Bash を使用して Web セーフカラーを作成する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-07-07 18:54:081737ブラウズ

コンピューターのモニターのカラー パレットが限られている場合、Web デザイナーは Web セーフ カラーのセットを使用して Web サイトを作成することがよくあります。新しいデバイスで表示される最新の Web サイトでは、元の Web セーフ パレットよりも多くの色が表示されますが、Web ページを作成するときに Web セーフ カラーを参照したいことがあります。こうすることで、私のページがどこでも見栄えが良くなることがわかります。
Web セーフ パレットはオンラインで見つけることができますが、簡単に参照できるように独自のコピーを用意したいと思いました。 Bash の for ループを使用して作成することもできます。
Bash for ループ
Bash の for ループの構文は次のとおりです。
for 变量 in 集合 ; do 语句 ; done
たとえば、1 から 3 までのすべての数値を出力するとします。 Bash コマンド ラインで for ループを作成すると、その作業を実行できます。
$ for n in 1 2 3 ; do echo $n ; done123
セミコロンは、標準の Bash ステートメント区切り文字です。複数のコマンドを 1 行に記述できます。この for ループを Bash スクリプト ファイルに含める場合は、セミコロンを改行に置き換えて、次のように for ループを記述することができます:
for n in 1 2 3doecho $ndone
do と for を同じ行に置くと読みやすくなります。
for n in 1 2 3 ; doecho $ndone
一度に複数の for ループを記述できます。ループ 別のループを挿入します。これは、複数の変数を反復処理し、一度に複数のことを実行するのに役立ちます。文字 A、B、および C と数字 1、2、および 3 のすべての組み合わせを印刷するとします。 Bash では、次のように 2 つの
for ループを使用してこれを行うことができます。 <pre class="brush:php;toolbar:false">#!/bin/bashfor number in 1 2 3 ; dofor letter in A B C ; doecho $letter$numberdonedone</pre> これらの行を
ファイルという Bash スクリプトに入れて実行すると、をクリックすると、各数字と組み合わせられた文字のすべての組み合わせを示す 9 行が表示されます。 <pre class="brush:php;toolbar:false">$ bash for.bashA1B1C1A2B2C2A3B3C3</pre>Traverse Web Safe Colors
Web セーフ カラーは 16 進数の色から派生します
#000 (黒、赤、緑、青がすべてゼロ) ~ #fff (白、赤、緑、青がすべて最高)、それぞれ 16 進値のステップは 0、3 です、6、9、c、f。 Bash で 3 つの
ループを使用して、Web セーフ カラーのすべての組み合わせのリストを生成できます。このループは、赤、緑、青の値をループします。 <pre class="brush:php;toolbar:false">#!/bin/bashfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "#$r$g$b"donedonedone</pre>これを
という新しい Bash スクリプトに保存して実行すると、すべての Web セーフ カラーの 16 進数の値が反復表示されることがわかります。 <pre class="brush:php;toolbar:false">$ bash websafe.bash | head#000#003#006#009#00c#00f#030#033#036#039</pre>
<p>要制作可用作 Web 安全颜色参考的 HTML 页面,你需要使每个条目成为一个单独的 HTML 元素。将每种颜色放在一个 <code style="background-color: rgb(231, 243, 237); padding: 1px 3px; border-radius: 4px; overflow-wrap: break-word; text-indent: 0px; display: inline-block;"><div> 元素中,并将背景设置为 Web 安全颜色。为了使十六进制值更易于阅读,将其放在单独的 <code> 元素中。将 Bash 脚本更新为如下:
#!/bin/bashfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "<div style='background-color:#$r$g$b'><code>#$r$g$b</code></div>"donedonedone
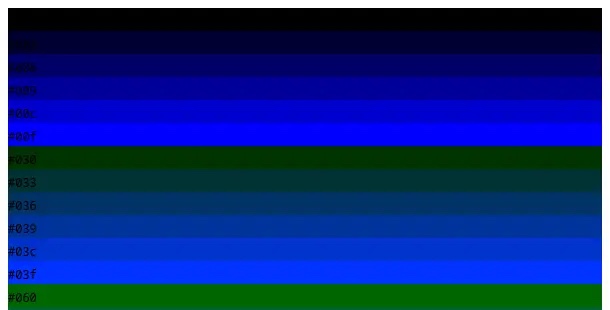
当你运行新的 Bash 脚本并将结果保存到 HTML 文件时,你可以在浏览器中查看所有 Web 安全颜色的输出:
$ bash websafe.bash > websafe.html

Colour gradient.
这个网页不是很好看。深色背景上的黑色文字无法阅读。我喜欢使用HTML样式,以确保在颜色矩形上以白色文本显示十六进制值,并且背景为黑色。我使用了HTML网格样式将每行六个框进行排列,并为了美观效果,在框之间留有适当的间距。
你需要在循环之前和之后包含其他的HTML元素来添加额外的样式。在顶部的HTML代码中定义样式,并在底部的HTML代码中关闭所有已打开的HTML标签
#!/bin/bashcat<<EOF<!DOCTYPE html><html lang="en"><head><title>Web-safe colors</title><meta name="viewport" content="width=device-width, initial-scale=1"><style>div {padding-bottom: 1em;}code {background-color: black;color: white;}@media only screen and (min-width:600px) {body {display: grid;grid-template-columns: repeat(6,1fr);column-gap: 1em;row-gap: 1em;}div {padding-bottom: 3em;}}</style></head></body>EOFfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "<divstyle='background-color:#$r$g$b'><code>#$r$g$b</code></div>"donedonedonecat<<EOF</body></html>EOF
这个完整的Bash脚本生成了一个用HTML格式制作的Web安全颜色指南。当需要引用网络安全颜色时,运行脚本并将结果保存至 HTML 页面。你可以在浏览器中查看 Web 安全颜色演示,以作为你下一个 Web 项目的简单参考
$ bash websafe.bash > websafe.html

(题图:MJ/abf9daf2-b72f-4929-8dd8-b77fb5b9d39b)
以上がBash を使用して Web セーフカラーを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

