 ウェブフロントエンド
ウェブフロントエンド H5 チュートリアル
H5 チュートリアル HTML5 キャンバス描画 - キャンバスを使用してグラフィックスとテキストを描画するチュートリアル HTML5 キャンバスを使用して美しい絵を描く_html5 チュートリアル スキル
HTML5 キャンバス描画 - キャンバスを使用してグラフィックスとテキストを描画するチュートリアル HTML5 キャンバスを使用して美しい絵を描く_html5 チュートリアル スキルHTML5 キャンバス描画 - キャンバスを使用してグラフィックスとテキストを描画するチュートリアル HTML5 キャンバスを使用して美しい絵を描く_html5 チュートリアル スキル
HTML5火的正熱,最近有個想法也是要用到HTML的相關功能,所以也要好好學習一把。
好好看了一下Canvas的功能,感覺HTML5在客戶端互動的功能性越來越強了,今天看了一下Canvas繪圖,下邊是幾個實例,記下以備後用。
1、使用Canvas繪製直線:

- html>
- html>
- 頭>
- 元 元 字元 字元8"
- > 頭
- > 樣式 類型>
- 畫布{border:dashed 2px #CCC}
- 樣式>
-
腳本 類型
類型 型 - >
- 函數 $$(id){
- return document.getElementById(id);
- }
- 函數 pageLoad(){ var
- 可 = $$('can'); 可以 = $$('can'); 鎠 var
可- 罐子可以
- 罐子
cans.moveTo(20,30);//第一個起點- cans.lineTo(220,60);//第三點(以第二點為起點) cans.lineWidth
= cans.行程樣式 = ' 罐頭.中風(); - }
- スクリプト>
- body onload="pageLoad( );">
- キャンバス id="できる" 幅="400px" 高さ="300px">4キャンバス>
- ボディ>
- html>
ここで使用する 2 つの API メソッド、moveTo と lineTo はそれぞれ線分の始点と終点の座標、変数は (X 座標、Y 座標)、ストロークスタイル、ストロークでそれぞれパス描画スタイルと描画パスです。
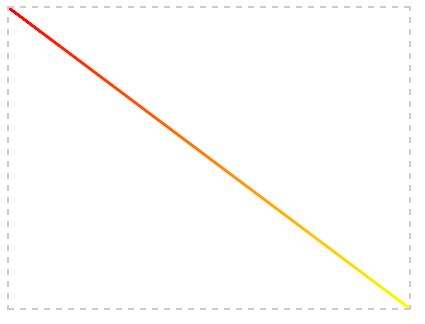
2. グラデーションの線を描画します

グラデーション ラインには色のグラデーション効果があります。もちろん、グラデーション スタイルはパスの方向に従うかどうかに関係なく、
- /span>>
- html>
- 頭>
- メタ charset="UTF- 8">
- 頭>
- スタイル タイプ="text/ css">
- canvas{border:dashed 2px #CCC}
- スタイル>
- スクリプト type="text/ javascript">
- 関数 $$(id){
- return document.getElementById(id);
- }
- function pageLoad(){
- var できる = $$('できる');
- var cancans = can.getContext('2d');
- cans.moveTo(0,0);
- cans.lineTo(400,300);
- var gnt1 = cans.createLinearGradient(0,0,400,300);//線性渐变の起止座標
- gnt1.addColorStop(0,'red');// 作成の開始色、0 は偏り量を示し、人は直線上の相対位置を示し、最大は 1、1 つの色に任意に書き込めます个渐变颜色
- gnt1.addColorStop(1,' yellow');
- cans.lineWidth=3;
- cans.bloodStyle = gnt1;
- cans.ストローク();
- }
- スクリプト>
- body onload="pageLoad( );">
- キャンバス id="できる" 幅="400px" 高さ="300px">4キャンバス>
- ボディ>
- html>
3. 長方形または正方形を描画します:

HTML4を使用すると、このような四角形の枠は背景コードでしか生成できませんでしたが、HTML5が提供するCanvas機能を利用することで簡単に描画できるようになり、HTML5のメリットは非常に高くなります。
- /span>>
- html>
- 頭>
- メタ charset="UTF- 8">
- 頭>
- スタイル タイプ="text/ css">
- canvas{border:dashed 2px #CCC}
- スタイル>
- スクリプト type="text/ javascript">
- 関数 $$(id){
- return document.getElementById(id);
- }
- function pageLoad(){
- var できる = $$('できる');
- var cancans = can.getContext('2d');
- cans.fillStyle = ' yellow';
- cans.fillRect(30,30,340,240);
- }
- スクリプト>
- body onload="pageLoad( );">
- キャンバス id="できる" 幅="400px" 高さ="300px">4キャンバス>
- ボディ>
- html>
ここでは fillRect() メソッドが使用されています。文字通りの意味から、ここでのパラメータは説明する価値がありますが、これはそうではありません。数学の座標と同じです。詳しくは
を参照してください。
ここでの X と Y は、キャンバスの左上隅を基準とした開始点から始まります。覚えておいてください。 !
4. 単純な長方形のボックスを描画します
上記の例では、長方形のブロックを描画し、それを色で塗りつぶすことについて説明しています。この例では、塗りつぶし効果を実現せずに、単純に長方形を描画しています。

- /span>>
- html>
- 頭>
- メタ charset="UTF- 8">
- 頭>
- スタイル タイプ="text/ css">
- canvas{border:dashed 2px #CCC}
- スタイル>
- スクリプト type="text/ javascript">
- 関数 $$(id){
- return document.getElementById(id);
- }
- function pageLoad(){
- var できる = $$('できる');
- var cancans = can.getContext('2d');
- cans.bloodStyle = 'red';
- cans.ストロークRect(30,30,340,240);
- }
- スクリプト>
- body onload="pageLoad( );">
- キャンバス id="できる" 幅="400px" 高さ="300px">4キャンバス>
- ボディ>
- html>
これは非常に簡単です。上記の例と同様に、塗りつぶしをストロークに置き換えるだけです。詳細については、上の例を参照してください。
5. 線形グラデーションで長方形を描画します
グラデーションは塗りつぶしの非常に優れた効果です。例 2 と例 3 を組み合わせると、グラデーションの四角形を作成できます。

- /span>>
- html>
- 頭>
- メタ charset="UTF- 8">
- 頭>
- スタイル タイプ="text/ css">
- canvas{border:dashed 2px #CCC}
- スタイル>
- スクリプト type="text/ javascript">
- 関数 $$(id){
- return document.getElementById(id);
- }
- function pageLoad(){
- var できる = $$('できる');
- var cancans = can.getContext('2d');
- var gnt1 = 缶.createLinearGradient(10,0,390,0);
- gnt1.addColorStop(0,'red');
- gnt1.addColorStop(0.5,'green');
- gnt1.addColorStop(1,'blue');
- cans.fillStyle = gnt1;
- cans.fillRect(10,10,380,280);
- }
- スクリプト>
- body onload="pageLoad( );">
- キャンバス id="できる" 幅="400px" 高さ="300px">4キャンバス>
- ボディ>
- html>
説明する必要はありません。fillRect(X,Y,Width,Height) を覚えておいてください。
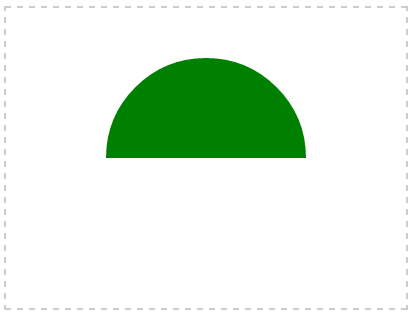
6. 円を塗りつぶします

楕円形を含む円形は広く使用されています。
- /span>>
- html>
- 頭>
- メタ charset="UTF- 8">
- 頭>
- スタイル タイプ="text/ css">
- canvas{border:dashed 2px #CCC}
- スタイル>
- スクリプト type="text/ javascript">
- 関数 $$(id){
- return document.getElementById(id);
- }
- function pageLoad(){
- var できる = $$('できる');
- var cancans = can.getContext('2d');
- cans.beginPath();
- cans.arc(200,150,100,0,Math.PI*2,true);
- cans.closePath();
- cans.fillStyle = 'green';// 本来、ここで最初に使用されていたものは赤、截图一看,傻眼了,怕上街被愛する国人打啊,其实你懂的~~
- cans.fill();
- }
- スクリプト>
- body onload="pageLoad( );">
- キャンバス id="できる" 幅="400px" 高さ="300px">4キャンバス>
- ボディ>
- html>
ここでの arc メソッドの使用法は、arc(X,Y,Radius,startAngle,endAngle,antiwatchwise) です。これは、(円の中心の X 座標、円の中心の Y 座標、半径、開始角度 (ラジアン)、終了角度) を意味します。ラジアン、時計回りに描画するかどうか);
円弧内のパラメータの比較:
a.cans.arc(200,150,100,0,Math.PI,true);

c, cans.arc(200,150,100,0,Math.PI/2,true);

c, cans.arc(200,150,100,0,Math.PI/2,true);

d, cans.arc(200,150,100,0,Math.PI/2,false);

7. 円形ブロック

- /span>>
- html>
- 頭>
- メタ charset="UTF- 8">
- 頭>
- スタイル タイプ="text/ css">
- canvas{border:dashed 2px #CCC}
- スタイル>
- スクリプト type="text/ javascript">
- 関数 $$(id){
- return document.getElementById(id);
- }
- function pageLoad(){
- var できる = $$('できる');
- var cancans = can.getContext('2d');
- cans.beginPath();
- cans.arc(200,150,100,0,Math.PI*2,false);
- cans.closePath();
- cans.lineWidth = 5;
- cans.bloodStyle = 'red';
- cans.ストローク();
- }
- スクリプト>
- body onload="pageLoad( );">
- キャンバス id="できる" 幅="400px" 高さ="300px">4キャンバス>
- ボディ>
- html>
ここでは説明しません。上記の例と同様に、lineWidth は線の幅を制御します。
8. 円形グラデーション

- /span>>
- html>
- 頭>
- メタ charset="UTF- 8">
- 頭>
- スタイル タイプ="text/ css">
- canvas{border:dashed 2px #CCC}
- スタイル>
- スクリプト type="text/ javascript">
- 関数 $$(id){
- return document.getElementById(id);
- }
- function pageLoad(){
- var できる = $$('できる');
- var cancans = can.getContext('2d');
- var gnt = cans.createRadialGradient(200,300,50,200,200,200);
- gnt.addColorStop(1,'red');
- gnt.addColorStop(0,'green');
- cans.fillStyle = gnt;
- cans.fillRect(0,0,800,600);
- }
- スクリプト>
- body onload="pageLoad( );">
- キャンバス id="できる" 幅="800px" 高さ="600px">4キャンバス>
- ボディ>
- html>

ここで説明する必要があるのは、createRadialGradient メソッドです。パラメーターは (Xstart、Ystart、radiusStart、XEnd、YEnd、radiusEnd) です。つまり、グラデーションを実装するときに 2 つの円を使用します。1 つは元の円と他の円はグラデーション円です。実際、この座標と半径の制御方法は、
などの多くのスタイルを実現できます。立体円

- var gnt = cans.createRadialGradient(200,150,0,200,50,250);
- gnt.addColorStop(0,'red');
- gnt.addColorStop(1,'#333');
 H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AMH5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。
 H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AMWeb標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター





