ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで外部スタイルシートをインポート
CSSで外部スタイルシートをインポート
- 王林転載
- 2023-08-24 12:21:032058ブラウズ
追加の CSS ファイルを別の CSS 宣言にインポートできます。 @import ルールはこの目的に使用され、ドキュメント内のスタイルシートをリンクします。通常、あるスタイル シートが別のスタイル シートに依存する場合に使用されます。これは、ドキュメントの先頭の
タグ内の @charset 宣言の後に指定されます。構文
@import ルールの構文は次のとおりです。
@import /*url or list-of-media-queries*/
メディア クエリは、さまざまなメディアでのドキュメントの動作を指定する複合ステートメントにすることができます。
Example
次の例では @import ルールを実装しています。 −
HTML ドキュメント −
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
@import url(style.css);
body {
background-color: honeydew;
}
</style>
</head>
<body>
<p>This is demo paragraph one. </p>
<p class="two">This is demo paragraph two.</p>
<p>This is demo paragraph three</p>
</body>
</html>CSS ドキュメント: style.css
p { color: navy; font-style: italic; }
.two { color: darkgreen; font-size: 24px; }出力
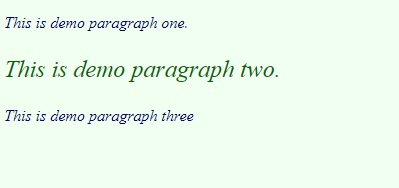
これにより、次の出力が生成されます-

例
HTML ドキュメント - ##
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div></div> </body> </html>
CSS Documentation−
div {
height: 50px;
width: 100px;
border-radius: 20%;
border: 2px solid blueviolet;
box-shadow: 22px 12px 3px 3px lightblue;
position: absolute;
left: 30%;
top: 20px;
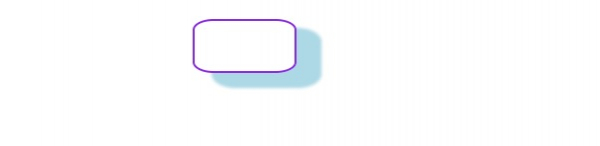
}出力これにより、次の出力が生成されます-

以上がCSSで外部スタイルシートをインポートの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はtutorialspoint.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

