ホームページ >CMS チュートリアル >&#&プレス >ポリマー組成の共有: パート 1
ポリマー組成の共有: パート 1
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-08-30 10:09:051350ブラウズ
Polymer ライブラリに関する前回のチュートリアルでは、この素晴らしい新しいツールを利用して再利用可能な Web コンポーネントを作成する方法を説明しました。このチュートリアルとコンポーネントの使用の焦点は、開発を支援することです:
- 最も複雑なコードと構造をカプセル化します
- 開発者がシンプルで使いやすいタグ スタイルの命名規則を使用できるようにします
- 利用および拡張のための事前定義された UI 要素のセットを提供します
私は今でもこのことに魅了されており、Polymer チームがリリースした、展開と再利用をさらに簡単にする新しいテンプレートをチェックして、これをさらに調査したいと考えています。
正規パス
Polymer 開発プロセスの特徴の 1 つですが、ここでは触れませんでしたが、コンポーネントの開発と、実際に他の人がそれを再利用できるようにすることとの間に断絶があることが挙げられます。前回のチュートリアルのスニペットを見てみましょう:
リーリーこのコードの目的は、カスタム要素を定義できるメイン API である Polymer コアを含めることです。ローカルでの開発とテストの場合、これは実際には非常にうまく機能しますが、残念ながら、指定されたパスにより実際にはこのコンポーネントを共有できなくなります。その理由は、他のユーザーが Bower (推奨されるインストール方法) を使用して要素をインストールしようとすると、その要素が Polymer の兄弟として bower_components フォルダーに配置されてしまうためです。
問題は、コンポーネントが無効なパスとなる ../bower_components/polymer/polymer.html を探すことです。コンポーネントは、依存関係が兄弟であると常に想定する必要があるため、実際には ../polymer/polymer.html を探す必要があります。これが「正規パス」です。
Polymer チームの Rob Dodson とのチャットで、彼は、この問題を解決する唯一の方法は、私が最初に概説したアプローチを使用して開発すること、そしてコンポーネントを共有する準備ができたら、すべてのパスを切り替えることだと言いました。準備ができたら探しています。要素を公開するときに、bower_components を ../ に移動します。
これは明らかに理想的ではありません。これらの更新のためにコンポーネント ファイルを解析する何らかのタイプの Grunt タスクを作成することもできるでしょう。ありがたいことに、Polymer チームはこの問題を調査し、untitled-element と呼ばれる創造的な解決策を考え出しました。
無題要素 テンプレート
untitled-element について言及するときは、作業の基礎を提供し、再利用可能でデプロイ可能なコンポーネントの作成をはるかに簡単にする新しいボイラープレートを指します。これは、上で述べた問題を解決するのに役立ちます:
- 正しいディレクトリ構造に関するガイダンスを提供します
- API をログ記録するためのアドオンを組み込む
- 開発中および共有時にコンポーネントを簡単にデモできます
これを行うことの最大の利点は、面倒なだけでなく、何かを見逃した場合に要素が壊れる可能性がある多くのパス変更を行う手間を省いてコンポーネントを開発できることです。
現在、このプロジェクトは進行中であるため PolymerLabs の一部となっていますが、かなり堅実であるように見えます:

最初に行う必要があるのは、新しいコンポーネントとインストールするすべての Bower コンポーネントを格納する開発ディレクトリを作成することです。私の名前は polymerdev です。そこから、untitled-element Github リポジトリに移動し、新しい開発フォルダーにダウンロードする必要があります。前述した兄弟ディレクトリの問題を回避するには、 コンテンツをこのフォルダーに抽出する必要があるため、これは重要な手順です。
.zip ファイルを抽出すると、untitled-element-master という名前の新しいフォルダーが作成されます。このフォルダーには、新しいコンポーネントの作成に必要なボイラープレート ファイルが含まれています。コンポーネントの名前に基づいて何かの名前を変更する必要があります。これも:###
- untitled-element-master
- フォルダー
-
- 無題要素マスター
- ->
reddit要素untitled-element.html - ->
reddit-element.html無題要素.css - ->
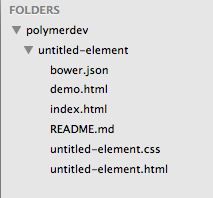
reddit-element.cssこれは以前のディレクトリの様子です:
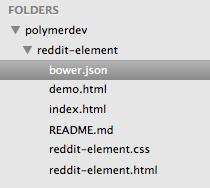
 更新後の外観は次のようになります:
更新後の外観は次のようになります: 
要理解的关键是,在创建组件时,您将在 reddit-element 文件夹中工作,并且在后续步骤中,当我们使用 Bower 安装 Polymer 组件时,该目录将是直接新安装的目录的同级。我知道我确实在强调这一点,但理解这一点很重要,因为它会影响您共享组件的能力。
要完成此操作,您需要更新以下文件中对组件名称的引用:
bower.jsondemo.htmlreddit-element.html
每个文件都在代码中包含对 untitled-element 的引用,需要更新。请记住,任何对 untitled-element 的引用都应更改为 reddit-element。如果您想绝对确定,请使用编辑器进行全局搜索和替换。
获取 Bower 设置
由于 Bower 是安装 Polymer 和共享组件的首选方法,因此让我们完成几个步骤以确保正确设置 Reddit 组件的 Bower 配置。
默认情况下,样板文件包含 bower.json 文件。该文件用于列出一些内容,包括组件的名称以及需要安装才能使用它的任何依赖项。它看起来像这样:
{
"name": "reddit-element",
"private": true,
"dependencies": {
"polymer": "Polymer/polymer#master"
}
}
首先,我将删除 private 属性,因为它会阻止该组件在 Bower 注册表中列出。因为它应该是可共享的,所以我希望将其列出。另外,Reddit 组件需要进行 Ajax 调用,因此我包含了对 Polymer core-elements 组件集的依赖,其中包括我需要的 Ajax 功能。最后,我将添加一个版本号来跟踪后续情况。最终结果如下:
{
"name": "reddit-element",
"version": "0.0.1",
"dependencies": {
"polymer": "Polymer/polymer#~0.2.3",
"core-elements": "Polymer/core-elements#~0.2.3",
}
}
需要完成的 Bower 配置的最后一点是在 reddit-element 文件夹中创建一个名为 .bowerrc 的文件,该文件定义了组件依赖项的自定义安装位置。它被定义为简单的 JSON 数据,如下所示:
{
"directory": "../"
}
这本质上是告诉 Bower 将所有依赖项安装到上一级,以便它们成为 reddit-element 文件夹的同级文件夹。这很重要的原因是,当有人使用 Bower 安装我们的组件时,它将被放置到 bower_components 文件夹中,作为其中其他所有内容(包括 Polymer)的同级文件夹。以这种方式构建事物,可以确保我们以最终共享的相同方式进行开发。它还允许我们使用上面提到的规范路径,确保在代码中引用其他组件的方式一致。
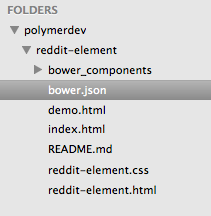
让我们回顾一下差异。如果我没有创建 .bowerrc 文件并运行 bower install 命令,我的目录结构将如下所示:

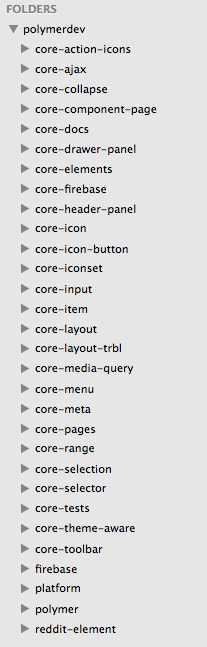
这会将 bower_components 文件夹直接安装到组件的目录中,这不是我想要的。我希望 reddit-element 文件夹成为它所需的所有依赖项的同级文件夹:

此方法确保当用户使用 Bower 安装此组件时,该组件和依赖项将正确安装到 bower_components 文件夹中。
将 .bowerrc 文件添加到组件的文件夹中,并使用正确的依赖项设置 bower.json 后,下一步是运行 bower install,让 Bower 拉下相应的组件并添加它们到项目。
接下来
在本教程中,我想确保为如何使用新的聚合物样板以及团队做出的设计选择背后的一些基本原理奠定了坚实的基础。
在本系列的下一部分中,我将介绍样板文件中包含的新文档组件,以及它将如何使组件的共享和演示变得更加容易。我还将向您展示如何设置要通过 Bower 注册表共享的组件。
以上がポリマー組成の共有: パート 1の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

