ホームページ >ウェブフロントエンド >jsチュートリアル >モバイル対応の WordPress ハンバーガー メニューを作成する
モバイル対応の WordPress ハンバーガー メニューを作成する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2023-08-28 20:21:071269ブラウズ

Web サイトの応答性を高めたい場合 (そうでない人がいるでしょうか)、メインのナビゲーション メニューが小さな画面でも適切に動作することを確認することが重要です。
大きなナビゲーション メニューは、携帯電話のスペースを占有しすぎたり、たとえスペースをあまり占有しなかったとしても、小さすぎて読めなかったり、正しいリンクを確実にクリックできなかったりする可能性があります。
ハンバーガー メニューはこの問題を解決する 1 つの方法です。これは、ユーザーがクリックするまで非表示のメニューです。上下に3本の横線が入った記号がハンバーガーに似ていることから、ハンバーガーメニューと呼ばれています。
WordPress にはメイン ナビゲーション メニューをハンバーガー メニューに変えるプラグインがあります (Code Canyon のものを含む) が、それを独自のテーマにコーディングしたい場合はどうすればよいでしょうか?
このチュートリアルでは、その方法を学びます。
###あなたは何が必要ですか###このチュートリアルに従うには、次のものが必要です:
WordPressの開発インストール
- コードエディタ
- 編集可能なテーマ (サードパーティのテーマを使用する場合は、子テーマを作成する必要があります)
- ###スタートメニュー### これから記述するコードは、WordPress がナビゲーション メニュー システムを使用して生成するメニューに適用されます。モバイルデバイス用に新しいメニューや別のメニューを作成する必要はありません。 (Web サイトのナビゲーションがデスクトップとモバイルで異なる場合、これは私の不満の 1 つです。通常、モバイルでのユーザー エクスペリエンスが損なわれるためです。)
私自身の Web サイトのメニューを参照して、スタイルシートと新しい JavaScript ファイルとともにコードを
header.phpファイルに追加して、このテクニックを示します。
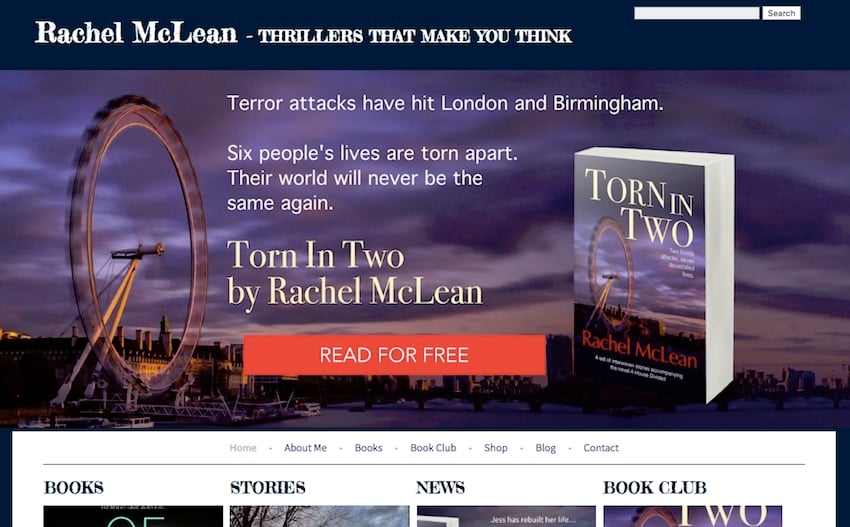
これはデスクトップ上のメニューです:
これは、バナー画像とタイトルの下、コンテンツの上にある水平メニューです。
 モバイル デバイスでは、バナー画像は表示されません。メニューを削除して、ハンバーガーのシンボルに置き換えたいと考えています。ユーザーがシンボルをクリックすると、メニューが表示されます。
モバイル デバイスでは、バナー画像は表示されません。メニューを削除して、ハンバーガーのシンボルに置き換えたいと考えています。ユーザーがシンボルをクリックすると、メニューが表示されます。
これはメニューのコードです:
リーリーすべてのコンテンツはクラス
.menu.mainの div にカプセル化されます。スクリーン リーダー用のスキップ リンクがあり、その後に
wp_nav_menu() 関数があり、これには 'container_class' => 'main-nav' が含まれており、これにより追加の CSS クラスであるメニュー自体が追加されます。後でこれらのクラスを使用して、モバイル デバイス上のメニューのスタイルを設定できます。
それでは、始めましょう。
ハンバーガーのシンボルを追加
最初のステップは、ハンバーガー シンボルを
header.phpファイルにエンコードし、モバイル デバイスでのみ表示されるようにスタイルを設定することです。
#header.php ファイルで、ヘッダー要素内 (ナビゲーション内ではなく) に次のコードを追加します。 リーリー 私の場合、これはタイトルとナビゲーションのコードが次のとおりであることを意味します (ファイル内にあるにもかかわらず、以下のコードではバナーを省略していることに注意してください):
リーリーハンバーガー シンボル (☰ HTML コードを使用して表示) がヘッダーにあり、ナビゲーション メニューがその下にあります。
次に、
toggle-nav 要素にスタイルを追加します。
ハンバーガーのシンボルのスタイルを設定します
まず、デスクトップ上のハンバーガーのシンボルを非表示にする必要があります。
スタイルシートに次のコードを追加してハンバーガーのシンボルを非表示にします:
ただし、モバイル デバイスに表示されることを確認する必要があります。したがって、メディア クエリに通常使用する最大幅を使用して、メディア クエリを追加します。これは私のものです:### リーリー
これにより、小さな画面でもハンバーガーのアイコンが表示されるようになります。! important
を使用して、テーマ内の他のリンク スタイルによって上書きされないようにしました。ここで、さらにスタイルを追加してみましょう。メディア クエリを次のように編集します:
リーリー
これにより、アイコンに色とサイズが追加され、リンクの状態に関係なく、リンクのスタイルもオーバーライドされます。
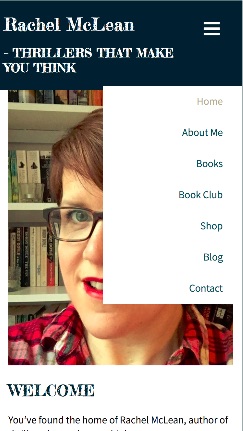
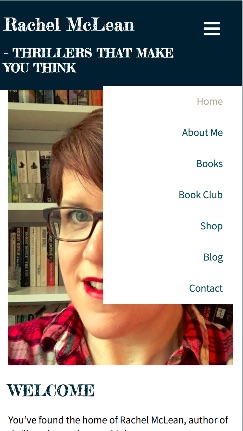
モバイル デバイスでのハンバーガー アイコンは次のようになります:
これはハンバーガーアイコンのスタイルです。ナビゲーションメニューが表示されます。
ナビゲーション メニューのスタイルを設定する
 リーリー
リーリー
- 它更改主菜单的颜色和位置并使文本左对齐。
- 它将列表隐藏在菜单内,以便当用户首次在移动设备上访问该网站时,不会显示菜单。
- 它会更改列表中列表项的浮动和颜色。
- 它为菜单提供相对定位,为列表提供绝对定位,以便它可以位于页面内容的顶部而不是将其向下推。
- 它会删除桌面上我的主题中的列表项后面的所有元素。
请注意,您需要对菜单进行的调整可能会有所不同,并且取决于它在桌面上的样式。重要的部分是隐藏菜单和定位。
添加 JavaScript
为了让这一切正常工作,我们需要添加一些 JavaScript。当用户点击汉堡图标时,这将使菜单向下滑动。
将一个名为 burger-menu.js 的新文件添加到您的主题中(我喜欢将我的文件放在 scripts 文件夹中)。
将此脚本添加到其中:
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery('.menu.main ul').slideToggle(500);
e.preventDefault();
});
});
当用户单击 .toggle-nav 元素(即汉堡图标)。保存文件并关闭它。
但是除非您将脚本排入队列,否则它将无法工作。打开主题的 functions.php 文件并添加以下内容:
function tutsplus_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_burger_menu_scripts' );
这会将您的脚本排入队列,使其正常工作。保存并关闭您的函数文件。
现在,如果您在移动设备上(或在启用响应模式的桌面浏览器中)访问您的网站并单击该汉堡,菜单将会向下滑动。

它位于内容之上,而不是将其向下推,并且它以由 JavaScript 驱动的漂亮滑动动作出现。这正是我们想要的。
汉堡菜单将增强移动访问者的用户体验
笨重的桌面优先导航菜单会在小屏幕上占用太多空间,并使人们无法阅读他们访问您网站的内容。
但您不想阻止移动访问者访问与桌面访问者相同的导航。
通过添加这样的汉堡菜单,您可以两全其美:干净的移动布局,可以访问与桌面上相同的导航。
有关 WordPress 菜单的其他帖子
要了解有关 WordPress 菜单的更多信息,请查看我们的其他一些帖子:
以上がモバイル対応の WordPress ハンバーガー メニューを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

