ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS プロパティ セレクターを使用してフォームをスタイル設定する
CSS プロパティ セレクターを使用してフォームをスタイル設定する
- WBOY転載
- 2023-08-26 12:21:011622ブラウズ
CSS で属性セレクターを使用して、特定の属性を持つ HTML 要素にスタイルを適用します。次のルールが属性セレクターに適用されます。
p[lang] - lang 属性を持つすべての段落要素を選択します。
p[lang="fr"] - lang 属性値が正確に「fr」であるすべての段落要素を選択します。
p[lang~="fr"] - lang 属性値に単語「fr」が含まれるすべての段落要素を選択します。
p[lang|="en"] - lang 属性値が完全に「en」であるか、「en-」で始まるすべての段落要素を選択します。
CSS 属性セレクターを使用してフォームのスタイルを設定するコードは次のとおりです:
Example
Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
</html>Output
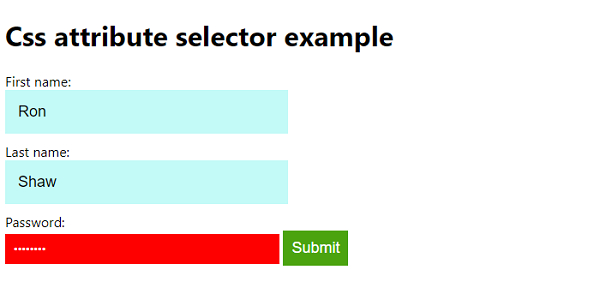
上記のコードは次の出力を生成します-

以上がCSS プロパティ セレクターを使用してフォームをスタイル設定するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はtutorialspoint.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

