを保存する前にクリーンアップします
- このフィールドを、フロントエンドで画像を表示するために使用されるキーに関連付けます。
- リーリー
- テストの準備をする前に、フロントエンドに画像が表示される前に、ダッシュボード ビューにさらに 2 つの変更を加える必要があります。
admin.php
に移動し、次の内容を含むように再度更新します:
リーリー
ここでは、get_post_meta
接下来,我们需要确保使用相同的值填充本系列前面创建的图像元素:
<div id="featured-footer-image-container" class="hidden">
<img src="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" alt="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" title="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
</div><!-- #featured-footer-image-container -->
当然,如果元数据为空,则不会填充任何内容,并且图像将不会显示。
假设一切顺利,您应该在保存帖子时看到图像及其关联数据显示在输入字段中。同样,当您删除特色图像时,字段应该清除并且不再显示。
清理
在我们继续在前端显示图像之前,我们需要做一些小事情来清理元框的显示。
首先,我们需要确保之前类型为 text 的所有输入字段均为 hidden 类型。
<p id="featured-footer-image-info">
<input type="hidden" id="footer-thumbnail-src" name="footer-thumbnail-src" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" />
<input type="hidden" id="footer-thumbnail-title" name="footer-thumbnail-title" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
<input type="hidden" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" />
</p><!-- #featured-footer-image-meta -->
接下来,我们需要编写一个小的 JavaScript 函数,该函数将显示图像(假设图像已保存)。该函数将检查图像 URL 的输入字段是否不是空字符串。
如果不是,那么它将显示图像。因此,我们将此函数添加到 JavaScript 文件中:
/**
* Checks to see if the input field for the thumbnail source has a value.
* If so, then the image and the 'Remove featured image' anchor are displayed.
*
* Otherwise, the standard anchor is rendered.
*
* @param object $ A reference to the jQuery object
* @since 1.0.0
*/
function renderFeaturedImage( $ ) {
/* If a thumbnail URL has been associated with this image
* Then we need to display the image and the reset link.
*/
if ( '' !== $.trim ( $( '#footer-thumbnail-src' ).val() ) ) {
$( '#featured-footer-image-container' ).removeClass( 'hidden' );
$( '#set-footer-thumbnail' )
.parent()
.hide();
$( '#remove-footer-thumbnail' )
.parent()
.removeClass( 'hidden' );
}
}
然后,在 DOM 就绪函数的上下文中调用 JavaScript 函数:
renderFeaturedImage( $ );
简而言之,当页面加载时,它会检查输入字段中是否存在 URL。如果是这样,它会渲染图像并为我们提供删除它的选项。否则,它只显示空的特色图像框。
再次强调,如果您在执行此代码时遇到问题,请务必使用本页侧边栏中的链接查看关联的 GitHub 存储库。
显示特色图像
至此,我们已经在仪表板中完成了需要做的所有事情,现在是时候在博客的前端显示图像了。为此,我们需要设置一个连接到 the_content 操作的挂钩,检查图像是否存在,如果存在,则将其附加到帖子内容中。
为此,首先将以下行添加到 Acme_Footer_Image 类的 run 方法中:
add_action( 'the_content', array( $this, 'the_content' ) );
接下来,我们需要编写一个与此操作挂钩的函数。该函数将负责检查我们是否只是一个页面(因为如果用户有 more 标签,我们不想将图像附加到帖子的页脚其内容的一部分)。
我们使用以下代码来完成此操作:
/**
* If the current post is a single post, check to see if there is a featured image.
* If so, append is to the post content prior to rendering the post.
*
* @param string $content The content of the post.
* @since 1.0.0
*/
public function the_content( $content ) {
// We only care about appending the image to single pages
if ( is_single() ) {
// In order to append an image, there has to be at least a source attribute
if ( '' !== ( $src = get_post_meta( get_the_ID(), 'footer-thumbnail-src', true ) ) ) {
// read the remaining attributes even if they are empty strings
$alt = get_post_meta( get_the_ID(), 'footer-thumbnail-alt', true );
$title = get_post_meta( get_the_ID(), 'footer-thumbnail-title', true );
// create the image element within its own container
$img_html = '<p id="footer-thumbnail">';
$img_html .= "<img src='$src' alt='$alt' title='$title' />";
$img_html .= '</p><!-- #footer-thumbnail -->';
// append it to the content
$content .= $img_html;
}
}
return $content;
}
这样,我们就应该有一个功能齐全的插件,将特色页脚图像附加到在单个帖子页面上呈现的帖子中。
结论
在本系列中,我们介绍了很多材料,其中最少涉及使用媒体上传器。尽管这篇文章花了更多时间向我们展示如何将数据从元框连接到前端,但它仍然演示了如何在插件上下文中应用媒体上传器的实际应用。
话虽如此,关于媒体上传器还有很多东西需要了解,我们可以在以后的主题中介绍这些内容。如果您有兴趣,请在下面的评论中告诉我。此外,如果您对所读内容或本系列有任何疑问,也请随时留下。
不要忘记查看该项目的 GitHub 存储库 - 我希望它能在您将来使用媒体上传器时为您提供良好的服务!
以上がWordPress メディア アップローダーを使用して画像を保存するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

