ホームページ >ウェブフロントエンド >jsチュートリアル >表の強調表示_JavaScript スキルを実現するための JS CSS メソッド
表の強調表示_JavaScript スキルを実現するための JS CSS メソッド
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:47:161096ブラウズ
この記事の例では、JS CSSで表の強調表示を実現する方法を説明しています。皆さんの参考に共有してください。詳細は以下の通りです。
ここでは JavaScript CSS を使用して表の強調表示機能を実現しています。これは実際には交互の行の色を変更する効果と似ています。説明は異なりますが、この効果はマウスを上に移動するとトリガーされ、マウスが移動すると終了します。マウスが外に移動します。
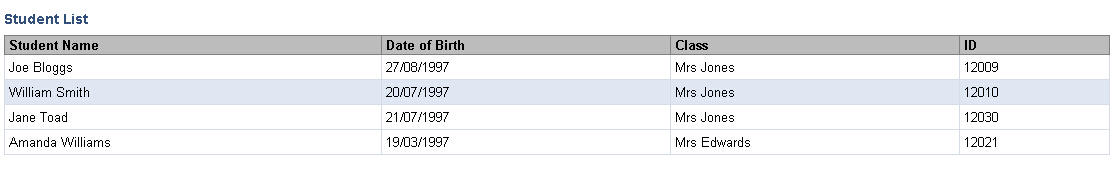
操作効果は以下の通りです:

具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>高亮的表格</title>
<meta http-equiv="content-type"
content="text/html; charset=iso-8859-1" />
<style>
p, td, th {
font: 0.8em Arial, Helvetica, sans-serif;
}
.datatable {
border: 1px solid #D6DDE6;
border-collapse: collapse;
width: 80%;
}
.datatable td {
border: 1px solid #D6DDE6;
padding: 4px;
}
.datatable th {
border: 1px solid #828282;
background-color: #BCBCBC;
font-weight: bold;
text-align: left;
padding-left: 4px;
}
.datatable caption {
font: bold 0.9em Arial, Helvetica, sans-serif;
color: #33517A;
text-align: left;
padding-top: 3px;
padding-bottom: 8px;
}
.datatable tr:hover, .datatable tr.hilite {
background-color: #DFE7F2;
color: #000000;
}
</style>
</head>
<body>
<table summary="List of new students 2003" class="datatable">
<caption>Student List</caption>
<tr>
<th scope="col">Student Name</th>
<th scope="col">Date of Birth</th>
<th scope="col">Class</th>
<th scope="col">ID</th>
</tr>
<tr>
<td>Joe Bloggs</td>
<td>27/08/1997</td>
<td>Mrs Jones</td>
<td>12009</td>
</tr>
<tr>
<td>William Smith</td>
<td>20/07/1997</td>
<td>Mrs Jones</td>
<td>12010</td>
</tr>
<tr>
<td>Jane Toad</td>
<td>21/07/1997</td>
<td>Mrs Jones </td>
<td>12030</td>
</tr>
<tr>
<td>Amanda Williams</td>
<td>19/03/1997</td>
<td>Mrs Edwards</td>
<td>12021</td>
</tr>
</table>
<script type="text/javascript">
var rows = document.getElementsByTagName('tr');
for (var i = 0; i < rows.length; i++) {
rows[i].onmouseover = function() {
this.className += ' hilite';
}
rows[i].onmouseout = function() {
this.className = this.className.replace('hilite', '');
}
}
</script>
</body>
</html>
この記事が皆様の JavaScript プログラミング設計に役立つことを願っています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

