ホームページ >ウェブフロントエンド >jsチュートリアル >React Native における SafeViewArea の重要性について説明してください。
React Native における SafeViewArea の重要性について説明してください。
- PHPz転載
- 2023-08-24 16:45:041183ブラウズ
SafeViewArea コンポーネントは、デバイスの安全な境界内にコンテンツを表示するように設計されています。パディングを追加し、ナビゲーション バー、ツールバー、タブ バーなどがコンテンツを覆わないようにする役割を果たします。このコンポーネントは iOS デバイスでのみ利用できます。以下に同じ動作例を示します。
例を使用して、SafeAreaView を使用する利点を理解しましょう。
ビュー コンポーネントを使用してテキスト "チュートリアルポイントへようこそ!" を表示することを検討してください。
例
ビュー コンポーネント内に「チュートリアルポイントへようこそ!」というテキストを表示します。
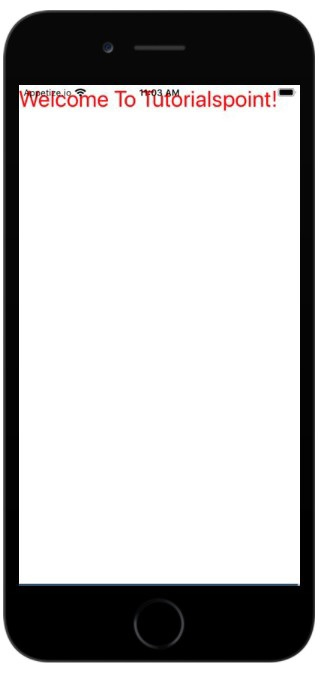
ビュー コンポーネントでスタイル フレックスを使用する: 1. Text コンポーネントは View コンポーネント内に含まれており、「チュートリアルポイントへようこそ!」というテキストが表示されます。デフォルトで出力が表示される場合、テキストはステータス バーに表示されます。
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App;出力

次に、iOS の SafeAreaView を使用して同じ例を見てみましょう。
例: SafeAreaView の動作
以下の例では、View コンポーネントを SafeAreaView に置き換えています。
SafeViewArea を使用するには、次のようにインポートする必要があります -
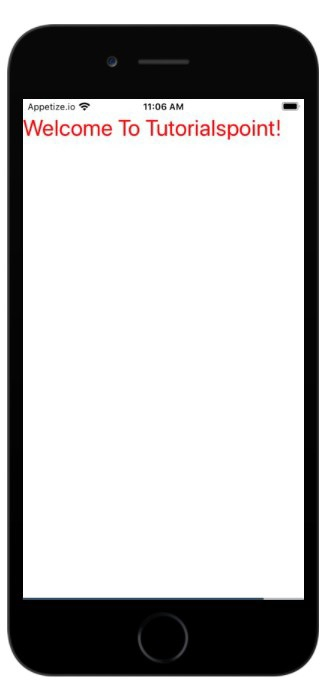
import { SafeAreaView } from 'react-native';出力を見ると、パディングがテキスト コンポーネントに追加されていることがわかりますが、ステータスでは機能しません。バーが重なり合います。
import React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App;出力

以上がReact Native における SafeViewArea の重要性について説明してください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

