ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS Flex レイアウトのオーバーフロー問題を解決するにはどうすればよいですか?
CSS Flex レイアウトのオーバーフロー問題を解決するにはどうすればよいですか?
- PHPz転載
- 2023-08-28 19:21:012055ブラウズ
CSS Flex レイアウトのオーバーフローの問題を解決するには、次の 2 つの例を解決します -
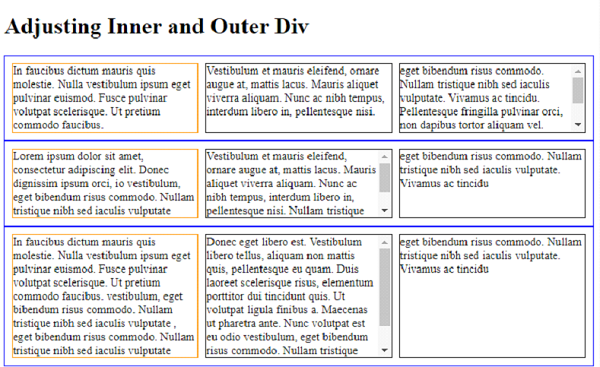
- オーバーフローを修正 - 外側の div の高さを常に特定の内側の div と等しくなるように設定します
- エラスティックコンテナをネストするときにオーバーフローを回避する
外部 div の高さを常に特定の内部 div と等しくなるように設定し、オーバーフローの問題を修正します
###例###Flex を使用して、内部 div と外部 div の間のオーバーフローの問題を修正しています。例を見てみましょう −
リーリー ###出力###エラスティックコンテナをネストする際のオーバーフローの問題を回避する
親 div ParentBox には 2 つの div があります -
 リーリー
リーリー
親コンテナのスタイル。 CSS Flex の短縮プロパティ -
を使用します。 リーリー子要素、つまり childBox については、再度 abbreviation 属性を使用して伸縮性アイテムの伸縮性の長さを設定します -
リーリー上記の .childBox 内のネストされた子は、Flex を使用して設定されます。これ以降にはネストされた Flex コンテナがあります -
リーリー ###例###次に、フレックス コンテナを正しくネストし、オーバーフローの問題を回避する完全な例を見てみましょう -
リーリー ###出力###以上がCSS Flex レイアウトのオーバーフロー問題を解決するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はtutorialspoint.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

