このエフェクトは最近のプロジェクトで使用されたばかりで、モバイル デバイス上で画像をスクラッチして別の画像を表示するものに似ています。レンダリングは次のとおりです: 
デモは右をクリックしてください: デモ
これはインターネット上で非常に一般的ですが、最初はオンラインでデモを見つけて、彼の方法を適用したかっただけです。顧客の要求により、Android 上で特にスムーズである必要はなく、少なくともプレイ可能である必要がありますが、オンラインで見つけたデモはラグがあり、まったくプレイできませんでした。なので、自分でも書いてみたかっただけで、この記事は研究過程を記録するためのものです。
このスクレイピング効果でまず思い浮かぶのは、キャンバスAPIでピクセルをクリアできるclearRectメソッドですが、結局のところclearRectメソッドは領域四角形をクリアします。消しゴムは丸いものに慣れている人が多いので、クリッピング エリアの強力な機能であるクリップ メソッドを紹介します。使用方法は非常に簡単です:
- ctx.save()
- ctx.beginPath()
- ctx.arc(x2,y2,a,0,2*Math.PI);
- ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height);
- ctx.restore();
上記のコードは円形領域の消去を実現しています。つまり、最初に円形パスを実装し、次にこのパスをクリッピング領域として使用し、その後ピクセルをクリアします。注意すべき点は、最初に描画環境を保存し、ピクセルをクリアした後に描画環境をリセットする必要があることです。リセットしないと、今後の描画はそのクリッピング領域に制限されます。
消去効果ができたので、次はマウスの移動による消去効果を記述します。モバイル版も同様であるため、マウスを使用して、mousedown を touchstart、mousemove に置き換えます。 touchmove で、mouseup で touchend を実行すると、座標点の取得が e.clientX から e.targetTouches[0].pageX に変更されます。
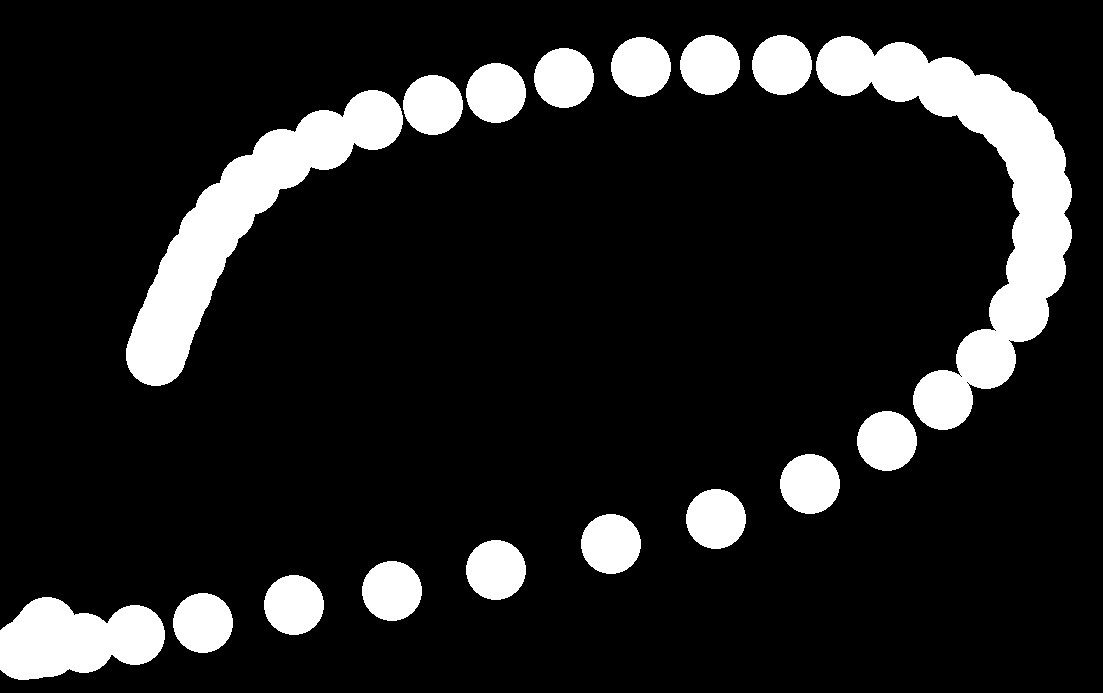
マウスの動きの消去を実装するために、最初はマウスが動いたときにトリガーされるmousemoveイベントでマウスが位置する円形の領域を消去することを考えました。 書き出してみると、マウスが非常に速く動くと、消去された領域が消去されることがわかりました。領域は一貫性を失い、次のような効果が表示されます。これは明らかに私たちが望んでいる消しゴム効果ではありません。 
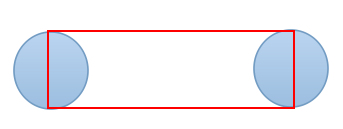
すべての点が一貫性がないため、次に行うことはこれらの点を接続することです。描画機能を実装している場合は、lineTo を介して 2 つの点を直接接続してから描画できますが、消去効果はクリッピング領域です。閉じたパスが必要です。2 つの点を接続するだけでは、クリッピング エリアを形成できません。次に、計算メソッドを使用して、2 つの消去領域内の四角形の 4 つの終点座標を計算することを考えました。これは、下の図の赤い四角形です: 
計算方法も非常に簡単です。2 つのクリッピング領域を結ぶ線の 2 つの端点の座標がわかり、必要な線の幅もわかるため、長方形の 4 つの端点の座標は次のようになります。見つけやすいので、以下のコードがあります:
XML/HTML コード内容をクリップボードにコピー
- var aasin = a*Math.sin(Math.atan((y2-y1)/(x2- x1)));
- var aacos = a*Math.cos(Math.atan((y2-y1)/(x2-x1)) )
- var x3 = x1 asin; var
- y3 = y1-acos; var x4
- = x1-asin; var y4 =
- y1 acos; var x5 = x2
- asin; var y5 = y2 -acos;
- var x6 = x2-asin; var
-
y6 = y2 acos;
x1,y1とx2,y2が2つの端点なので、4つの端点の座標が得られます。このように、クリッピング領域は円と四角形で構成され、コードは次のように構成されます:
XML/HTML コードコンテンツをクリップボードにコピーXML/HTML コード- var hastouch = "ontouchstart" in window?true:false,//モバイルデバイスの場合
- tapstart = hastouch?"touchstart":"mousedown",
- tapmove = hastouch?"touchmove":"mousemove",
- tapend = hastouch?"touchend":"mouseup";
- canvas.addEventListener(tapstart , function(e){
- e.preventDefault();
- x1 = hastouch?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y1 = hastouch?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- // マウスの初回クリック時に円形領域を消去し、同時に最初の座標点を記録します
- ctx.save()
- ctx.beginPath()
- ctx.arc(x1,y1,a,0,2*Math.PI);
- ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height);
- ctx.restore();
- Canvas.addEventListener(tapmove, TapmoveHandler);
- Canvas.addEventListener(tapend, function(){
- Canvas.removeEventListener(tapmove, TapmoveHandler);
- });
- //このイベントはマウスが移動するとトリガーされます
- 関数 TapmoveHandler(e){
- e.preventDefault()
- x2 = hastouch?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y2 = hastouch?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- //2 点間のクリッピング領域の 4 つの端点を取得します
- var aasin = a*Math.sin(Math.atan((y2-y1)/(x2-x1)) );
- var aacos = a*Math.cos(Math.atan((y2-y1)/(x2-x1)) )
- var x3 = x1 asin; var
- y3 = y1-acos; var x4
- = x1-asin; var y4 =
- y1 acos; var x5 = x2
- asin; var y5 = y2 -acos;
- var x6 = x2-asin; var
- y6 = y2 acos;
- // 線の連続性を確保するため、長方形の一端に円を描きます ctx.save() ctx.beginPath()
- ctx.arc(x2,y2,a,0,2*Math.PI);
- ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height);
- ctx.restore();
- // 長方形のクリッピング領域内のピクセルをクリアします
- ctx.save()
- ctx.beginPath()
- ctx.moveTo(x3,y3);
- ctx.lineTo(x5,y5);
- ctx.lineTo(x6,y6);
- ctx.lineTo(x4,y4);
- ctx.closePath(); ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height);
- ctx.restore();
- //最後の座標を記録します
- x1 = x2; y1
- = y2; } })
- このようにして、マウスの消去効果が得られますが、もう 1 つ達成すべき点があります。これは、ほとんどの消去の効果で、一定のピクセル数を消去すると、すべての画像コンテンツが自動的に表示されます。効果を実現するには imgData を使用します。コードは次のとおりです: コードをコピー
コンテンツをクリップボードにコピーvarimgData- = ctx.getImageData(0,0,canvas.width,canvas.身長); var dd =
- 0; for(var x= 0
- ;ximgData.width;x =1){ for(var y= 0
- ;yimgData.height;y =1){ var i = (y*imgData.width x)*4; if(imgData.data[i 3]
- > 0){ dd dd
- }
- }
- if(dd/(imgData.width*imgData.height) 0.4){
- canvas.className = "noOp"; }
-
imgDataを取得し、imgData内のピクセルを走査し、imgDataのデータ配列内のrgbaのアルファを解析、つまり透明度を解析する ピクセルを消去すると透明度が0になります。現在のキャンバス内の透明度がゼロでないピクセルの数と、透明度がゼロでないピクセルの割合が 40% 未満の場合は、60% を超えることになります。現在のキャンバス上の領域を消去すると、画像が自動的に表示されます。
ここで、mouseup イベントにピクセルをチェックするコードを入れていることに注意してください。これは、ユーザーがマウスを乱暴にクリックすると、mouseup イベントが乱暴にトリガーされ、狂ってしまうことを意味するためです。ピクセルを計算するためにそのループをトリガーすると、計算量が多すぎるためプロセスがブロックされ、インターフェイスがスタックしてしまいます。解決策は次のとおりです。タイムアウトを追加してピクセル計算の実行を遅らせ、毎回タイムアウトをクリアします。ユーザーがクリックした時間、つまりユーザーが長時間クリックした場合、この計算はトリガーされなくなります。上で書いた方法は、ピクセルごとにチェックすることです。ピクセル数が大きすぎると確実にスタックしてしまうので、30 ピクセルごとにチェックするなどのランダム検査を使用できます。 修正されたコードは次のとおりです:
コードをコピーXML/HTML コードコンテンツをクリップボードにコピー- タイムアウト = setTimeout(function(){
- var imgData = ctx.getImageData(0,0,canvas.width,canvas.height);
- var dd = 0; for(var
- x=0;ximgData.width;x =30){ for(var
- y=0;yimgData.height;y =30){ var
- i = (y*imgData.width x)*4; if(imgData.data[i 3] >
- 0){ dd dd
- }
- if(dd/(imgData.width*imgData.height/900) 0.4){
- canvas.className = "noOp"
- ; } },100)
-
これにより、ユーザーが乱暴にクリックすることを最大限に防ぐことができます。他にもっと良いチェック方法がある場合は、ご意見をお聞かせください。
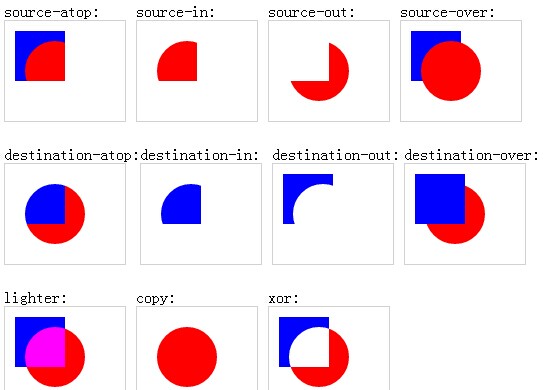
このステップではすべてが書かれていましたが、結果はまだ楽観的ではなかったので、最終的に、globalCompositeOperation 属性を見つけました。このプロパティのデフォルト値は、source-over です。つまり、既存のピクセルに描画するときにオーバーレイされますが、destination-out と呼ばれるプロパティもあります。正式な説明は、次のとおりです。ソース画像。ソース イメージの外側のターゲット イメージの部分のみが表示され、ソース イメージは透明になります。理解するのが難しいように思えますが、実際に試してみると非常に簡単であることがわかります。つまり、既存のピクセルに基づいて描画すると、描画した領域内の既存のピクセルが透明になります。画像を見て直接変更できます:

globalCompositeOperation 属性の効果の図。
この属性を使用すると、クリップを使用する必要がなくなり、クリッピング領域を計算するために sin や cos を使用する必要がなくなり、コストが大幅に削減されます。計算が削減され、描画環境 API の呼び出しが削減され、パフォーマンスが向上し、Android での実行がよりスムーズになるはずです。 以下は、変更されたコードです:XML/HTML コードコンテンツをクリップボードにコピー- //globalCompositeOperation を変更して消去効果を実現
- 関数 TapClip(){
- var hastouch = "ontouchstart" in window?true:false,
- tapstart = hastouch?"touchstart":"mousedown",
- tapmove = hastouch?"touchmove":"mousemove",
- tapend = hastouch?"touchend":"mouseup";
- Canvas.addEventListener(tapstart, function(e){
- clearTimeout(タイムアウト)
- e.preventDefault();
- x1 = hastouch?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y1 = hastouch?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- ctx.lineCap = "round" // 線の両端を円弧として設定します ; >
- ctx.lineJoin = "round" // 円弧に曲がる線を設定します
- ctx.lineWidth = a*2; ctx.globalCompositeOperation
- = "宛先出力"; ctx.save();
- ctx.beginPath()
- ctx.arc(x1,y1,1,0,2*Math.PI);
- ctx.fill();
- ctx.restore();
- Canvas.addEventListener(tapmove, TapmoveHandler);
- Canvas.addEventListener(tapend, function(){
- Canvas.removeEventListener(tapmove, TapmoveHandler);
- timeout =
- setTimeout (function(){
- var imgData = ctx.getImageData(0,0,canvas.width,canvas.height);
- var dd = 0;
- for(var x=0;ximgData.width;x =30){
- for(var y=0;yimgData.height;y =30){
- var i = (y*imgData.width x)*4;
- if(imgData.data[i 3] > 0){
- dd
- }
- }
- }
- if(dd/(imgData.width*imgData.height/900)0.4){
- canvas.className = "noOp";
- }
- },100)
- });
- function tapmoveHandler(e){
- e.preventDefault()
- x2 = hastouch?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y2 = hastouch?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- ctx.save();
- ctx.moveTo(x1,y1);
- ctx.lineTo(x2,y2);
- ctx.ストローク();
- ctx.restore()
- x1 = x2;
- y1 = y2;
- }
- })
- }
擦除那部分代码就这么一点,也就相当画图機能,直接設定line属性後通過lineTo行绘制線上条,只要事前操作globalCompositeOperation设在destination-out,你所行的一切绘制,都变成マウススライドのイベントフィールドコードも大幅に削減され、オブジェクトの使用回数も削減され、計算も削減され、パフォーマンスが大幅に向上しました。
コードを変更した後、すぐに自分の Android マシンがテストを行った結果、このように、相対的に多くのストリームが送信され、少なくとも顧客の要求に応じた機能が実現されました。出典地址:
https://github.com/whxaxes/canvas-test/blob/gh-pages/src/Funny-demo/clip/clip.html
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

メモ帳++7.3.1
使いやすく無料のコードエディター

ホットトピック
 7683
7683 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29