ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript で Fetch API を使用して JSON データからグラフを作成するにはどうすればよいですか?
JavaScript で Fetch API を使用して JSON データからグラフを作成するにはどうすればよいですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-08-24 08:49:09888ブラウズ
この記事では、JSON データを取得した後にグラフを作成する方法を説明します。 JSON データを取得するには、Fetch API の fetch() メソッドを使用します。まずデータを取得し、利用可能になったらそれをシステムに入力してグラフを作成します。 Fetch API は、HTTP リクエストとレスポンスにアクセスして操作するためのシンプルなインターフェイスを提供します。
構文
const response = fetch(resource [, init])
パラメータ
リソース - データを取得するためのリソース パスです。
init - タイトル、本文などの追加オプションを定義します。
方法
ステップは次のように定義できます -ステップ 1 - リモートからデータを取得しますフェッチ関数を呼び出してサーバーにアクセスします。
ステップ 1 - データが利用可能になったら、それをシステムに入力します。
ステップ 3 - Chart JS ライブラリを使用してグラフを作成します。
例 #1
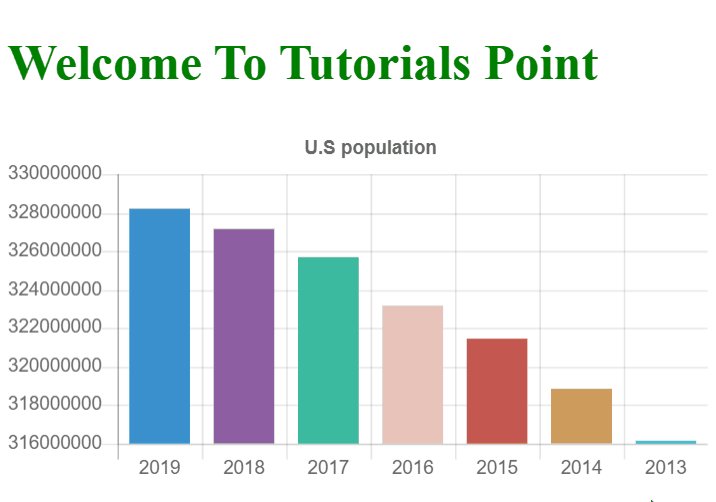
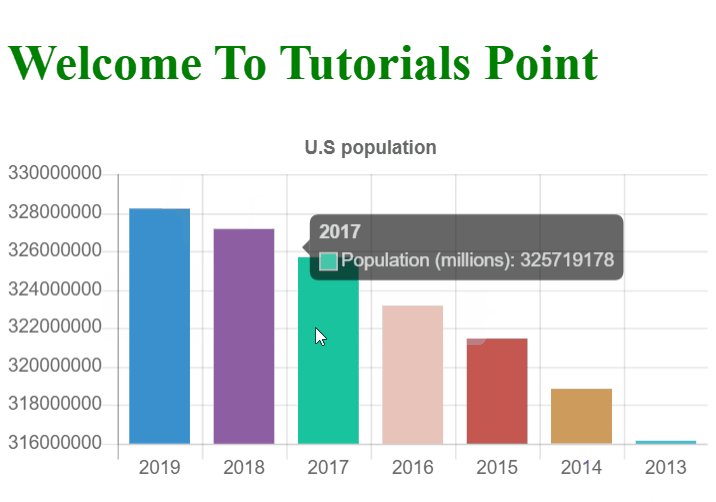
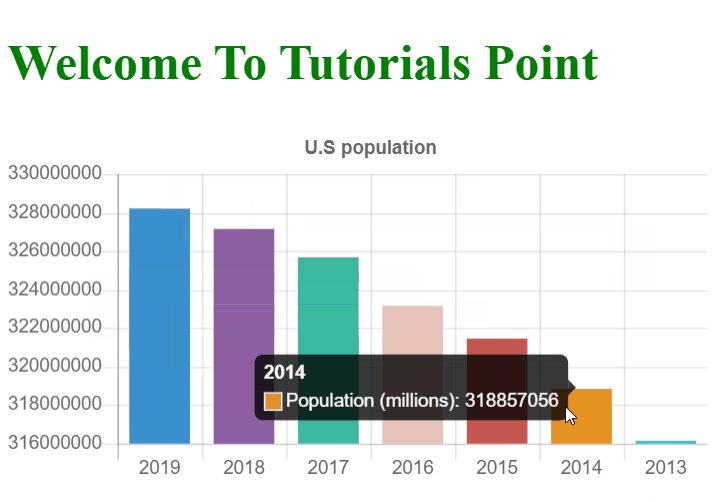
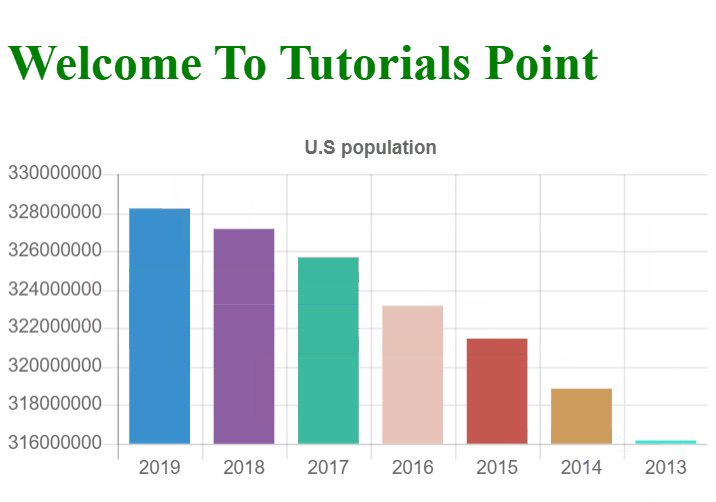
次の例では、リモート サーバーからデータを取得し、必要なグラフを作成します。米国の人口データはサーバーから取得されます。
#index.html
リアルタイム デモンストレーション
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js">
</script>
<title>Population Chart</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<div style="width: 800, height: 600">
<canvas id="bar-chart">
</canvas>
</div>
<script>
getData();
async function getData() {
const response = await fetch('https://datausa.io/api/data?drilldowns=Nation&measures=Population');
const data = await response.json();
console.log(data);
length = data.data.length;
console.log(length);
labels = [];
values = [];
for (i = 0; i < length; i++) {
labels.push(data.data[i].Year);
values.push(data.data[i].Population);
}
new Chart(document.getElementById("bar-chart"), {
type: 'bar',
data: {
labels: labels,
datasets: [
{
label: "Population (millions)",
backgroundColor: ["#3a90cd",
"#8e5ea2",
"#3bba9f",
"#e8c3b9",
"#c45850",
"#CD9C5C",
"#40E0D0"],
data: values
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'U.S population'
}
}
});
}
</script>
</body>
</html>出力
上記のプログラムが正常に実行されると、次のメッセージが生成されます。米国の人口の棒グラフ。バーの上にマウスを置くと、特定の年の人口数が表示されます。以下の gif でも見ることができます

以上がJavaScript で Fetch API を使用して JSON データからグラフを作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

