ホームページ >ウェブフロントエンド >htmlチュートリアル >Google DFP で収益を最大化する: はじめに
Google DFP で収益を最大化する: はじめに
- 王林オリジナル
- 2023-08-27 17:29:01695ブラウズ

Google の広告収益を最適化する
これは、Google DoubleClick for Publishers に関するシリーズの 8 番目のチュートリアルです。初めての方にとって、DFP は非常に複雑なサービスであるため、このシリーズではそれを簡素化し、最も重要なシナリオのいくつかについて説明することを目的としています。
エピソード 6「ハウス広告の使用」では、独自のハウス広告を作成し、AdSense と競合させるために価格を設定する方法について詳しく説明します。このチュートリアルでは、収益を高めるために Web サイトを構成する方法を詳しく見ていきます。 DFP では、このためのいくつかの方法と設定が提供されています。これについては、後で詳しく説明します。
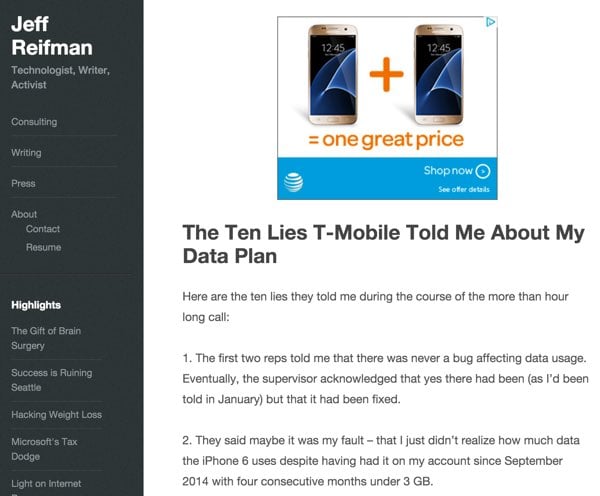
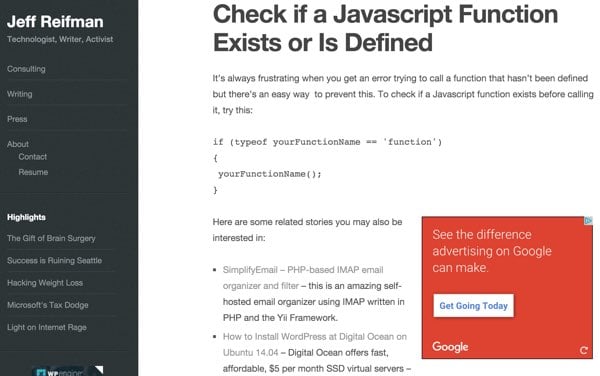
上の注目の画像で最高の結果の 1 つを確認できます。 T-Mobile の顧客サービスの問題について私が書いた人気記事の中で AT&T の広告が取り上げられていました。
このシリーズを初めてご覧になる場合は、続行する前にこれまでのエピソードを確認してください: Google DFP Small Business の概要、サイトと広告の統合の開始、およびプレースメント。
私は以下のディスカッションに参加しようとしました。今後のエピソードに関する質問やトピックの提案がある場合は、以下にコメントを残すか、Twitter @reifman までご連絡ください。
###最適化###今日は、収益を最適化するためのいくつかの重要な方法を検討します:
最大限の収益を得るには、Google で最もパフォーマンスの高い広告サイズを選択してください
- 更新された広告ユニット在庫をサイトで再構成する
- AdSense の配置を改善するために社内広告を注文してください
- 今後のエピソードでは、AdSense と競合する代替広告ネットワークを統合することで収益を増やす別の方法について説明します。
まずはメインのメソッドから見ていきましょう。
Google で最もパフォーマンスの高い広告サイズを選択してください
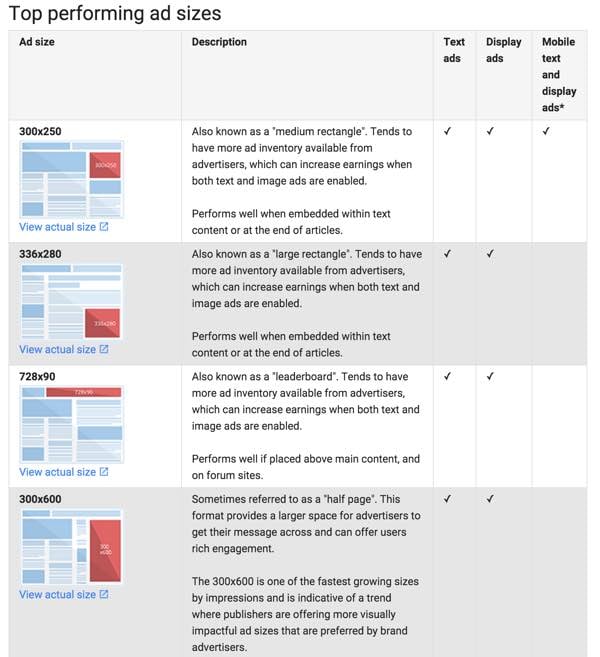
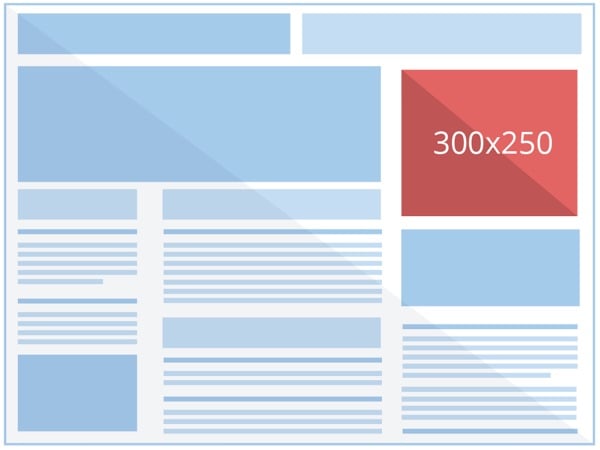
以下は、Google が最も推奨する広告サイズであり、最も効果的な広告サイズを示しています。ご覧のとおり、広告サイズは広告主の関心とクリック率に影響します。どちらも収入の増加につながります。大きな広告はユーザー エクスペリエンスに大きな影響を与えますが、広告主が好むため在庫も多くなります。広告のサイズが大きいほど、広告主はクリックを生成する最大のチャンスを得ることができ、その結果、より多くのクリックと収益が増加します。
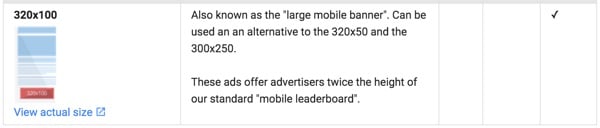
 特定の広告サイズ(以下の 300 x 250 や 320 x 100 など)は、モバイル サイトでのパフォーマンスが向上します。ただし、以下の 320 x 100 サイズはデスクトップ レイアウトには表示されず、空の無駄な広告インプレッションが発生する危険があります。
特定の広告サイズ(以下の 300 x 250 や 320 x 100 など)は、モバイル サイトでのパフォーマンスが向上します。ただし、以下の 320 x 100 サイズはデスクトップ レイアウトには表示されず、空の無駄な広告インプレッションが発生する危険があります。
 当初は、300 x 250、320 x 100、320 x 50 のサイズに注目していました。ただし、モバイル プラットフォームとデスクトップ プラットフォーム間で複数の広告サイズを統合するには、多くの課題があります。これは最終的には機能しませんでした:
当初は、300 x 250、320 x 100、320 x 50 のサイズに注目していました。ただし、モバイル プラットフォームとデスクトップ プラットフォーム間で複数の広告サイズを統合するには、多くの課題があります。これは最終的には機能しませんでした:
 WordPress テーマの応答性に基づいて動的な広告サイズの選択を統合するのは簡単な作業ではありません。この問題を解決するにはいくつかの方法がありますが、今回のトピックと DFP 広告タグの生成方法では、このチュートリアルで実行できるよりも多くのサーバー プログラミングと JavaScript が必要になります。
WordPress テーマの応答性に基づいて動的な広告サイズの選択を統合するのは簡単な作業ではありません。この問題を解決するにはいくつかの方法がありますが、今回のトピックと DFP 広告タグの生成方法では、このチュートリアルで実行できるよりも多くのサーバー プログラミングと JavaScript が必要になります。
3 つのサイズを使用すると、Google が読者のビューポート サイズに調整せず、デスクトップ上の広告が空のままになることがよくあることがわかりました。
最終的に、すべてのプラットフォーム サイズで動作する 300 x 250 のみを使用することにしました:
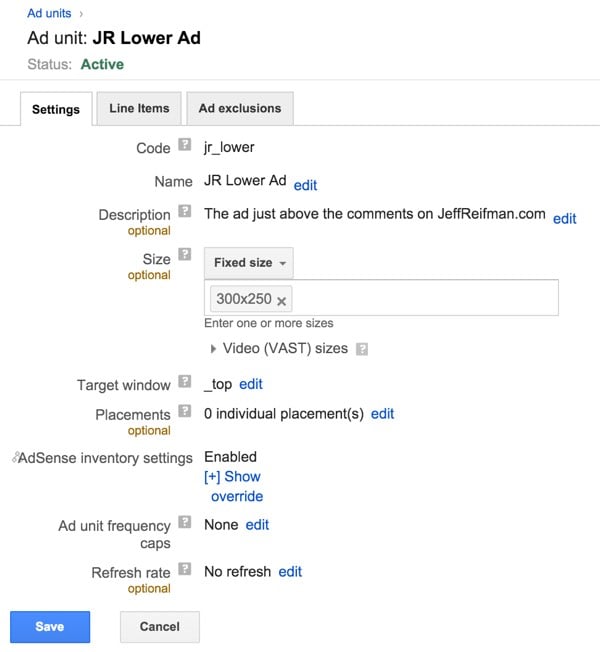
 更新された広告ユニットの表示と設定
更新された広告ユニットの表示と設定
前回のエピソード「ハウス広告の使用」では、WordPress を使用して公開するためにサイドバーに広告ユニットを組み込みました。今日は、私のウェブサイト jeffreifman.com の新しいテーマの広告ユニットをデザインしたいと思いました。 Google Page Speed 向けにこの Web サイトを最適化するための 2 つのチュートリアルをここに書きました。 2 番目のエピソードでは、ページ速度 100 を達成するためにテーマを切り替えました。ただし、その過程で、サイト上での宣伝方法を最小限に抑える必要がありました。
最終的に、応答性と速度の点から、Medium by Array Theme を選択しました。ただし、メニューとサイドバーは軽量なままにして、非常に小さな静的なハウス広告を表示したいと考えています。このため、メイン コンテンツ内に広告ユニットをどのように配置するかという問題が生じます。
コード内にバナー広告を配置するのは簡単ですが、私はコンテンツの上にバナー広告を配置するのがあまり好きではありません。それらは読者の邪魔になります。コメントの上に下部の広告ユニットを配置することにしました。これも各ページのテーマごとに提供されます。
Google DFP で広告ユニットを作成する方法は次のとおりです。ステップバイステップのガイドが必要な場合は、「ハウス広告の使用」をご覧ください:

ここでは時間をかけませんが、フリークエンシー キャップとリフレッシュ レート##を調整することで、これらのスペースでの広告の重複表示を減らすことができます。 #。これはあなたのサイトにより適しており、よりユニークな広告や広告主を惹きつける可能性があります。
下位の広告ユニットを作成した後、上位コンテンツと中位コンテンツ用の広告ユニットを作成することにしました。これらの広告ユニットはトラフィックが最も多いページに手動で配置する必要がありました。これは、何千ページもある大規模なサイトを運営するサイト運営者にとっては魅力的ではないかもしれません。大規模なサイト運営者は、広告ユニットを作成し、テーマを介してコンテンツの複数の領域に広告ユニットを自動的に配置したいと考えるかもしれません。 (もちろん、テーマまたは CMS にコーディングすることでこれを行うことができます。)これがサイドバーが人気がある理由の 1 つです。コーディングが簡単です。
広告ユニットの名前は
になりました。
- jr_トップ
- jr_medium
- jr_bottom
社内広告を注文する
次に、自社広告を発注するプロセスについて説明します。この場合、内部広告とは、何らかの収益を生み出すアフィリエイト広告や個人販売のことを指します。また、パフォーマンスを向上させることができる注文品目の設定についても検討します。
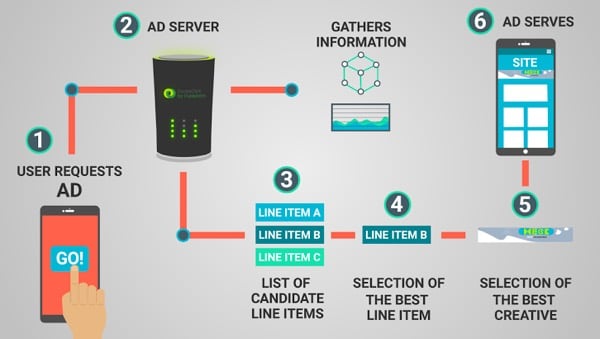
これは、Google DFP 広告選択ホワイト ペーパーからの図で、DFP が表示する広告を選択する方法を概説しています:

繰り返しになりますが、オーダーの作成方法と広告申込情報の追加方法については、以前の投稿「ハウス広告の使用方法」で詳しく説明します。
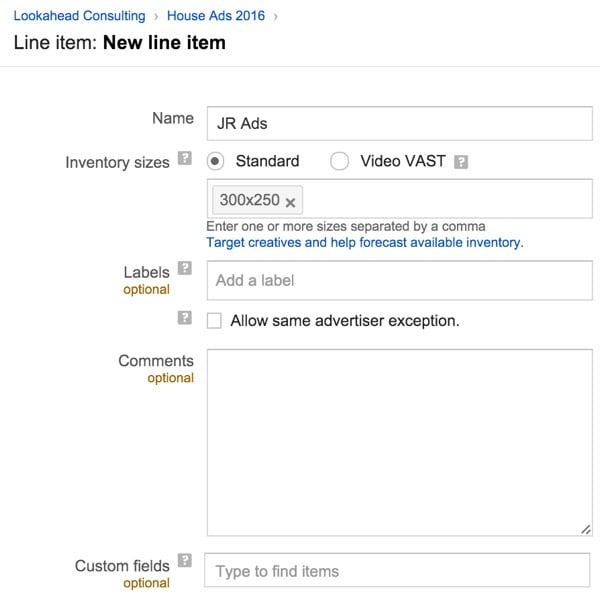
最初に、以前に作成した
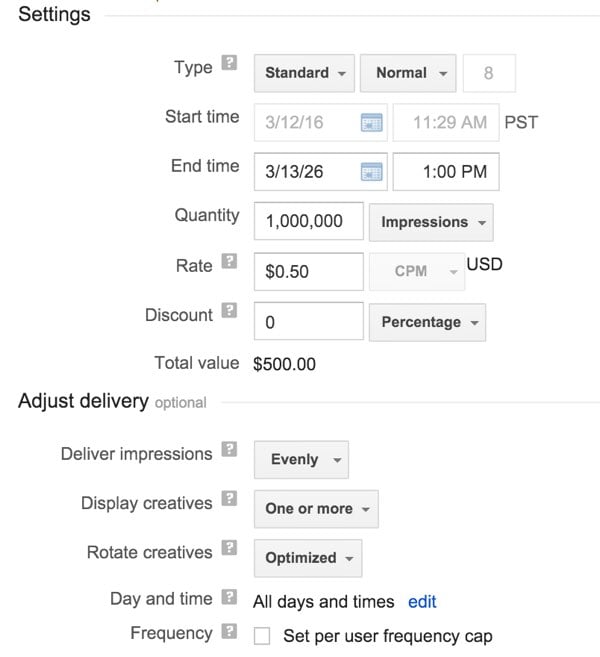
House Ads 2016 という広告申込情報をオーダーに追加しました。これを JR Ads という名前にしました:

広告申込情報の設定を見てみましょう:

広告申込情報タイプについて詳しく説明します。
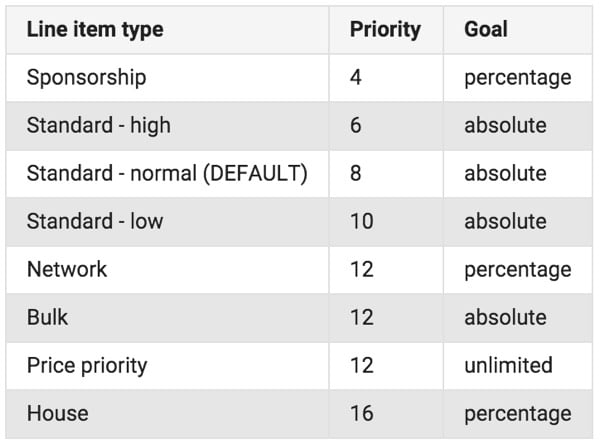
次のいずれかの配信優先度を広告申込情報に適用できます (Google 経由):
-
スポンサーシップ: スポンサーシップの広告申込情報は配信優先度が最も高く、通常は収益を生み出します。スポンサーシップ広告申込情報は、スポンサーシップや固定プレースメントなどの時間ベースのキャンペーンで最もよく使用されます。
- 標準(デフォルト): 標準広告申込情報は、インプレッション数が広告主と交渉される直接販売キャンペーンで最も一般的に使用されます。
- ネットワーク: 広告ネットワークを配信するために一般的に使用される広告申込情報のタイプ。完了する残りのインプレッションの割合を指定できます。
- バルク: 固定のインプレッション数を指定して、サイトの売れ残りの在庫を埋めるために使用される広告申込情報のタイプ。
- 価格優先: サイトの売れ残った在庫を利用可能な最高額の広告申込情報で埋めるために使用される広告申込情報タイプ。
- 自社広告申込情報: 自社広告申込情報は通常、選択した商品やサービスの広告を宣伝するために使用されます。ハウス広告は通常、収益を生み出さず、配信優先度が常に最も低くなります。
これは、各
広告申込情報タイプの配信優先度を視覚的に表したものです :

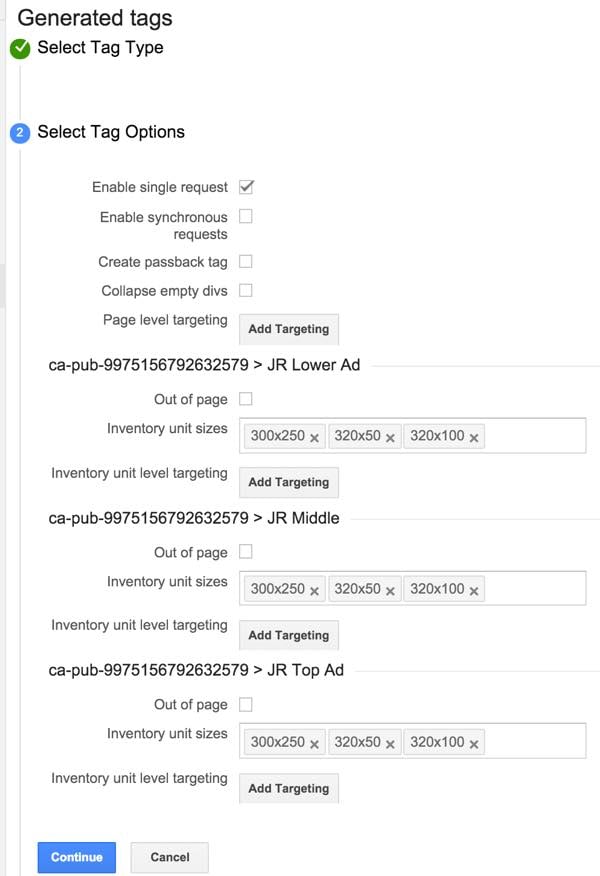
ウェブサイトのタグを生成する
「ハウス広告の使用」で DFP コードの生成とサイトへの配置について詳しく説明しましたが、このプロセスではさらに詳しく説明したいと思います。
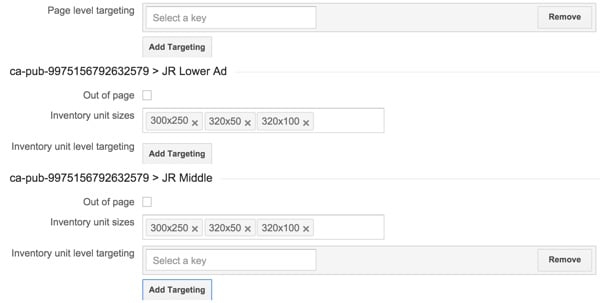
これらの広告申込情報のタグを生成すると、ページレベルのターゲティングと在庫ユニットレベルのターゲティング:
に気づく場合があります。
DFP ターゲティングの詳細については説明しませんが、広告と広告主をより適切に結び付けるキーワードを使用できるように、DFP ターゲティングについて詳しく学ぶことができます。コンテンツへの広告の配信が増加する可能性があります。需要と収益。たとえば、「スノーボード」や「ヘルスケア」に関連するページや広告主のキーワードを使用できます。
DFP 広告ユニット コードを配置
自社広告と同様に、テーマのタイトル コードにタイトル タグを追加します。 JeffReifman.com では、GitHub を使用してテーマの更新をデプロイします。
jr- lower 広告の場合、コンテンツ ページ領域のコメントの上のテーマ コードに次のように配置しました。
リーリーただし、jr-top および jr-middle の広告については、人気のあるコンテンツを通じてこれらの広告を手動で繰り返します。 DFP の広告タグは時間の経過とともに変更される可能性があるため、以前に無料の Shortcoder プラグインを使用する利点で説明した Shortcoder プラグインを使用します。
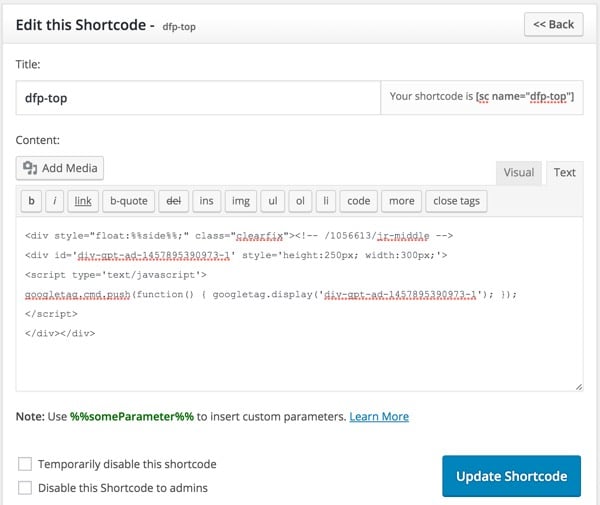
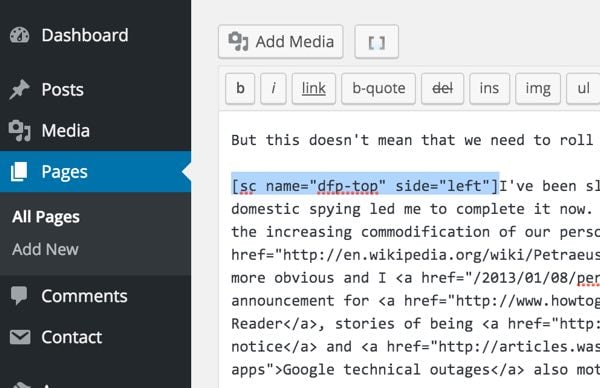
ここでは、ショートコード エディターで dfp-top や dfp-middle などのショートコードを作成しました。 %side%%:

これにより、コンテンツに広告を挿入するときに、ショートコードを再利用して左右に配置することができます。そうでない場合は、広告を中央に配置することができます。左側に広告を配置する例を次に示します:

Web サイトのコンテンツ内にショートコードを配置し、必要に応じてショートコード エディターから簡単に変更できます。結果を見たいですか?私の人気のある JavaScript 投稿の 1 つに、次のような感動的な「Google 広告がもたらす違いを見てください」という広告があります:
############次は何ですか?
 これが、Web サイト広告で収益を最適化する方法についての理解を深めるのに役立つことを願っています。
これが、Web サイト広告で収益を最適化する方法についての理解を深めるのに役立つことを願っています。
このシリーズを継続していくにあたり、検討してほしい DFP トピックについてのさらなるフィードバックをお待ちしています。ご質問やコメントをお気軽に下記にご投稿ください。 Twitter @reifman で私に連絡することもできます。私が書いた他のチュートリアルを見るには、私の Envato Tuts インストラクター ページをチェックしてください。
###関連リンク###Google DFP 広告管理システムの Web サイト
Google DFP 広告選択に関するホワイト ペーパー (pdf)
以上がGoogle DFP で収益を最大化する: はじめにの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

