ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript: 数学関数を使わずに最小値/最大値を見つける方法は?
JavaScript: 数学関数を使わずに最小値/最大値を見つける方法は?
- 王林転載
- 2023-08-24 13:09:091763ブラウズ
この記事では、数学関数を使用せずに配列から最小値と最大値を見つける方法を検討します。 Math.min() や Math.max() などの数学関数は、配列で渡されたすべての数値の最小値と最大値を返します。
方法
ループを使用して実装できる数学関数と同じ機能を使用します。
これは、for ループを使用して配列要素を反復処理し、配列内の各要素と比較した後、変数内の最小要素と最大要素を更新します。
最大値より大きい値が見つかった場合、最大変数を更新し、同様に最小値も更新します。
>
例
次の例では、数学関数を使用せずに配列から最大値と最小値を見つけます。
#ファイル名:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Find Min and Max</title>
</head>
<body>
<h1 style="color: green;">
Welcome to Tutorials Point
</h1>
<script>
// Defining the array to find out
// the min and max values
const array = [-21, 14, -19, 3, 30];
// Declaring the min and max value to
// save the minimum and maximum values
let max = array[0], min = array[0];
for (let i = 0; i < array.length; i++) {
// If the element is greater
// than the max value, replace max
if (array[i] > max) { max = array[i]; }
// If the element is lesser
// than the min value, replace min
if (array[i] < min) { min = array[i]; }
}
console.log("Max element from array is: " + max);
console.log("Min element from array is: " + min);
</script>
</body>
</html>出力
上記のプログラムが正常に実行されると、ブラウザには次の結果が表示されます-
Welcome To Tutorials Point
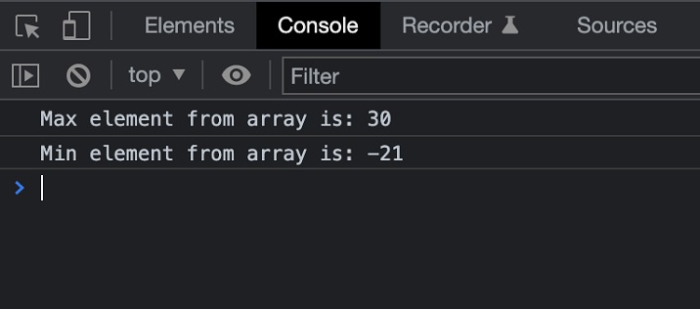
コンソールに結果が表示されます。以下のスクリーンショットを参照してください -

以上がJavaScript: 数学関数を使わずに最小値/最大値を見つける方法は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はtutorialspoint.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

